פונקציה היא סט של הכרזות (statements בלעז) המקבלות input, מבצעות חישוב מסויים, ומספקות output. במילים אחרות, פונקציה היא סט של הכרזות המבצעות מספר פעולות או חישובים ולאחר מכן מחזירה את התוצאה למשתמש.
הרעיון הוא להכניס מספר פעולות שחוזרות על עצמן ולייצר מאלו פונקציה, כך שבמקום לכתוב את אותו קוד, את אותן פעולות שוב ושוב עבור input שונה, ניתן פשוט יהיה לקרוא לאותה פונקציה ולחסוך את הכתיבה של הקוד כל פעם מחדש.
סינטקס בסיסי של פונקציות ב-JavaScript
אז כמו בכל שפת תכנות, JavaScript גם כן תומכת בפונקציות, וכנראה שכבר יצא לכם להשתמש בפונקציות כאלו ואחרות בעבר כמו למשל הפונקציה alert() שהיא פונקציה מובנית ב JavaScript.
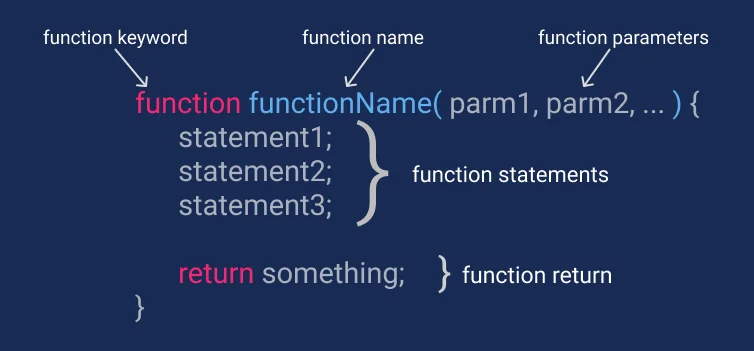
אך Javascript מאפשרת יצירה של פונקציות מוגדרות בעצמכם. ניתן ליצור פונקציות ב JavaScript באמצעות מילת המפתח function, כשהסינטקס הבסיסי ליצירת פונקציה נראה כך:
function functionName(Parameter1, Parameter2, ..)
{
// Function body
}כפי שאתם רואים, בכדי ליצור פונקציה ב JavaScript עלינו בתחילה להשתמש במילה function ולאחר מכן יש לרשום את שם הפונקציה ולאחר את הפרמטרים שהיא מקבלת בסוגריים. החלק במופיע בתוך הסוגריים המסולסלות הוא גוף הפונקציה עצמה.

הגדרת הפונקציה – Function Definition
בואו נראה מספר חוקים ליצירת פונקציה ב JavaScript. בתור התחלה, על כל פונקציה להתחיל עם המילה function ולאחריה:
- שם הפונקציה אותו המשתמש בוחר. שם זה צריך להיות ייחודי (unique).
- רשימת פרמטרים בתוך סוגריים ומופרדים בפסיק.
- רשימה של הכרזות או פעולות בגוף הפונקציה כשאלו נמצאות בתוך הסוגריים המסולסלים.
הנה דוגמה:
function calcAddition(number1, number2)
{
return number1 + number2;
}בדוגמה זו יצרנו פונקציה בשם calcAddition. הפונקציה מקבלת שני מספרים כפרמטרים ומחזירה את סכום המספרים כתוצאה באמצעות return statement (עליו נדבר בהמשך).
פרמטרים בפונקציה – Function Parameters
בואו נדבר קצת על אותם פרמטרים של פונקציות JavaScript. אותם פרמטרים הם אינפורמציה המועברת לפונקציה. בדוגמה שהצגנו מעלה, התפקיד של הפונקציה calcAddition הוא לחשב את הסכום של שני מספרים. כפי שהסברנו, אותם מספרים מועברים לפונקציה בתוך סוגריים לאחר שם הפונקציה ומופרדים בפסיק.
ברמת טרמינולוגיה, הפרמטרים של פונקציה ב JavaScript הם השמות אותם רשמתם בסוגריים כשהגדרתם את הפונקציה. הארגומנטים הם הערכים האמיתיים שאתם מעבירים לפונקציה.
פונקציה ב JavaScript יכולה לקבל עד 255 פרמטרים אך סביר להניח שלעולם לא תאלצו להשתמש בכמות כזו גדולה. שימו לב גם שאין צורך להגדיר את סוג המשתנה (variable) של אותם פרמטרים בג׳אווה סקריפט (Integer, String etc).
קריאה לפונקציית JavaScript
לאחר שהגדרתם את הפונקציה, השלב הבא הוא לקרוא לאותה פונקציה (בכדי לעשות בה שימוש). ניתן לקרוא לפונקציה על ידי כתיבת שם הפונקציה יחד עם ערכים כלשהם כמספר הפרמטרים שהפונקציה מקבלת (בתוך סוגריים) ונקודה-פסיק (semicolon) בסוף.
functionName( Value1, Value2, ..);
הנה דוגמת קוד המתארת עבודה עם פונקציות ב JavaScript:
<script type = "text/javascript">
// Function definition
function welcomeMsg(name) {
document.write("Hello " + name + " welcome to Colombia");
}
// creating a variable
var nameVal = "Admin";
// calling the function
welcomeMsg(nameVal);
</script>התוצאה תהיה:
Hello Admin welcome to Colombiaהערך שהפונקציה מחזירה – Return Statement
ישנם מצבים בהם אנו רוצים שהפונקציה תחזיר ערכים מסויימים לאחר שזו ביצעה מספר פעולות. במקרים אלו אנו יכולים להשתמש ב return statement. אותו return statement שהפונקציה יכולה להחזיר הוא אופציונלי, ובדרך כלל מופיע בשורה האחרונה של גוף הפונקציה.
תנו שוב מבט בדוגמה הראשונה של הפונקציה calcAddition. הפונקציה מחשבת את הסכום של שני המספרים ומחזירה את התוצאה באמצעות אותו return statement. הסינטקס הבסיסי של ה return statement נראה כך:
return value;
אותו return statement מתחיל עם המילה return כשלאחריו הערך אותו אתם מעוניינים להחזיר. ניתן להשתמש גם בביטוי כלשהו כשמחזירים את הערך כבדוגמה הבאה:
return value + 1;
עד כאן. אם מצאתם עניין בפוסט אולי תרצו לתת מבט בפוסט משחק עם מערכים (arrays) ב JavaScript, או הקדמה לאובייקטים ב JavaScript.
בפוסט זה התמקדנו אך ורק בהצהרת פונקציה סטנדרטית. עם זאת, חשוב להכיר את סוגי הפונקציות ש-JavaScript מאפשרת לכם להגדיר…
סוגי פונקציות ב-JavaScript
JavaScript מציעה מספר דרכים להגדיר פונקציות, כאשר כל אחת מהן מתאימה למקרי שימוש שונים. הבנת סוגי הפונקציות השונים תעזור לכם לכתוב קוד ברור ויעיל יותר. להלן סוגי הפונקציות העיקריים ב-JavaScript:
1. הצהרת פונקציה (Function Declaration)
Function Declaration מגדירה פונקציה באמצעות מילת המפתח function. פונקציות אלו "מותמרות" (hoisted), כלומר, ניתן לקרוא להן לפני שהן מוגדרות בקוד.
function greet(name) {
return "Hello, " + name + "!";
}
console.log(greet("Alice")); // Output: Hello, Alice!
2. ביטוי פונקציה (Function Expression)
Function Expression מגדיר פונקציה ומשייך אותה למשתנה. פונקציות אלו אינן "מותמרות", ולכן לא ניתן לקרוא להן לפני שהן מוגדרות.
const greet = function(name) {
return "Hello, " + name + "!";
};
console.log(greet("Bob")); // Output: Hello, Bob!
3. פונקציות חץ (Arrow Functions)
פונקציות חץ מציעות תחביר תמציתי להגדרת פונקציות. הן תמיד אנונימיות ומתאימות לפונקציות קצרות. פונקציות חץ אינן יוצרות הקשר this משלהן, ולכן הן מתאימות מאוד ל-callbacks.
const greet = (name) => "Hello, " + name + "!";
console.log(greet("Charlie")); // Output: Hello, Charlie!
4. פונקציות אנונימיות (Anonymous Functions)
פונקציה אנונימית היא פונקציה ללא שם. הן משמשות לעיתים קרובות כארגומנטים לפונקציות אחרות, כמו מנגנוני אירועים (event handlers) או callbacks.
setTimeout(function() {
console.log("This is an anonymous function!");
}, 1000);
5. ביטויי פונקציה שמבוצעים מיידית (IIFE)
פונקציות מסוג IIFE מבוצעות מייד לאחר שהן מוגדרות. הן שימושיות ליצירת תחומי פעולה (scopes), במיוחד בגרסאות JavaScript ישנות יותר, לפני שהוצגו המשתנים let ו- const.
(function() {
console.log("IIFE executed!");
})();
6. Generator Functions
Generator Functions מוגדרות באמצעות התחביר function*, וניתן לעצור ולהמשיך את הביצוע שלהן באמצעות המילה yield. הן משמשות ליצירת רצפים של ערכים בצורה עצלה (lazy).
function* generateNumbers() {
yield 1;
yield 2;
yield 3;
}
const generator = generateNumbers();
console.log(generator.next().value); // Output: 1
console.log(generator.next().value); // Output: 2
console.log(generator.next().value); // Output: 3
7. פונקציות אסינכרוניות (Async Functions)
פונקציות אסינכרוניות מוגדרות באמצעות מילת המפתח async ומאפשרות שימוש ב-await כדי לטפל בקוד אסינכרוני בצורה נוחה יותר. הן תמיד מחזירות Promise.
async function fetchData() {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
console.log(data);
}
fetchData();
8. מתודות (Methods)
כאשר פונקציה מוגדרת כמאפיין של אובייקט, היא נקראת מתודה. ניתן לקרוא למתודות באמצעות האובייקט אליו הן שייכות.
const user = {
name: "Alice",
greet() {
return "Hello, " + this.name + "!";
}
};
console.log(user.greet()); // Output: Hello, Alice!
סוגי הפונקציות השונים מציעים גמישות בכתיבת ובמבנה הקוד שלך ב-JavaScript, ומאפשרים התאמה למגוון רחב של מקרי שימוש. הבנה של מתי להשתמש בכל סוג היא מפתח לשליטה בפונקציות ב-JavaScript.
עד כאן. מוזמנים לשתף רעיונות בתגובות הפוסט… 🙂



אפשר כמובן להכריז על פונקציות אחרת. למשל
גם יעבוד.
ה-return מיותר במקרה הזה
הפוסט עודכן עם סוגי הפונקציות ש JavaScript מאפשרת…
כתבי פונקציה המקבלת מספר num, ומחרוזת string, על התוכנית להדפיס את המחרוזת
שהתקבלה כמספר שהתקבל
אם הבנתי נכון, אז את מתכוונת למשהו בסגנון הבא:
1. הפונקציה printStringRepeatedly מקבלת שני פרמטרים (string & num).
2. הפונקציה בודקת אם num קטן מ-1. אם כן, היא מדפיסה הודעה מתאימה ומסיימת את הריצה.
3. הפונקציה משתמשת בלולאת for כדי להדפיס את המחרוזת מספר פעמים לפי הערך של num.
לדוגמה: אם תעבירי ערך 3 ל-num ואת המחרוזת "שלום", הפונקציה תדפיס את המחרוזת 3 פעמים.