המפות של גוגל (Google Maps) הן כלי יעיל להצגת מיקומים והכוונה באתר שלכם. ולמרות שניתן להשתמש בתוספים בכדי לעשות זאת, ניתן גם להטמיע מפות של גוגל ידנית, ובאופן די פשוט מבלי להוסיף קוד מיותר לאתר.
במדריך זה אסביר כיצד להוסיף מפה לאתר וורדפרס באמצעות Google Maps API ואציג הוראות שלב אחר שלב, כמו גם כיצד להוסיף סמנים (markers) מותאמים אישית וכיצד לשנות עיצוב המפה כך שתתאים לסגנון האתר שלכם. הנה דוגמה למפה חיה:
רק מתחילים עם מפות גוגל? אינכם מעוניינים לגעת ב API ומחפשים דרך מהירה להטמעת המפה? תנו מבט בפוסט הטמעת מפות גוגל באתר בקלות, הכולל הסבר פשוט ומהיר למתחילים.
שלב 1: קבלת Google Maps API Key
כדי להשתמש במפות גוגל באתר שלכם עליכם להצטייד ב-API Key. עקבו את השלבים הבאים כדי ליצור מפתח משלכם:
- היכנסו ל-Google Cloud Console: פתחו את Google Cloud Console והתחברו באמצעות חשבון גוגל שלכם.
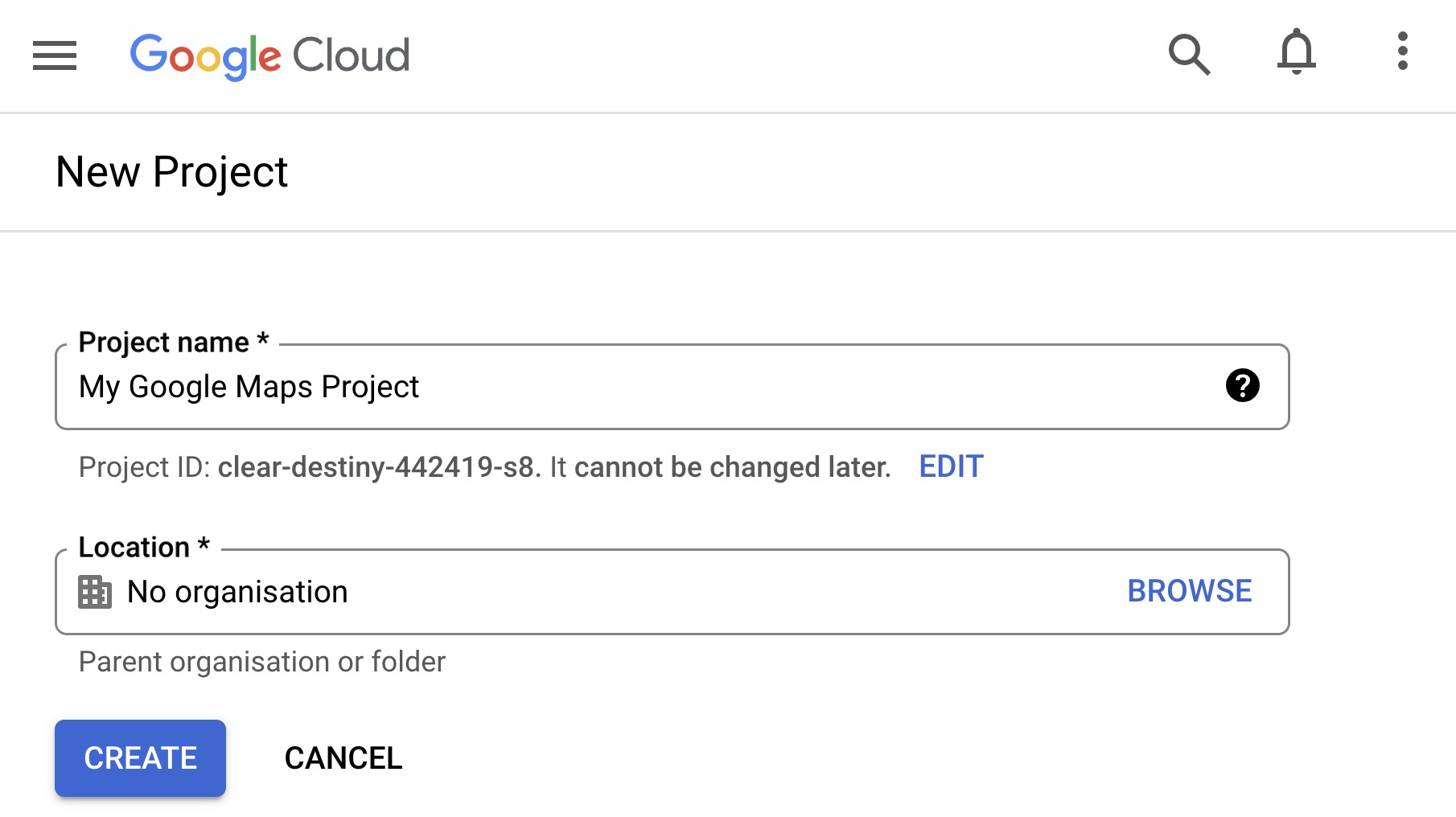
- צרו או בחרו פרויקט:
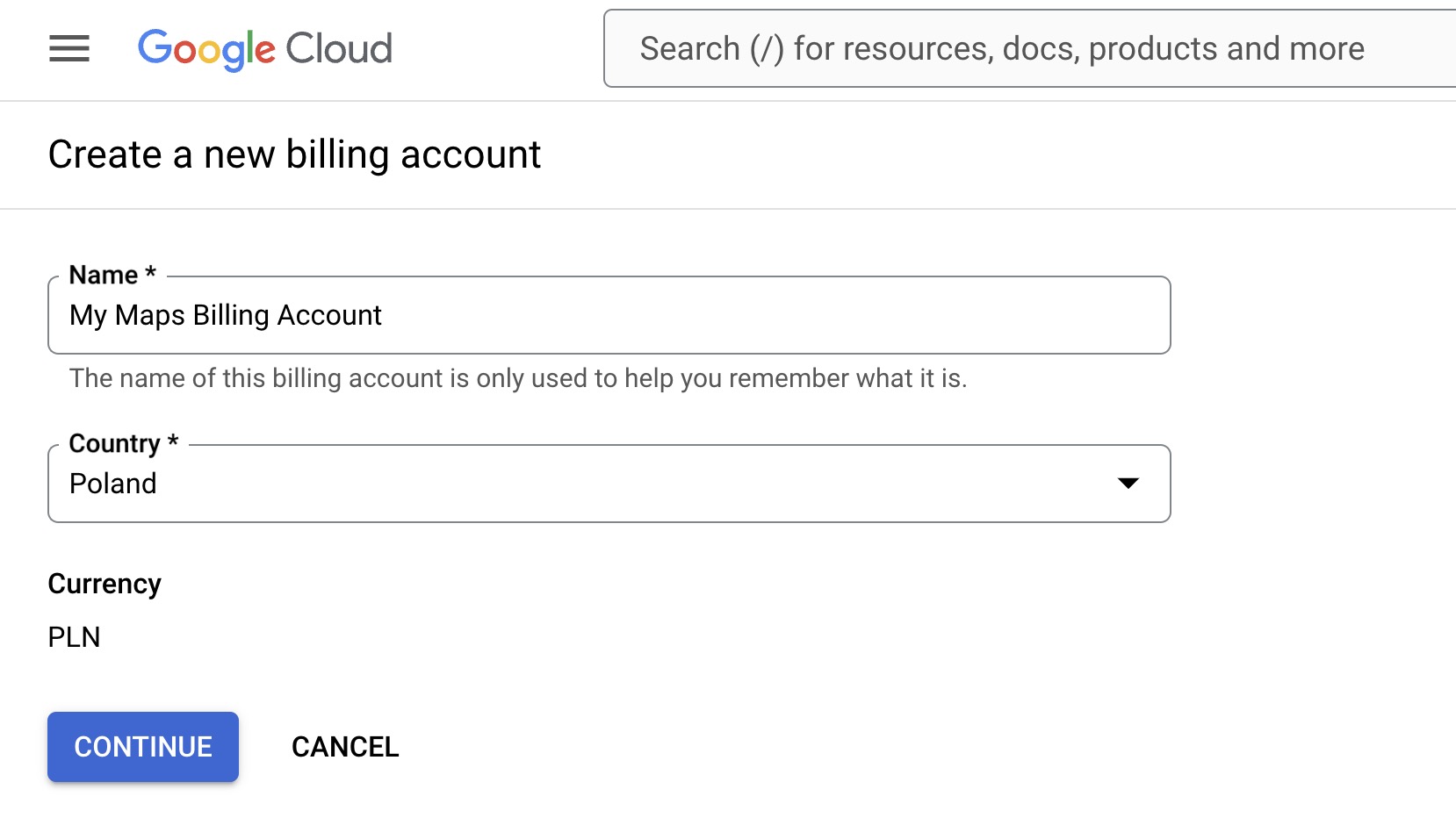
- הגדרת Billing:
- Google Maps API דורש חשבון Billing פעיל. היכנסו ל- Billing ב-Cloud Console.
- עקבו אחר ההוראות להוספת אמצעי תשלום.
- שימו לב: גוגל מציעה שכבה חינמית של 200$ לחודש, המכסה את רוב האתרים הקטנים.

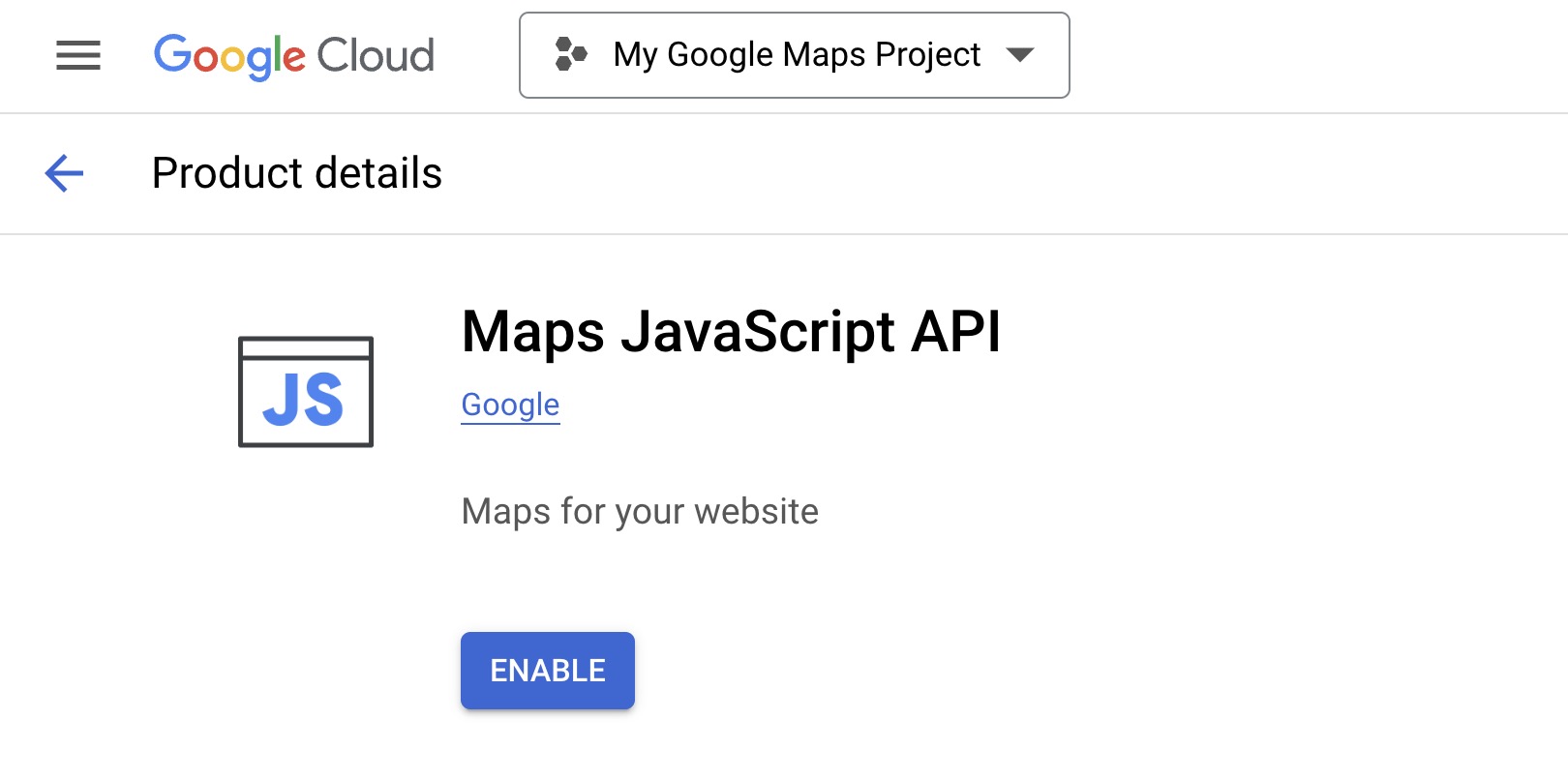
- הפעילו את Maps JavaScript API:
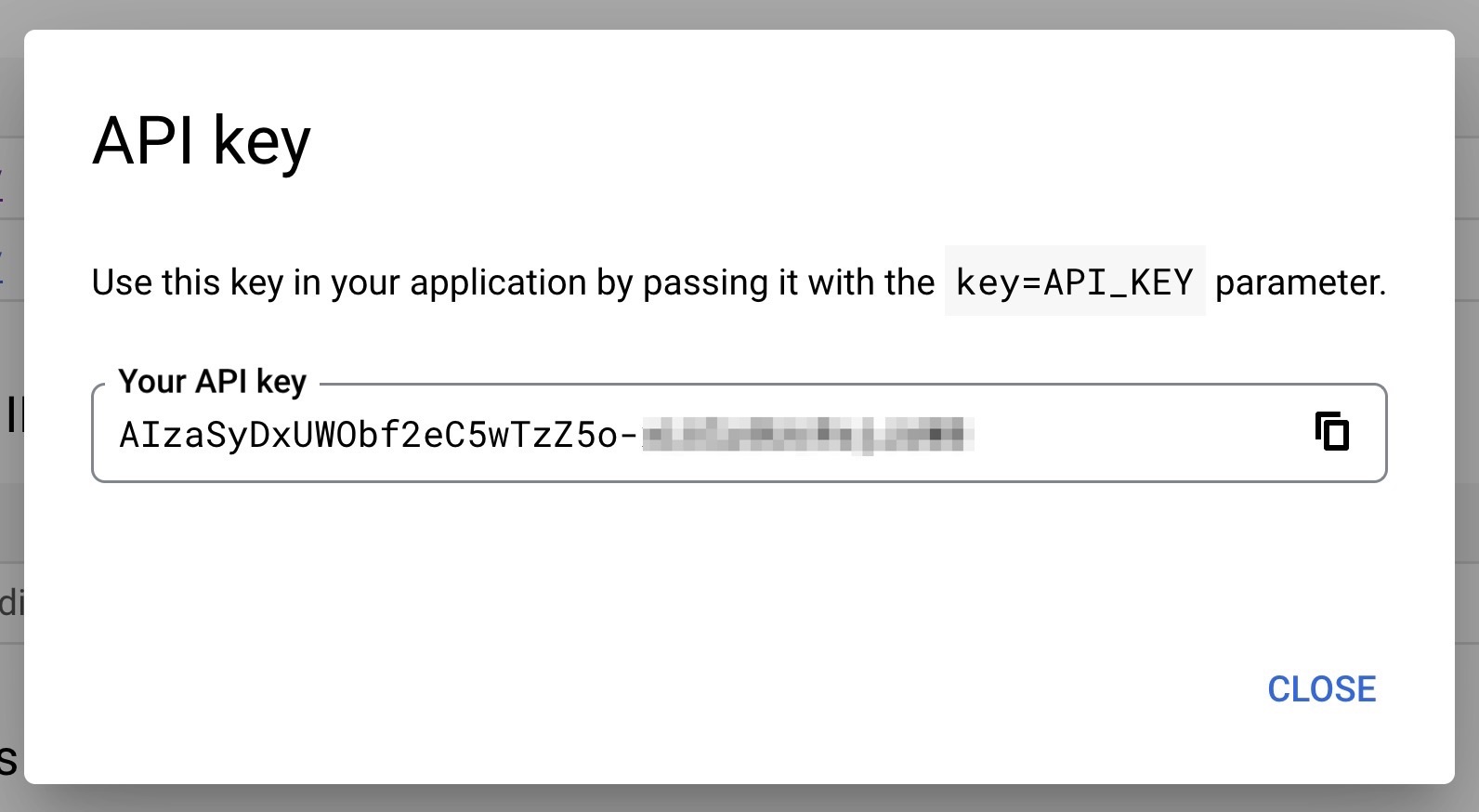
- צרו API Key:
- בחרו APIs & Services > Credentials בתפריט בצד.
- לחצו על Create Credentials ובחרו API Key מהרשימה.
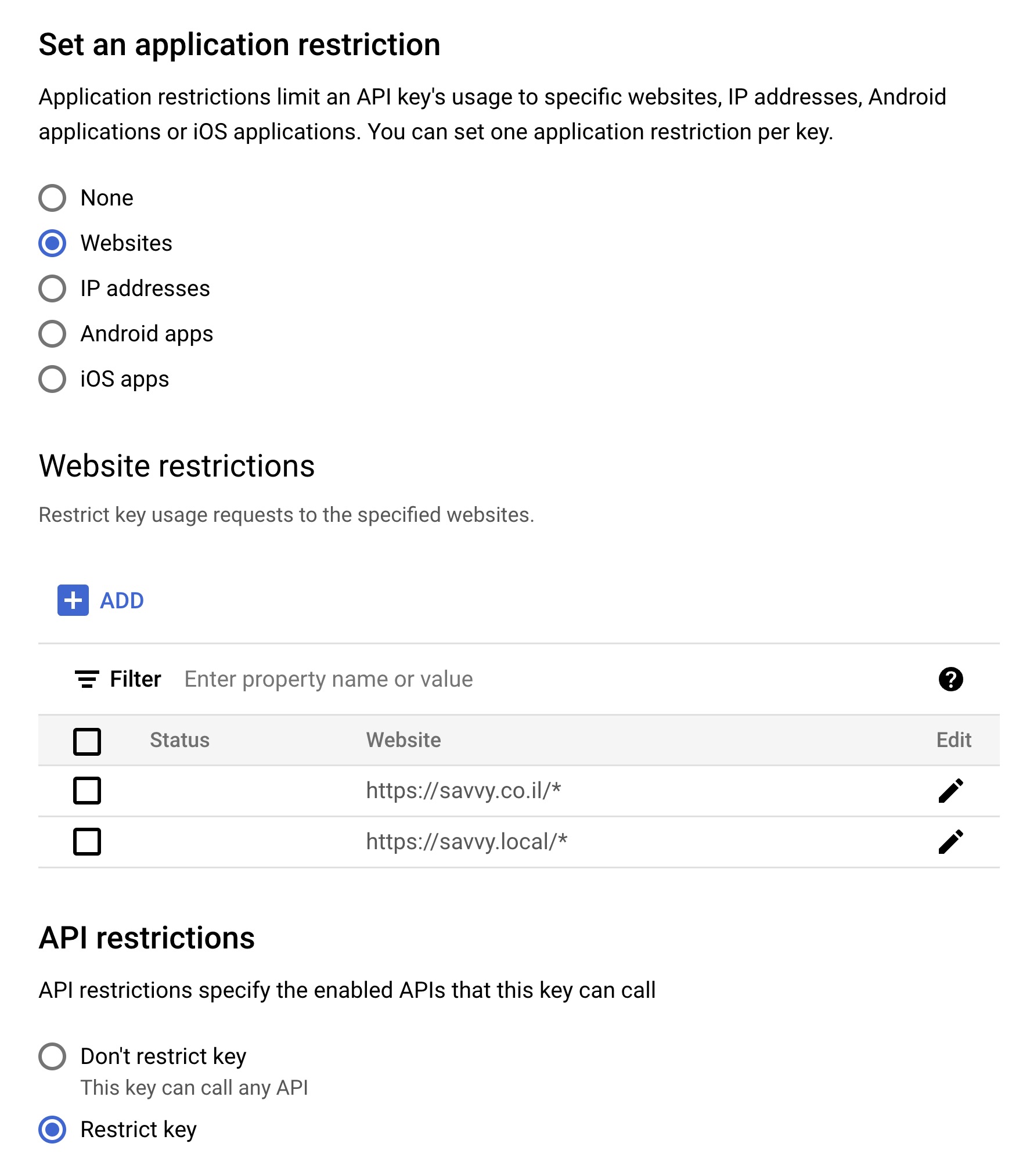
- הגבל את ה-API Key לאבטחה:
- לחצו על Edit ליד ה-API Key.
- תחת Application Restrictions, בחרו HTTP Referrers (Websites).
- הוסיפו את הדומיין של האתר שלכם בפורמט
https://yourwebsite.com/*. עבור בדיקות מקומיות, הוסיפוhttps://localhost/*. - תחת API Restrictions, בחרו Restrict Key ובחרו Maps JavaScript API.
- לחצו על Save כדי לשמור את ההגדרות.

- העתיקו את ה-API Key: לאחר שהגדרתם והגנתם על ה-API Key, העתיקו אותו לשימוש בשלבים הבאים.

טיפ: הגנו תמיד על ה-API Key שלכם בכדי למנוע שימוש בלתי מורשה וחיובים מיותרים.
שלב 2: הוספת Google Maps לאתר וורדפרס
שילוב מפות של גוגל ישירות לתוך תבנית האתר או לתוך עמודי האתר דורש הטמעת קוד, כך שתוכלו לדאוג שהמפה תשתלב היטב עם עיצוב האתר שלכם.
1. טעינת הסקריפט של Google Maps
הוסיפו את הקוד הבא לקובץ functions.php של התבנית שלכם כדי לטעון את Google Maps API:
function enqueue_google_maps() {
wp_enqueue_script( 'google-maps', 'https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap', null, null, true );
}
add_action( 'wp_enqueue_scripts', 'enqueue_google_maps' );החליפו את YOUR_API_KEY ב-API Key שהפקתם קודם.
2. הוספת HTML עבור המפה
הכניסו את הקוד הבא לעמוד או פוסט באמצעות עורך וורדפרס:
<div id="map" style="width: 100%; height: 400px;"></div>3. אתחול המפה עם JavaScript
צרו קובץ JavaScript חדש (לדוגמה, maps.js) והכניסו את הקוד הבא:
function initMap() {
var mapOptions = {
center: { lat: 32.0853, lng: 34.7818 }, // Coordinates for Tel Aviv
zoom: 12
};
var map = new google.maps.Map(document.getElementById('map'), mapOptions);
// Add a custom marker
var marker = new google.maps.Marker({
position: { lat: 32.0853, lng: 34.7818 },
map: map,
title: 'Tel Aviv'
});
}נכון יותר יהיה להשתמש ב let במקום var. למידע נוסף תנו מבט בפוסט על משתנים וקבועים ב JavaScript.
קשרו את קובץ ה-JavaScript לתבנית על ידי הוספתו ל-functions.php:
function enqueue_map_script() {
wp_enqueue_script( 'custom-map', get_template_directory_uri() . '/js/maps.js', array( 'google-maps' ), null, true );
}
add_action( 'wp_enqueue_scripts', 'enqueue_map_script' );עדכנו את הנתיב ל-maps.js בהתאמה למבנה קבצי התבנית שלכם.
בשלב זה כבר תוכלו לראות את המפה מוצגת באתר שלכם. אם המפה אינה מופיעה, עיינו בסקשיין פתרון בעיות נפוצות. בואו נראה כעת כיצד להתאים את המפה לעיצוב האתר והמיתוג שלכם.
הוספת סמנים (Markers) למפה
כדי להוסיף סמנים מותאמים אישית למפה עדכנו את פונקציית initMap באופן הבא:
function initMap() {
let mapOptions = {
center: { lat: 32.0853, lng: 34.7818 }, // קואורדינטות של תל אביב
zoom: 12
};
let map = new google.maps.Map(document.getElementById('map'), mapOptions);
// הוספת סמנים מרובים
let locations = [
{ lat: 32.0853, lng: 34.7818, title: 'תל אביב' },
{ lat: 32.0623, lng: 34.7691, title: 'רמת גן' }
];
locations.forEach(function(location) {
new google.maps.Marker({
position: { lat: location.lat, lng: location.lng },
map: map,
title: location.title
});
});
}הקוד לעיל מדגים כיצד להוסיף מספר סמנים למפת Google. כל סמן מייצג מיקום ספציפי, המוגדר על ידי קואורדינטות ותיאור אופציונלי. בדוגמה זו, הסמנים מוספים עבור תל אביב ורמת גן.
התאמת סמנים:
ניתן לעצב את הסמנים על ידי הוספת מאפיינים כמו icon לשימוש באייקונים משלכם ואף שימוש ב animation להוספת אפקטים ויזואליים כמו אנימציית קפיצה.
new google.maps.Marker({
position: { lat: 32.0853, lng: 34.7818 },
map: map,
title: 'תל אביב',
icon: 'https://example.com/custom-icon.png', // כתובת URL לאייקון מותאם אישית
animation: google.maps.Animation.DROP // אפקט אנימציית נפילה
});טיפ: השתמשו בכותרות תיאוריות ובאייקונים מותאמים אישית כדי להפוך את הסמנים למידעיים ומושכים יותר עבור המשתמשים.
שינוי עיצוב המפה
ניתן להתאים את מראה המפה על ידי יישום סגנונות משלכם. הנה שתי דוגמאות שונות בהן תוכלו להשתמש לעיצוב המפה:
Night Style
let nightStyle = [
{ elementType: "geometry", stylers: [{ color: "#242f3e" }] },
{ elementType: "labels.text.stroke", stylers: [{ color: "#242f3e" }] },
{ elementType: "labels.text.fill", stylers: [{ color: "#746855" }] },
{ featureType: "administrative.locality", elementType: "labels.text.fill", stylers: [{ color: "#d59563" }] },
{ featureType: "poi", elementType: "labels.text.fill", stylers: [{ color: "#d59563" }] },
{ featureType: "poi.park", elementType: "geometry", stylers: [{ color: "#263c3f" }] },
{ featureType: "poi.park", elementType: "labels.text.fill", stylers: [{ color: "#6b9a76" }] },
{ featureType: "road", elementType: "geometry", stylers: [{ color: "#38414e" }] },
{ featureType: "road", elementType: "geometry.stroke", stylers: [{ color: "#212a37" }] },
{ featureType: "road", elementType: "labels.text.fill", stylers: [{ color: "#9ca5b3" }] },
{ featureType: "road.highway", elementType: "geometry", stylers: [{ color: "#746855" }] },
{ featureType: "road.highway", elementType: "geometry.stroke", stylers: [{ color: "#1f2835" }] },
{ featureType: "road.highway", elementType: "labels.text.fill", stylers: [{ color: "#f3d19c" }] },
{ featureType: "transit", elementType: "geometry", stylers: [{ color: "#2f3948" }] },
{ featureType: "transit.station", elementType: "labels.text.fill", stylers: [{ color: "#d59563" }] },
{ featureType: "water", elementType: "geometry", stylers: [{ color: "#17263c" }] },
{ featureType: "water", elementType: "labels.text.fill", stylers: [{ color: "#515c6d" }] },
{ featureType: "water", elementType: "labels.text.stroke", stylers: [{ color: "#17263c" }] }
];Retro Style
let retroStyle = [
{ elementType: "geometry", stylers: [{ color: "#ebe3cd" }] },
{ elementType: "labels.text.fill", stylers: [{ color: "#523735" }] },
{ elementType: "labels.text.stroke", stylers: [{ color: "#f5f1e6" }] },
{ featureType: "administrative", elementType: "geometry.stroke", stylers: [{ color: "#c9b2a6" }] },
{ featureType: "administrative.land_parcel", elementType: "geometry.stroke", stylers: [{ color: "#dcd2be" }] },
{ featureType: "administrative.land_parcel", elementType: "labels.text.fill", stylers: [{ color: "#ae9e90" }] },
{ featureType: "landscape.natural", elementType: "geometry", stylers: [{ color: "#dfd2ae" }] },
{ featureType: "poi", elementType: "geometry", stylers: [{ color: "#dfd2ae" }] },
{ featureType: "poi", elementType: "labels.text.fill", stylers: [{ color: "#93817c" }] },
{ featureType: "poi.park", elementType: "geometry.fill", stylers: [{ color: "#a5b076" }] },
{ featureType: "poi.park", elementType: "labels.text.fill", stylers: [{ color: "#447530" }] },
{ featureType: "road", elementType: "geometry", stylers: [{ color: "#f5f1e6" }] },
{ featureType: "road.arterial", elementType: "geometry", stylers: [{ color: "#fdfcf8" }] },
{ featureType: "road.highway", elementType: "geometry", stylers: [{ color: "#f8c967" }] },
{ featureType: "road.highway", elementType: "geometry.stroke", stylers: [{ color: "#e9bc62" }] },
{ featureType: "road.highway.controlled_access", elementType: "geometry", stylers: [{ color: "#e98d58" }] },
{ featureType: "road.highway.controlled_access", elementType: "geometry.stroke", stylers: [{ color: "#db8555" }] },
{ featureType: "road.local", elementType: "labels.text.fill", stylers: [{ color: "#806b63" }] },
{ featureType: "transit.line", elementType: "geometry", stylers: [{ color: "#dfd2ae" }] },
{ featureType: "transit.line", elementType: "labels.text.fill", stylers: [{ color: "#8f7d77" }] },
{ featureType: "transit.line", elementType: "labels.text.stroke", stylers: [{ color: "#ebe3cd" }] },
{ featureType: "water", elementType: "geometry.fill", stylers: [{ color: "#b9d3c2" }] },
{ featureType: "water", elementType: "labels.text.fill", stylers: [{ color: "#92998d" }] }
];כדי ליישם את העיצוב השתמשו במאפיין styles באובייקט mapOptions:
let mapOptions = {
center: { lat: 32.0853, lng: 34.7818 }, // מרכז המפה - תל אביב
zoom: 12, // רמת הזום של המפה
styles: silverStyle // החליפו ל-nightStyle או retroStyle לפי בחירתכם
};טיפ: נסו סגנונות שונים כדי להתאים את המראה של המפה לעיצוב האתר שלכם.
הסרת כפתורי המפה
ניתן להתאים את חוויית המשתמש על ידי הסרת כפתורים כמו כפתורי זום, כפתור מסך מלא וכדומה. Google Maps מספקת דרך פשוטה לעשות זאת באמצעות המאפיין disableDefaultUI או על ידי השבתת כפתורים ספציפיים.
ביטול כל הכפתורים
כדי להסיר את כל כפתורי המפה הוסיפו את המאפיין disableDefaultUI לאובייקט mapOptions והגדירו אותו ל-true:
let mapOptions = {
center: { lat: 32.0853, lng: 34.7818 },
zoom: 12,
styles: silverStyle, // לדוגמה: יישום סגנון כסוף
disableDefaultUI: true // הסרת כל בקרות המפה
};השבתת כפתורים ספציפיים
אם תרצו להסיר כפתורים ספציפיים ניתן לעשות זאת באופן פרטני על ידי הגדרת התכונות המתאימות ל-false:
let mapOptions = {
center: { lat: 32.0853, lng: 34.7818 },
zoom: 12,
styles: silverStyle, // לדוגמה: יישום סגנון כסוף
mapTypeControl: false, // הסרת כפתור סוג המפה
zoomControl: false, // הסרת כפתורי זום
fullscreenControl: false, // הסרת כפתור מסך מלא
streetViewControl: false, // הסרת Pegman
scaleControl: false // הסרת סרגל קנה מידה
};טיפ: בדקו תמיד את עיצוב המפה שלכם במכשירים שונים כדי לוודא חוויית משתמש אופטימלית.
שינוי השפה של Google Maps
ניתן להתאים את שפת הממשק של Google Maps באמצעות הוספת פרמטר language ל-URL של ה-API. פרמטר זה קובע את השפה עבור תוויות, כפתורים ואלמנטים אחרים של המפה:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&language=fr"></script>בדוגמה זו, הפרמטר language=fr מגדיר את ממשק המפה לצרפתית. החליפו את fr בקוד השפה הרצוי (לדוגמה, en לאנגלית, es לספרדית, או he לעברית).
להתאמה נוספת, ניתן גם להוסיף את פרמטר region:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&language=es®ion=ES"></script>במקרה זה region=ES מציע התאמות אזוריות לספרד.
עיינו ב-תיעוד של Google Maps לרשימת קודי השפה הנתמכים.
פתרון בעיות נפוצות
התמודדות עם בעיות נפוצות מבטיחה אינטגרציה חלקה של Google Maps באתר הוורדפרס שלכם. הנה מספר בעיות נפוצות וכיצד לטפל בהן:
- המפה אינה מוצגת: וודאו ש-API Key שלכם נכון וש-Maps JavaScript API מופעל ב-Google Cloud Console.
- שגיאות API Key: בדקו אם המפתח מוגבל בצורה נכונה. הוסיפו
https://yourwebsite.com/*אוhttp://localhost/*לצורך פיתוח על שרת מקומי. שימו לב ש-Wildcards לא תמיד פועלים כצפוי, לכן הגדירו את הדומיינים שלכם בקפידה. - RefererNotAllowedMapError: וודאו שהמפנים (referrers) בהגבלות ה-API שלכם כוללים את הדומיין המדויק שאתם משתמשים בו במהלך הפיתוח או בייצור.
- אזהרת Mixed Content: ודאו שהאתר שלכם וסקריפט Google Maps מופעלים שניהם דרך HTTPS.
- המפה לא נטענת לאחר שינויים: נקו את מטמון הדפדפן שלכם או השתמשו בחלון גלישה פרטי לבדיקת העדכונים האחרונים.
- הסמן אינו מופיע: בדקו שוב את הקואורדינטות ואת התחביר בקובץ
maps.jsשלכם.
טיפ: השתמשו בכלי המפתחים של הדפדפן (לשוניות Console & Network) כדי לנפות שגיאות API ולבדוק בעיות.
סיכום
הוספת Google Maps ללא תוסף מעניקה לכם שליטה מלאה על הפונקציונליות והמראה של המפה, מפחיתה את התלות בכלים של צד שלישי, ואף משפרת את ביצועי האתר שלכם על ידי הקטנת עומס הקוד המיותר.
- ביצועים טובים יותר: יותר תוספים = יותר קוד = אתר איטי יותר. במקרה זה אתם מוסיפים אך ורק את הקוד הנחוץ, ואני מבטיח לכם שכמות הקוד שסיפקנו קטנה בהרבה מכל תוסף שתבחרו.
- שליטה מלאה: תוכלו להתאים את המפה בדיוק לפי הצרכים שלכם.
- הזדמנות ללמידה: תלמדו ידע חשוב על עבודה עם APIs ו-JavaScript.
מעקב אחר השלבים המופיעים בפוסט זה יעזור לכם להטמיע מפה רספונסיבית ומותאמת אישית שמשפרת את חווית המשתמש. שתפו אותנו בתגובות אם יש לכם שאלות או הצעות לשיפורים נוספים!





וואו, איזה השקעה!! בדיוק מה שחיפשתי…. תודה!!!
תענוג 🙂 כיף לשמוע
איזה צבע מגניב למפה, לא ידעתי שאפשר לשנות את המפות של גוגל מבחינה עיצובית 🙂
אחלה פוסט!
😉