Efficient TOC Widget הוא תוסף וורדפרס שנועד להוסיף תוכן עניינים (TOC) לפוסטים באתר שלכם. התוסף עוזר לקוראים בבלוג שלכם לנווט במהירות בתוכן ארוך ובכך משפר את חוויית המשתמש באתר שלכם.
סקירת תוסף תוכן העניינים
התוסף מייצר תוכן עניינים באופן דינמי על ידי לכידת כל כותרת <h2> בתוכן הפוסט. לכל כותרת ניתן מזהה ייחודי וקישור עוגן, דבר המאפשר למשתמשים לדלג לכל חלק בפוסט בנפרד.
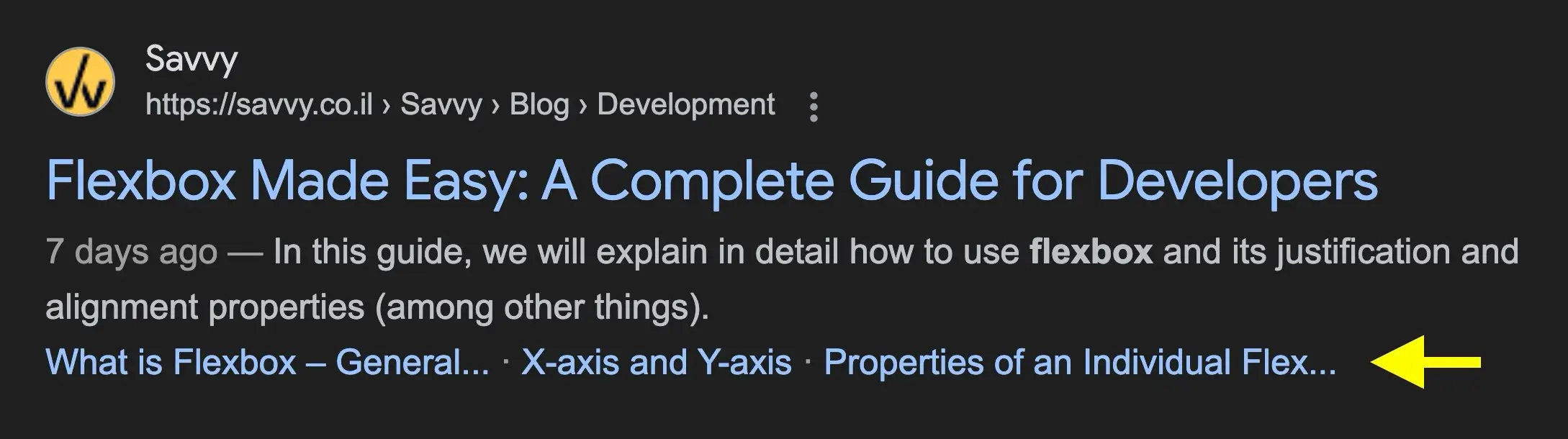
הוספת תוכן עניינים לפוסטים יכולה לשפר את הנראות במנועי חיפוש. ייתכן וגוגל תזהה את אותו תוכן עניינים ותציג קישורים לחלקים ספציפיים ישירות בדפי תוצאות החיפוש. מכאן שלמשתמשים תהיה אופציה לניווט מהיר לתוכן הרלוונטי.
פעולה זו אף עשויה לשפר את שיעורי ההקלקות (CTR) מכיוון והמשתמשים רואים מבנה מאורגן וברור, מה שהופך את התוכן שלכם לנגיש ומושך יותר בתוצאות החיפוש.

הוספת תוכן עניינים למשתמשים משפרת את חוויית המשתמש על ידי הקלה על הניווט בתוכן ארוך, מה שיכול להשפיע לטובה על ה-SEO שלכם.
בואו נצלול קצת ונבין איך הקוד עובד…
ניתן לראות את התוסף בפעולה בסרגל הצידי של פוסט זה. ההשראה לתוסף זה הגיעה מהפוסט של דורזקי ״בניית תוכן עניינים דינאמי בוורדפרס״.
פירוק הקוד ובניית תוכן העניינים
כדי להשתמש בתוסף זה, צרו קובץ PHP חדש (למשל, efficient-toc-widget.php), ושמרו אותו בתיקיית wp-content/plugins. פעולה זו תגרום לתוסף להיות זמין להפעלה בלוח הבקרה של וורדפרס.
הנה הקוד המלא של התוסף:
<?php
/**
* Plugin Name: Efficient TOC Widget
* Description: Add a table of contents widget to single posts.
* Version: 1.3
* Author: Roee Yossef
* Text Domain: efficient-toc-widget
* Domain Path: /languages
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
class Efficient_TOC_Widget {
private $headings = [];
public function __construct() {
add_action( 'XXXXXX', [ $this, 'show_toc' ] ); // Replace 'XXX' with the desired action hook
add_filter( 'the_content', [ $this, 'build_toc' ] );
}
public function build_toc( $content ) {
if ( ! is_singular( 'post' ) ) {
return $content;
}
$this->headings = [];
$content = preg_replace_callback( '/<h2>(.*?)</h2>/i', [ $this, 'extract_headings' ], $content );
return $content;
}
public function extract_headings( $matches ) {
static $counter = 0;
$id = 'title_' . $counter++;
$this->headings[] = [
'id' => $id,
'title' => strip_tags( $matches[1] )
];
return sprintf(
'<h2 id="%s" class="copy-heading" data-clipboard-text="%s">%s</h2>',
esc_attr( $id ),
esc_url( get_permalink() . '#' . $id ),
esc_html( $matches[1] )
);
}
public function generate_toc() {
if ( empty( $this->headings ) || count( $this->headings ) < 2 ) { // Change '2' to adjust TOC generation
return false;
}
$html = '<div id="toc" class="toc_wrapper">';
$title = esc_html__( 'תוכן עניינים', 'efficient-toc-widget' );
$html .= '<p class="toc-title">' . $title . '</p>';
$html .= '<ul>'; // Track the index of the iteration $first = true;
foreach ( $this->headings as $heading ) {
$class = $first ? ' class="current"' : ''; // Apply 'current' class only to the first item
$html .= sprintf(
'<li%s><a href="#%s">%s</a></li>',
$class,
esc_attr( $heading['id'] ),
esc_html( $heading['title'] )
);
$first = false; // After the first iteration, set this to false
}
$html .= '</ul>';
$html .= '</div>';
return $html;
}
public function show_toc() {
if ( is_singular( 'post' ) ) {
$toc = $this->generate_toc();
if ( $toc ) {
echo $toc; // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
}
}
}
}
new Efficient_TOC_Widget();
לצורך התאמה אישית של תוכן העניינים, עליכם להוסיף CSS משלכם כך שתוכלו לשלוט על נראות הפונטים, צבעים וריווחים וכדומה בכדי להתאים את תוכן העניינים לעיצוב האתר שלכם.
בחירת Hook מותאם אישית להצגת ה-TOC
מכיוון שהתוסף משתמש ב-Hook בשם XXXXXX (דוגמה בלבד), עליכם להחליף אותו ב-Hook אמיתי בתבנית שלכם, בהתאם למקום בו תרצו שתוכן העניינים יופיע. לדוגמה, אם תרצו שהוא יופיע בסוף הפוסט, תוכלו להוסיף Hook משלכם בתבנית.
הוספת Hook מותאם אישית בתבנית שלכם
תוכלו ליצור הוק בתבנית single.php או בכל תבנית עמוד אחרת באופן הבא:
do_action( 'custom_toc_hook' );לאחר מכן, בתוסף, החליפו את XXXXXX ב-custom_toc_hook:
add_action( 'custom_toc_hook', [ $this, 'show_toc' ] );הוספת שורה זו בתבנית שלכם תאפשר לכם לשלוט היכן יופיע תוכן העניינים כך שיוכל להשתלב באתר מבחינת מיקום.
השימוש בהוקים של וורדפרס הוא דרך נהדרת להוסיף פונקציות ייחודיות בדיוק במיקום שבו הן נדרשות בתבנית שלכם. שימו לב שכרגע מוגדר שתוכן העניינים יופיע אך ורק עבור פוסטים (single.php בד״כ).
הצגת TOC לפי מספר הכותרות המינימלי
תוכן העניינים יווצר רק אם יש יותר משתי כותרות <h2>בפוסט המדובר. בכדי לשנות זאת ערכו את השורה:
if ( empty( $this->headings ) || count( $this->headings ) < 2 ) { // שינוי '2' כדי לקבוע מתי יוצג תוכן הענייניםעל ידי הגדרת מספר שונה, תוכלו לשלוט מתי יוצג תוכן העניינים לפי מספר הכותרות המינימלי שקיים בפוסט.
סיכום
תוסף ה-"Efficient TOC Widget" משפר את הניווט והקריאות של פוסטים ומציע תוכן עניינים ידידותי למשתמש ויכול לשפר את קלות הניווט בפוסטים כמו גם את חוויית המשתמש וה-SEO.
אל תהססו לשאול שאלות בתגובות — אשמח לעזור! 😊


