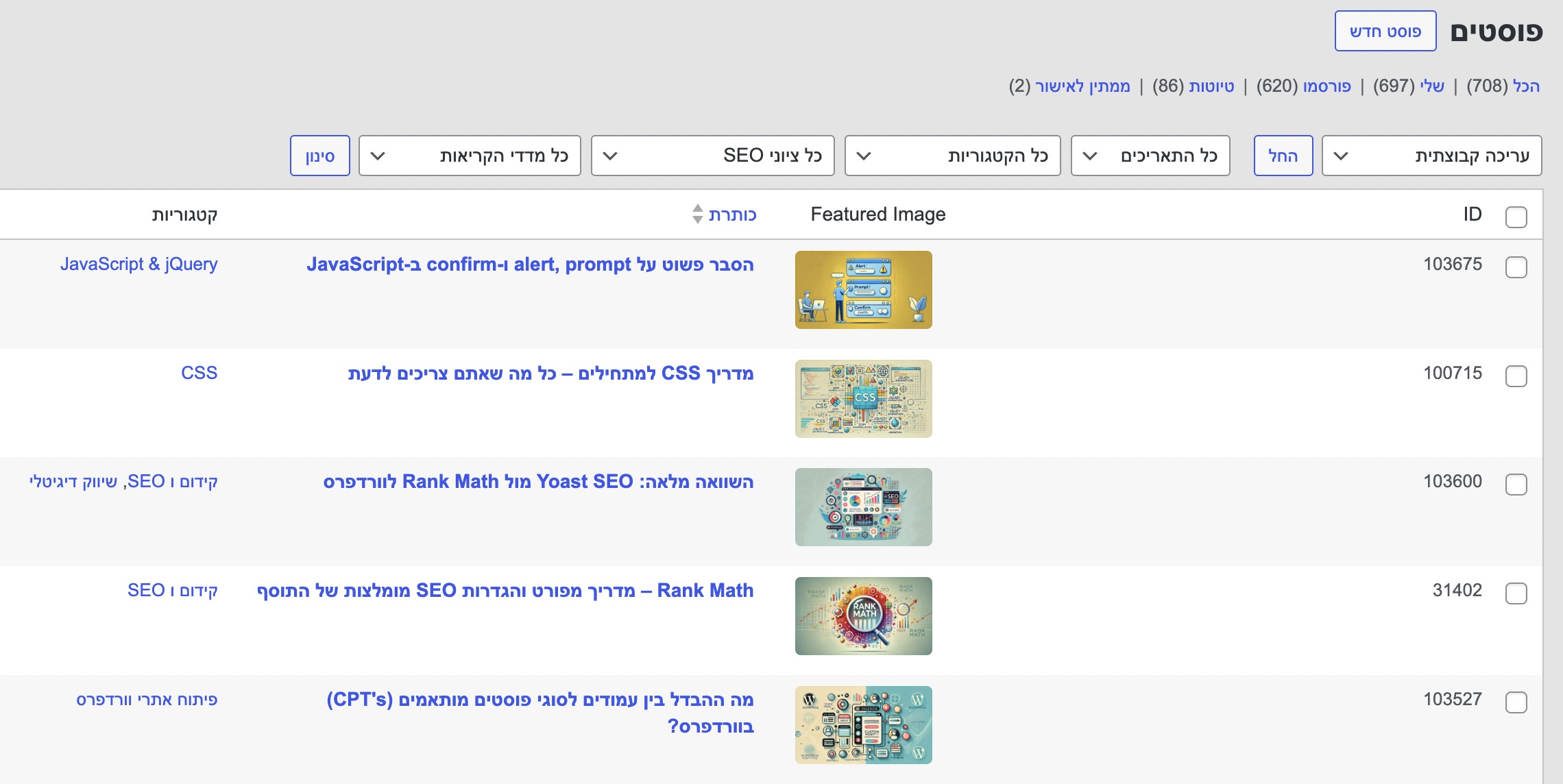
כברירת מחדל, וורדפרס לא מציגה את התמונה הראשית (thumbnail) ברשימת הפוסטים בלוח הבקרה. עם זאת, בעזרת קטע קוד פשוט, ניתן להוסיף עמודה חדשה שתציג את התמונה הראשית של הפוסט לצד כותרת הפוסט, המחבר או התאריך.
השדרוג הזה שימושי במיוחד לעורכים ומנהלי תוכן שמסתמכים על רמזים חזותיים כדי לזהות פוסטים במהירות.
הוספת עמודת תמונה ראשית לרשימת הפוסטים בממשק הניהול
כדי להוסיף את עמודת התמונה הראשית, צריך להשתמש בשני פילטרים ואקשן אחד של וורדפרס: manage_posts_columns, manage_posts_custom_column ו־admin_head לעיצוב העמודה.
// הוספת עמודה חדשה לרשימת הפוסטים
add_filter('manage_posts_columns', 'add_featured_image_column');
function add_featured_image_column($columns) {
$new = [];
foreach ($columns as $key => $value) {
if ($key === 'title') {
$new['featured_image'] = __('Featured Image');
}
$new[$key] = $value;
}
return $new;
}
// הצגת התמונה הראשית בעמודה המותאמת
add_action('manage_posts_custom_column', 'display_featured_image_column', 10, 2);
function display_featured_image_column($column, $post_id) {
if ($column === 'featured_image') {
$thumbnail = get_the_post_thumbnail($post_id, [60, 60]);
echo $thumbnail ?: '–';
}
}
// אופציונלי: עיצוב רוחב העמודה
add_action('admin_head', 'featured_image_column_style');
function featured_image_column_style() {
echo '<style>
.column-featured_image { width: 80px; text-align: center; }
.column-featured_image img { border-radius: 4px; }
</style>';
}
שינוי גודל התמונה
באפשרותכם לשלוט על גודל התמונה המוצגת בעמודת הניהול על ידי שינוי הפרמטרים של הפונקציה get_the_post_thumbnail().
הפרמטר השני יכול להיות גודל מוגדר מראש (כמו 'thumbnail', 'medium', 'custom-size') או מערך עם מימדים מותאמים אישית.
לדוגמה, להצגת תמונה בגודל 100×100 במקום 60×60, עדכנו כך:
$thumbnail = get_the_post_thumbnail($post_id, [100, 100]);אם אתם רוצים להשתמש בגודל מוגדר מהתבנית, כמו 'admin-thumb', אפשר גם:
$thumbnail = get_the_post_thumbnail($post_id, 'admin-thumb');כך תוכלו לשלוט לחלוטין בגודל התמונה שמופיעה בעמודת הניהול.
איפה למקם את הקוד
ניתן להוסיף את הקוד הזה לקובץ functions.php של התבנית או לפלאגין ייעודי. אם אתם מפתחים פלאגין עם התאמות לממשק הניהול – זה מקום מצוין להתחיל בו.
מומלץ לא להוסיף את הקוד לתבנית אם אינכם משתמשים בתבנית בת, כדי לא לאבד את השינויים בעת עדכון.
החלת השינוי גם על סוגי תוכן מותאמים
אם ברצונכם להחיל את הלוגיקה גם על סוג פוסט מותאם אישית (לדוגמה: portfolio), יש להחליף את הפילטרים בגרסאות של ה־CPT:
// החליפו את 'portfolio' בשם של סוג הפוסט שלכם
add_filter('manage_portfolio_posts_columns', 'add_featured_image_column');
add_action('manage_portfolio_posts_custom_column', 'display_featured_image_column', 10, 2);
סיכום
התאמה קטנה זו יכולה לשפר משמעותית את ניהול התוכן, במיוחד באתרים עתירי תמונות או תיקים. באמצעות הוקים של וורדפרס בלבד, ניתן להוסיף את הפונקציונליות הזו בקלות, ללא צורך בפלאגין נוסף.
רוצים להציג גם את מזהי הפוסטים (ID's) בממשק הניהול? קראו את המדריך שלנו להצגת מזהי פוסטים בוורדפרס ללא פלאגין.




אחלה של דבר!
אגב, תוכל לעשות פוסט בו תגלה את כל הסודות של האופטימיזציית ביצועים שעשית לאתר שלך?
הTTFB שלו פשוט אפסי, ואשמח לשמוע כיצד הגעת לזה.
זה כנראה לא אופטימיזצייה ברמת האפליקציה, ויותר ברמת השרת, האחסון ותכנית טובה עם cdn טוב.
אני בכיוון?
תענוג שלומי 🙂 ה- TTL של האתר לא אפסי עד כמה ידוע לי. על כל מקרה, אני לא משתמש ב CDN. שרת טוב, מערכות Caching טובות ופיתוח נכון של האתר עושה את העבודה..
כן. ראיתי שאתה משתמש בlitespeed. אחלה של פלאגין.
CDN לא מעניין אותך כי אתה עובד מול קהל ישראלי?
הולך להוסיף בקרוב, כרגע מרבית הכניסות לאתר הם מחו״ל כי הבלוג קיים גם באנגלית