לולאות הם מעין 'תוכנת מחשב' המריצה סֶט של פקודות או קטע קוד כלשהו מספר פעמים עד שתנאי מסויים מתקיים. לולאה מסירה מאיתנו את הצורך לכתוב את אותו סט של פקודות מספר פעמים. במילים אחרות, לולאות מאפשרות לנו להריץ קטע קוד מסויים כמה פעמים שנרצה.
ישנן לא מעט סוגים של לולאות, אך בפוסט זה נתמקד ספציפית בסינטקס של לולאת for ב JavaScript ונציג מספר דוגמאות העושות שימוש בלולאה מסוג זה.
כמעט בכל שפות התכנות הגבוהות, וג'אווה סקריפט בינהן כמובן, קיימות לולאות מסוג for.
לולאת for בג'אווה סקריפט
לולאות for מבצעת חזרה (אִיטֶרַצְיָה) עד שהתנאי המוגדר בה מחזיר את הערך false. הסִינְטַקְס של לולאת for בג'אווה סקריפט נראה כך:
for ([initialExpression]; [condition]; [incrementExpression])
statement
אם נתייחס לאותו סִינְטַקְס בעברית זה יכול להראות בסגנון הבא:
for ([מונה]; [תנאי]; [קצב התקדמות המונה])
statementוהנה הסבר על התהליך שמתבצע מאחורי הקלעים:
- ה initialExpression (מוֹנֶה) מאותחל.
- מתבצעת בדיקה/חישוב של ה condition (תנאי). אם הערך שמתקבל הוא
true, אז ה statment (כלומר גוף הלולאה) מתבצע וממשיכים לסעיף הבא, אחרת, לולאות הforמסתיימת. - גוף הלולאה (statement) מתבצע.
- במידה וקיים, ה incrementExpression מתבצע וזה בעצם מתאר את קצב התקדמות המוֹנֶה.
- חוזרים שוב לסעיף 2 ובודקים את ה condition. תהליך זה יתבצע עד שהערך ב condition יחזיר
false.
יש לציין כי ה initialExpression מאפשר גם הכרזה על משתנה או כל רמה של מורכבות.
אני מניח כי דוגמאות יוכלו להסביר הרבה יותר טוב ממני, אז הנה כמה מהן:
דוגמה א׳
דוגמה פשוטה בה נציג הודעה 5 פעמים באמצעות לולאת for.
קוד:
// program to display text 5 times
const n = 5;
// looping from i = 1 to 5
for (let i = 1; i <= n; i++) {
console.log(`I love JavaScript.`);
}תוצאה:
I love JavaScript.
I love JavaScript.
I love JavaScript.
I love JavaScript.
I love JavaScript.והנה טבלה המסבירה כיצד עובדת הלולאה במקרה זה:
| Iteration | Variable | Condition: i <= n | Action |
|---|---|---|---|
| 1st | i = 1
n = 5 | true | I love JavaScript. is printed.
i is increased to 2. |
| 2nd | i = 2
n = 5 | true | I love JavaScript. is printed.
i is increased to 3. |
| 3rd | i = 3
n = 5 | true | I love JavaScript. is printed.
i is increased to 4. |
| 4th | i = 4
n = 5 | true | I love JavaScript. is printed.
i is increased to 5. |
| 5th | i = 5
n = 5 | true | I love JavaScript. is printed.
i is increased to 6. |
| 6th | i = 6
n = 5 | false | The loop is terminated. |
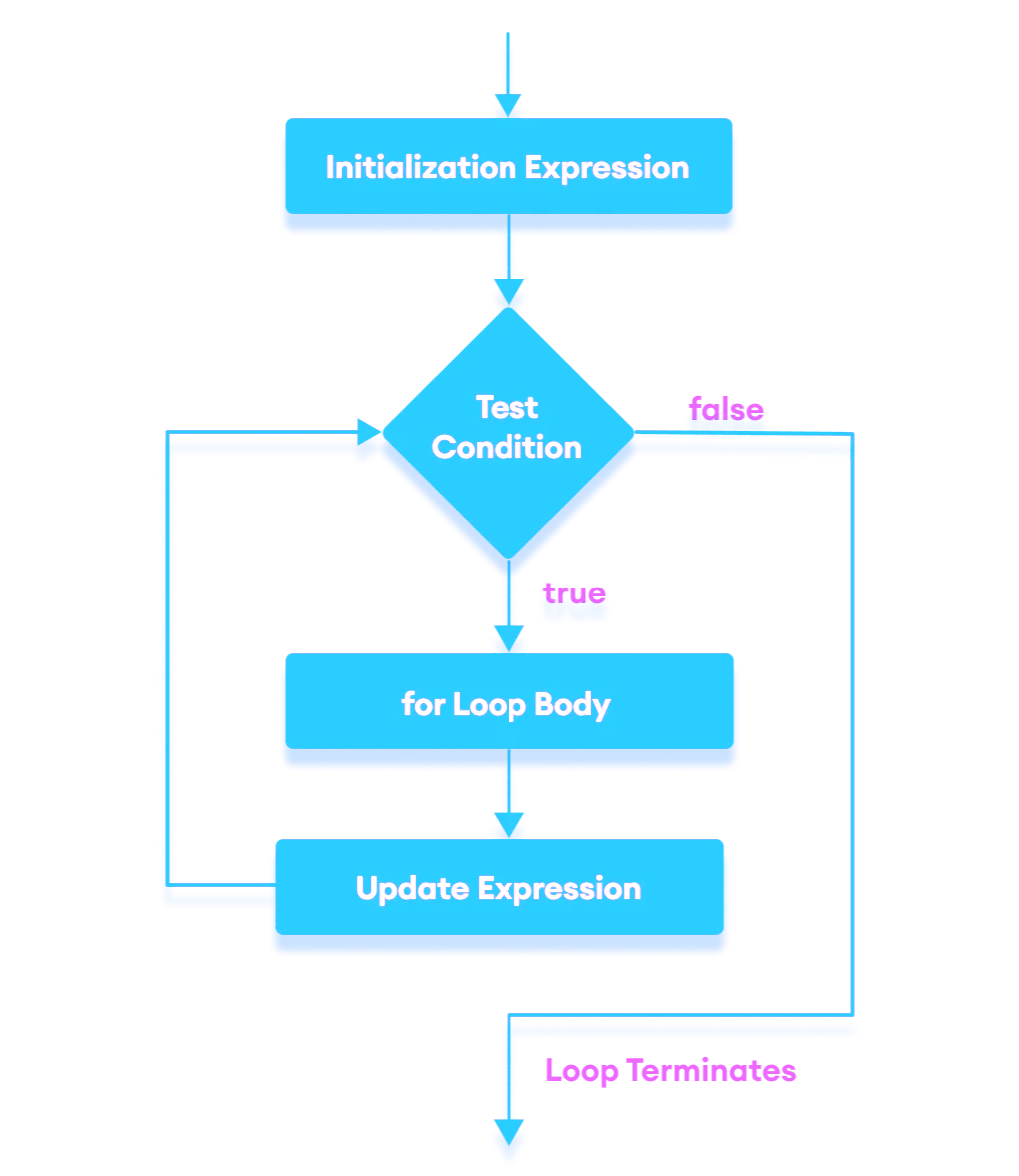
על הדרך ולפני הדוגמה הבאה, כך נראה תרשים הזרימה של לולאת for:

דוגמה ב׳
בדוגמה זו נשתמש בלולאת for בכדי להציג את המספרים מ 1 עד 5.
קוד:
// program to display numbers from 1 to 5
const n = 5;
// looping from i = 1 to 5
// in each iteration, i is increased by 1
for (let i = 1; i <= n; i++) {
console.log(i); // printing the value of i
}תוצאה:
1
2
3
4
5הנה טבלה המסבירה כיצד עובדת הלולאה זו:
| Iteration | Variable | Condition: i <= n | Action |
|---|---|---|---|
| 1st | i = 1
n = 5 | true | 1 is printed.
i is increased to 2. |
| 2nd | i = 2
n = 5 | true | 2 is printed.
i is increased to 3. |
| 3rd | i = 3
n = 5 | true | 3 is printed.
i is increased to 4. |
| 4th | i = 4
n = 5 | true | 4 is printed.
i is increased to 5. |
| 5th | i = 5
n = 5 | true | 5 is printed.
i is increased to 6. |
| 6th | i = 6
n = 5 | false | The loop is terminated. |
דוגמה ג׳
בדוגמה זו נשתמש בלולאת for בכדי להציג את הסכום של כל המספרים הטבעיים מ 1-50.
קוד:
// program to display the sum of natural numbers
let sum = 0;
const n = 100
// looping from i = 1 to n
// in each iteration, i is increased by 1
for (let i = 1; i <= n; i++) {
sum += i; // sum = sum + i
}
console.log('sum:', sum);תוצאה:
sum: 5050
בלולאה זו הערך הראשוני של המשתנה sum הוא 0. לאחר מכן הלולאה מבצעת אִיטֶרַצְיָה (iteration) מ i = 1 - 100. בכל אִיטֶרַצְיָה הערך של i מתווסף ל sum ואז הערך של i גדל ב 1.
כשהערך של i מגיע ל 101, התנאי נכשל, כלומר מחזיר את הערך false והלולאה מסתיימת. הערך של sum יהיה שווה ל 0 + 1 + 2 + ... + 100.
ניתן לכתוב לולאה זו גם באופן שונה מהמוצג מעלה, וכבדוגמה הבאה:
// program to display the sum of n natural numbers
let sum = 0;
const n = 100;
// looping from i = n to 1
// in each iteration, i is decreased by 1
for(let i = n; i >= 1; i-- ) {
// adding i to sum in each iteration
sum += i; // sum = sum + i
}
console.log('The sum of 1 to 10 is:',sum);התוצאה של קוד זה תהיה זהה לתוצאה של הדוגמה הראשונה בסעיף זה. לבטח אתם יודעים שבתכנות ניתן לכתוב את אותה משימה בדרכים שונות. ולמרות ששתי הדרכים שהצגנו לגיטימיות ונכונות, עליכם תמיד לחשוב כיצד לכתוב קוד קריא יותר, ויעיל יותר.
דוגמה ד׳
מכיוון ועוד ייצא לכם לעבוד לא מעט עם מערכים ב JavaScript, נראה בדוגמה זו כיצד לבצע לולאה על מערך בכדי לבדוק להציג את המספרים הזוגיים והאי זוגיים הקיימים בו.
קוד:
var numbers = [1, 4, 44, 64, 55, 24, 32, 55, 19, 17, 74, 22, 23];
var evenNumbers = [];
var oddNumbers = [];
for (var i = 0; i < numbers.length; i++) {
if (numbers[i] % 2 != 1) {
evenNumbers.push(numbers[i]);
} else {
oddNumbers.push(numbers[i]);
}
}
console.log("The even numbers are: " + evenNumbers); // "The even numbers are: 4,44,64,24,32,74,22"
console.log("The odd numbers are: " + oddNumbers); // "The odd numbers are: 1,55,55,19,17,23"דוגמה ה׳
בואו נסתכל על דוגמה מורכבת יותר. בדוגמה זו יש לנו פונקציית JavaScript המכילה לולאת for שסופרת את מספר האופציות שנבחרו באלמנט HTML מסוג select (המאפשר בחירה מרובה).
עוד על פונקציות ב JavaScript תמצאו בקישור המצורף…
ה HTML נראה כך:
<form name="selectForm">
<label for="musicTypes">Choose some music types, then click the button below:</label>
<select id="musicTypes" name="musicTypes" multiple>
<option selected>R&B</option>
<option>Jazz</option>
<option>Blues</option>
<option>New Age</option>
<option>Classical</option>
<option>Opera</option>
</select>
<button id="btn" type="button">How many are selected?</button>
</form>וה JavaScript נראה כך:
function howMany(selectObject) {
let numberSelected = 0;
for (let i = 0; i < selectObject.options.length; i++) {
if (selectObject.options[i].selected) {
numberSelected++;
}
}
return numberSelected;
}
const btn = document.getElementById('btn');
btn.addEventListener('click', () => {
const musicTypes = document.selectForm.musicTypes;
console.log(`You have selected ${howMany(musicTypes)} option(s).`);
});שימו לב שבלולאת for הקיימת בפונקציה howMany אנו מכריזים על המשתנה i ומאתחלים אותו ל 0. זהו בעצם ה initialExpression. בתנאי אנו בודקים האם i קטן ממספר האופציות באלמנט select, ובמידה וכן אנו מבצעים את ה if statement שבא אחריו ומגדילים את המשתנה i ב 1 במידה והאופציה הנוכחית באלמנט ה select נבחרה.
עד כאן. למען ההגינות נאמר כי דוגמאות הקוד נלקחו מרחבי הרשת. שאלות יתקבלו בשמחה בתגובות הפוסט 🙂



על מערך עדיף לעבור עם for in או אפילו for of שלא הזכרת בפוסט. והכי טוב עם foreach.
מסכים. הפוסט במקרה הזה ספציפית מדבר על לולאת for פשוטה אז לא הזכרתי אף לולאה אחרת. פוסטים נפרדים יכתבו על הלולאות השונות…