התוסף Contact Form 7 הוא התוסף הנוח והמוצלח ביותר ליצירת טפסים באתרי וורדפרס. עם מעל לחמישה מיליון התקנות פעילות, Contact Form 7 הוא התוסף ליצירת טפסים מהפופולרים ביותר שקיימים לוורדפרס. אחת הסיבות להצלחתו אגב היא האמת שעומדת מאחורי התיאור שלו: ״פשוט אך גמיש״ – והוא באמת כך.
התוסף Contact Form 7 קל לתפעול ומאפשר לכם ליצור טפסים פשוטים כמו גם מורכבים בזריזות וביעילות, אך עם זאת, חסרון לו. לתוסף אין הגדרות המאפשרות לעצב את הטפסים שיצרתם ומסתבר כי לא מעט משתמשים מחליטים לוותר על השימוש בו מסיבה זו.
במדריך זה אתן מספר טיפים קטנים על התוסף ואסביר כיצד ניתן לשנות את עיצוב הטפסים ב Contact Form 7 כך שתוכלו להתאים את הטפסים באתר הוורדפרס שלכם לעיצוב האתר או למיתוג העסק שלכם.
המדריך עודכן לאחרונה וכעת מציג דרך פשוטה יותר ליצור את סוגי הטפסים עם פחות HTML, פחות CSS ושימוש ב flexbox.
עיצוב ברירת המחדל של Contact Form 7
לטפסים הנוצרים בעזרת Contact Form 7 אין הגדרות עיצוב (CSS) משלהם, העיצוב הקיים ברגע שתוסיפו טופס הוא תוצאה של הגדרות עיצוב הקיימות בתבנית בה אתם משתמשים. כך בערך נראה הטופס הסטנדרטי אם תוסיפו כזה לתבנית Twenty Sixteen למשל:
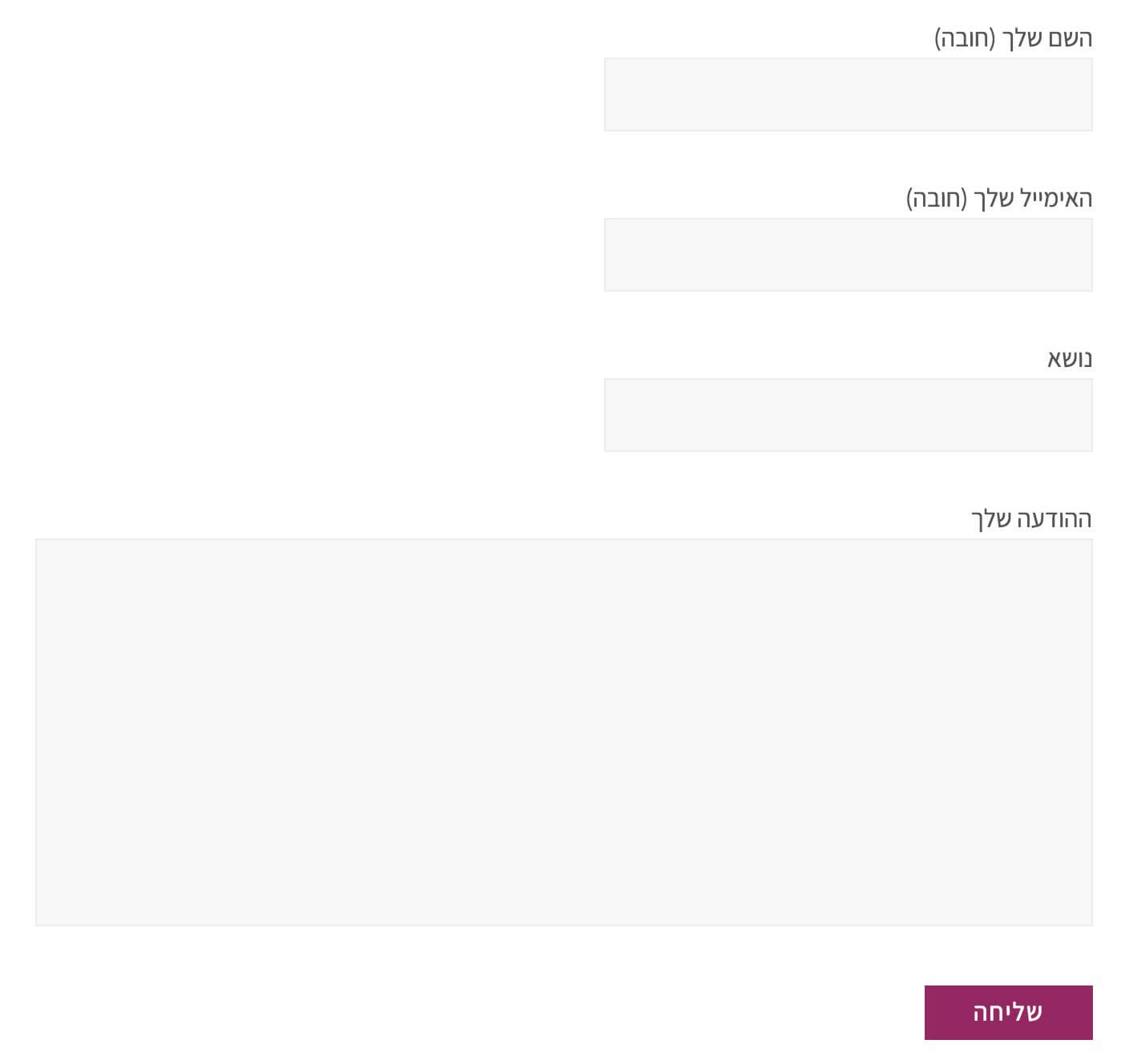
במקרה שלנו, נגיע עם הטופס למצב הבא בתור התחלה (אתם מוזמנים לשחק עם הטופס, זהו טופס חי):
שום דבר מרגש במיוחד, אך מעבר לשינויים הקופצים לעין, שימו לב למספר דברים שאולי פספסתם במבט ראשון:
- הורדנו את הכיתוב מעל לכל שדה והחלפנו אותו ב placeholder בתוך השדה.
- הורדנו את אפשרות ההגדלה (resize) של השדה הודעה.
- הקטנו את גובה השדה הודעה וגרמנו לו לגדול ברגע שלחצנו על על השדה.
- גרמנו להודעות השגיאה של כל שדה להיות ממוקמות אבסולוטית.
- שינינו את הצבע של ה Placeholders.
כמובן שאתם מוזמנים לקחת את העיצוב לכיוון שנכון לכם, אך לדעתי שינויים מינוריים אלו יכולים לגרום לטופס להיות נעים יותר, ייחודי יותר ואף לתפוס פחות מקום על המסך. על מנת להגיע לעיצוב ופונקציונליות זו נבצע מספר דברים:
נשכתב את הקוד של הטופס
החליפו את קוד הטופס שיצרתם בממשק הניהול של וורדפרס לקוד הבא:
<div class="oneRowForm">
<div>
[text* your-name placeholder "שם מלא"]
</div>
<div>
[email* your-email placeholder "אימייל"]
</div>
<div>
[text your-subject placeholder "נושא"]
</div>
<div>
[textarea your-message placeholder "הודעה"]
</div>
<div class="mySubmit">
[submit class:my_submit_button "שלח"]
</div>
</div>שימו לב כי קבענו placeholders בכדי לראות את הטקסט המופיע כברירת מחדל בכל שדה של הטופס.
נוסיף את הגדרות העיצוב (לCSS)
הוסיפו את השורות הבאות לקובץ ה CSS של תבנית הבת שלכם:
.oneRowForm {
text-align: center;
}
.oneRowForm > div input:not([type="submit"]), .oneRowForm textarea {
border: none;
border-bottom: 1px solid #545454 !important;
background: none !important;
outline: none;
border-radius: 0;
margin-bottom: 20px;
width: 100%;
max-width: 400px;
text-indent: 0;
font-weight: 400;
}
.oneRowForm textarea {
resize: none;
height: 46px;
padding-right: 7px;
transition: height .4s;
}
.oneRowForm textarea:active, .oneRowForm textarea:focus {
height: 100px;
}
.oneRowForm input[type="submit"] {
background: #a3316f;
width: 100px;
height: 30px;
line-height: 30px;
border-radius: 0;
outline: none;
-webkit-transition: all .3s;
transition: all .3s;
text-indent: 0;
text-shadow: none;
color: white;
padding: 0;
}
.oneRowForm .my_submit_button:hover,
.oneRowForm .my_submit_button:focus,
.oneRowForm .my_submit_button:active {
outline: none;
background: #942662 !important;
}
.oneRowForm .ajax-loader {
position: absolute;
left: auto;
right: auto;
}
נגרום להודעות השגיאה להיות ממוקמות אבסולוטית
במידה ולא נעשה זאת, הודעת השגיאה תזיז את השדות שמתחתיה ותשבור את עיצוב הטופס. נבצע זאת בשורטקוד של הטופס עצמו, כלומר אם השורטקוד של הטופס שיצרנו נראה כך:
[contact-form-7 id="xxx" title="טופס דוגמה לפוסט"]נוסיף את השורה html_class="use-floating-validation-tip" כך שייראה בצורה הזו:
[contact-form-7 id="xxx" html_class="use-floating-validation-tip" title="טופס דוגמה לפוסט"]שיהיה ברור, זוהי פונקציונליות של Contact Form 7 עצמו, כלומר לתוסף עצמו יש CSS המשוייך לקלאס הזה.
נבטל את ה ZOOM במכשירי מובייל
ברגע שלוחצים על שדה של טופס ברוב מכשירי המובייל, מתבצעת הגדלה של המסך (zoom) שאני מוצא כמיותרת. במידה ואתם מעוניינים לבטל הגדלה זו הוסיפו את הקוד הבא לקובץ functions.php בתבנית הבת שלכם:
<?php
/******* BEGIN HERE ******/
function savvy_viewport_meta_tag() { ?>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<?php
}
add_action ('wp_head', 'savvy_viewport_meta_tag');
אם הגעתם עד כאן יכול לעניין אתכם (כשתסיימו לקרוא) האמר המסביר על הפנייה לכתובת אחרת לאחר שליחת טופס של Contact Form 7.
נשנה את הצבע של ה Placeholders
ניתן לשנות את צבע הטקסט (או כל תכונת CSS) של ה Placeholders עבור שדות ה input ועבור ה textarea בעזרת ה CSS הבא:
.wpcf7 input::-webkit-input-placeholder, .wpcf7 textarea::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #afafaf;
}
.wpcf7 input::-moz-placeholder, .wpcf7 textarea::-moz-placeholder { /* Firefox 19+ */
color: #afafaf;
}
.wpcf7 input:-ms-input-placeholder, .wpcf7 textarea:-ms-input-placeholder { /* IE 10+ */
color: #afafaf;
}
.wpcf7 input:-moz-placeholder, .wpcf7 textarea:-moz-placeholder { /* Firefox 18- */
color: #afafaf;
}
נחליף את ה PreLoader הסטנדרטי של CF7
בגירסאות 4.6 ומעלה של CF7 ניתן להחליף את ה preloader המופיע ברגע שלוחצים על כפתור השליחה באמצעות CSS בצורה הבאה, רק שימו לב שאתם משנים את נתיב הקריאה לקובץ התמונה החדשה בהתאם למיקומה בתבנית שלכם:
/* Custom CF7 Loader */
.wpcf7 .ajax-loader {
background-image: url('images/ajax-loader.gif');
width: 24px;
height: 24px;
position: absolute;
}בגירסאות CF7 נמוכות יותר יש להוסיף את פונקציה הבאה לקובץ functions.php על מנת לשנות את ה preloader. שנו את שם התיקייה ואת שם הקובץ בהתאם:
<?php
/******* BEGIN HERE ******/
function my_wpcf7_ajax_loader() {
return get_bloginfo('stylesheet_directory') . '/images/ajax-loader.gif';
}
add_filter('wpcf7_ajax_loader', 'my_wpcf7_ajax_loader');אתם מוזמנים להוריד מקישור זה מספר preloaders מעניינים:
דוגמה לטופס Contact Form 7 בעל שתי עמודות
בואו נראה עוד אופציה לטופס עם מבנה של שתי עמודות כבדוגמה הבאה:
בכדי להגיע למצב זה השתמשנו ב HTML הבא בקוד המופיע בטופס:
<div class="twoRowForm">
<div class="twoRowFormInner">
<div>
[text* your-name placeholder "שם מלא"]
</div>
<div>
[email* your-email placeholder "אימייל"]
</div>
<div>
[text your-subject placeholder "נושא"]
</div>
<div>
[textarea your-message placeholder "הודעה"]
</div>
</div>
<div class="mySubmit">
[submit class:my_submit_button "שלח"]
</div>
</div>ה CSS בו השתמשנו על מנת להפוך את הטופס לבעל שתי עמודות כבדוגמה הוא זה:
.twoRowFormInner {
display: flex;
flex-wrap: wrap;
}
.twoRowFormInner > div {
flex: 1 0 50%;
box-sizing: border-box;
max-width: 50%;
}
.twoRowFormInner > div:nth-child(odd) {
padding-left: 20px;
}
.twoRowFormInner > div:nth-child(even ) {
padding-right: 20px;
}
.twoRowFormInner > div input:not([type="submit"]), .twoRowFormInner textarea {
border: none;
border-bottom: 1px solid #545454 !important;;
background: none !important;
outline: none;
border-radius: 0;
margin-bottom: 30px;
padding: 0;
text-indent: 0;
font-weight: 400;
width: 100%;
}
.twoRowFormInner textarea {
resize: none;
height: 30px;
transition: height .4s;
line-height: normal;
}
.twoRowFormInner textarea:active, .twoRowFormInner textarea:focus {
height: 70px;
}
.twoRowForm div input[type="submit"] {
background: #a3316f;
width: 100px;
height: 30px;
line-height: 30px;
border-radius: 0;
outline: none;
-webkit-transition: all .3s;
transition: all .3s;
text-indent: 0;
text-shadow: none;
color: white;
padding: 0;
}
.twoRowForm input[type="submit"]:hover,
.twoRowForm input[type="submit"]:focus,
.twoRowForm input[type="submit"]:active {
outline: none;
background: #942662 !important;
}
.mySubmit {
text-align: center;
position: relative;
}
.twoRowForm .ajax-loader {
position: absolute;
left: auto;
right: auto;
}
@media screen and (max-width: 768px) {
.twoRowFormInner > div {
flex: 1 0 100%;
max-width: 100%;
}
.twoRowFormInner > div {
padding: 0 !important;
}
}דוגמה לטופס Contact Form 7 בו שלושה שדות מיושרים אופקית
מכיוון וראיתי הרבה השואלים לגבי טופס בעל שלוש עמודות המיושרות אופקית, הנה דרך אחת לבצע זאת:
<div class="threeRowsForm">
<div>
[text* your-name placeholder "שם מלא"]
</div>
<div>
[email* your-email placeholder "אימייל"]
</div>
<div>
[submit class:my_submit_button "שלח"]
</div>
</div>הוסיפו את ה CSS הבא והתוצאה תהיה כבדוגמה מטה:
.threeRowsForm > div {
flex: 1 0 33.333%;
box-sizing: border-box;
max-width: 33.333%;
}
.threeRowsForm > div:nth-child(1) {
padding-left: 20px;
}
.threeRowsForm > div:nth-child(2) {
padding-left: 20px;
}
.threeRowsForm {
position: relative;
display: flex;
flex-wrap: wrap;
}
.threeRowsForm > div input:not([type="submit"]) {
border: none;
border-bottom: 1px solid #545454 !important;;
background: none !important;
outline: none;
border-radius: 0;
padding: 0;
text-indent: 0;
font-weight: 400;
width: 100%;
}
.threeRowsForm input[type="submit"] {
background: #a3316f;
width: 100%;
height: 32px;
line-height: 32px;
border-radius: 0;
outline: none;
-webkit-transition: all .3s;
transition: all .3s;
text-indent: 0;
text-shadow: none;
color: white;
padding: 0;
}
.threeRowsForm input[type="submit"]:hover,
.threeRowsForm input[type="submit"]:focus,
.threeRowsForm input[type="submit"]:active {
outline: none;
background: #942662 !important;
}
@media screen and (max-width: 768px) {
.threeRowsForm {
flex-direction: column;
}
.threeRowsForm > div {
flex: 1 0 100%;
box-sizing: border-box;
max-width: 100%;
margin: 20px 0;
padding: 0 !important;
}
}כפי שציינתי קודם, בהתאם ל CSS הנטען בתבנית שלכם, ייתכן ותאלצו לשחק קצת עם ה CSS בכדי להגיע לעיצוב המבוקש.
לסיכום
יכול להיות שמעבר להגדרות ה CSS שהראיתי במאמר זה, תאלצו לבצע שינויים נוספים ברמת ה CSS על מנת להגיע בדיוק למצב בו הטפסים נראים כבדוגמאות שהבאתי. אך אני מניח כי הבנתם את הכיוון הכללי, אחרי הכל אלו רק משחקים עיצוב התוסף Contact Form 7…
ואם בא לכם להמשיך לשחק עם Contact Form 7 , תנו מבט במאמר המדבר על אופטימיזציה של Contact Form 7 לביצועים טובים יותר.
מעבר לכך, אני מאד ממליץ לכם להוסיף את התוסף Akismet לאתר הוורדפרס שלכם. לא רק שאקיזמט ימנע תגובות זבל הנשלחות מהתגובות באתר שלכם, הוא גם יחסום ספאם המגיע מטפסים של CF7 ויחסוך לכם המון כאבי ראש.





יפה מאוד!
תודה רמי !
איזה פינוק!
תודה
היי,
עבודה מדהימה והיא משפרת את עיצוב הפורום פלאים, פשוט גאוני. הכל עבד לאחר מאמץ לא פשוט (בתור מתחיל) והצלחתי להתגבר על רוב בעיות עיצוב שצצו ע"י שינויים קטנים בערכים בקוד ה CSS רק נותרו שתי בעיות שלא הצלחתי למצוא להם פתרון:
אשמח לעזרה…
היי, שמח שעבד לך יחסית חלק. לגבי הודעות השגיאה, אני חושב שזה קשור למבנה ה form שלך באתר, יש לי תחושה שתיבות הסימון משבשות זאת. בכל מקרה אתה יכול לנסות להוסיף width:160px לקלאס בשם use-floating-validation-tip span.wpcf7-not-valid-tip הקיים בקובץ css שלך.
לגבי עניין ה zoom, אנא בדוק שנית את הפונקציה, נשמע לי מוזר …
היי
ביצעתי את השיוניים ועוד ניסיתי דרכים אחרות וזה לא עוזר
והמוזר זה שמחקתי את הקוד בשני קבצי CSS של התוסף ועדיין רואה את ההודעה שממוקמת אבסולוטית !!!
גם מחקתי את התיבות סימון וזה לא עוזר
אגב, הודעת השגיאה היחידה שממוקמת ומופיעה כמו שצריך שז שמעל תיבות הסימון !!!
היי עזרת מאד!
אשמח להסבר לגבי 2 דברים
שינוי צבע הטקסט והתחלתו מצד ימין (הכוונה היא לטקסט שהלקוח מקליד כאשר הוא משאיר פרטים)
מדריך יפה, זה אחד הדברים שאני אוהב בתוסף הזה, שאפשר לעצב את הטופס באתר וגם את הטופס שנשלח שזה דבר שאין בהרבה תוספים, רק הבעיה שהוא לא הכי מתאים לנגישות.
אם כבר בתוספים עסקינן אז תסבול מעוד אחד…
https://wordpress.org/plugins/contact-form-7-accessible-defaults/
זה כבר תומך בעברית? בפעם האחרונה שבדקתי אותו הוא לא תמך.
אבל להכניס label עם for ו-id לכל שדה זה לא קשה
שלום רועי,
אתה יודע איך מגדירים שהשדה יקלוט רק ספרות? אני מתכוונת לשדה של מספר טלפון, שהגדרתי שיקבל רק 10 תווים: minlength:10 maxlength:10. אבל אם מישהו מכניס מקף זה גם מתקבל, והמספר שנשלח מגיע עם ספרה אחת פחות. תודה מראש!
נסי משהו כזה :
תודה, עוזר לי המון.
אשמח לראות דוגמאות נוספות..
יש דרך לעצב את הטופס כך שיופיע בפוטר מאוזן?
נגיד להכניס אותו בארבע עמודות עם שורה אחת בכל עמודה?
תודה רבה
היי, האם מצאת פתרון לזה? אני רוצה שבמובייל הטופס יהיה רגיל ובמחשב אנכי ולא מוצאת איך לבצע זאת. רעיון?
היי, אני ממש חדשה בכל נושא הוורדפרס ואני לא מצליחה להבין מה זה אומר " קוד הטופס שיצרתם בממשק הניהול של וורדפרס " איפה בדיוק הקוד הזה נמצא?
היי, מדובר על הטופס שיצרת בלוח הבקרה של וורדפרס – אמור להופיע תחת צור קשר > טפסי יצירת קשר. שם יופיעו הטפסים.. לחצי על אחד מהם ותראי את הקוד של הטופס 🙂
היי, אני רוצה להוסיף שדה ACF בתוך contact form 7, אם אני עושה את זה ישירות מתיבת הטקסט שלו הפונקציה לא עובדת. למשל יש לי את שני ה input האלו ובניהם אני רוצה שיופיע איזשהו field שהגדרתי:
האם יש איזושהיא דרך להפעיל פונקציה בתוך ה contact form 7?
היי יעל 🙂
את לא יכולה לבצע זאת בצורה הזו. אם זה זה שדה (field) כלשהו שרלוונטי לטופס (form), את נדרשת לעשות זאת ע״י התגיות של CF7 בלבד.
איזה סוג שדה בדיוק את רוצה להכניס?
שדה טקסט רגיל
אז אם זה שדה טקסט למה את לא מכניסה אותו דרך CF7? את יכולה לעשות זאת בצורה הבאה:
כי אני צריכה לעצב את הטופס בצורה מסוימת, יש לי classes בין ה inputs לשדות..
וחוץ מזה אני צריכה שהשדה טקסט הזה יהיה דינמי והערך שלו יבוא מ ACF…
את לא יכולה לעשות זאת רק באמצעות CF7. ניתן לעשות זאת בעזרת תוסף משלים ל CF7 בשם Contact Form 7 Dynamic Text Extension.
אך לצערי לא אוכל להסביר לך כיצד לעשות זאת בעזרתו, תאלצי להסתדר לבד.. זה פשוט מעבר ל scope של התמיכה שאני יכול לתת..
שיחקת אותה! לא יודע איך לא הכרתי את האתר הזה עד היום. אלוף!!
אז נעים להכיר (שוב) 🙂
כרגיל… מושלם.
תודה רבה!
דבר ראשון, מלא תודה על העזרה!!
אחרי ששיחקתי עם זה טיפה נתקעתי בשתי בעיות: האם אפשר לשנות את הצבע של הטקסט? ואם אפשר את הודעת השגיאה בתחתית הטופס? אם כן אשמח להכוונה קטנה…
היי עילי 🙂
את הצבע של הטקסט אתה משנה על ידי שינוי ה CSS שהצגתי, זה מאד פשוט אך לצערי ההסבר כיצד לעשות מעבר לסקופ של מדריך זה. את ההודעה עצמה ניתן לשנות בהגדרות הטופס בממשק הניהול של וורדפרס. תמצא זאת תחת צור קשר > טפסי יצירת קשר. בחר את הטופס המדובר ואז ללשונית ״הודעות״.
מדריך מעולה.
יש לך רעיון איך לפתוח את הטופס דרך כפתור צף שיש בצד האתר ככה שהטופס נפתח כמו פופ אפ במרכז העמוד?
היי רוב,
הסבר על כך הוא מעבר לסקופ של המדריך וארוך מדי לתגובה. אך זה לא מסובך ואתה יכול לקבל מהפוסט הבא. עלייך רק לשנות את התוכן של הפופאפ בטופס של CF7 ובמקום לגרום לפופאפ להפתח בהתאם ל Cookie שנה זאת שייפתח בלחיצה על הכפתור הצף…
מקווה שזה עוזר..
נהדר, יש לך במקרה דוגמה עובדת?
לצערי לא….
הי,
ניסיתי להציב את הטופס בשורה אחת אבל זה לא קולט ויוצר לי את השדות האחד מתחת לשני ובלי עיצוב ..
האם אפשר עדכון לקוד שאוכל להזין על מנת לייצר טופס בשורה אחת בבקשה?
היי יעל,
עדכנתי את כל הפוסט, את כל הטפסים ואת כל ה CSS וכעת נעשה שימוש ב Flexbox לצורך העיצוב. אני מאמין שזה יפתור לך את הבעיה..
יפה, אתה מוסיף גם class לטיפול במובייל?
אני בדרך כלל מגדיר שבשולחני הם אחד ליד השני ובמובייל אחד מתחת לשני.
כמובן, אתה יכול לבדוק את הפוסט הזה במובייל ולראות איך נראים הטפסים בו. הקוד הוא בדיוק אותו קוד…
נהדר
אחלה של כתבה והסבר! תודה! רק שאלה, הייתי רוצה להוסיף קטע טקסט של "חייגו למספר 123456789" מתחת לטופס (אבל כן בתוך הטופס 7). אני הצלחתי לעשות את זה לבד. השאלה היא איך אני מחברת לינק לצלצול מהיר בנייד למספר שבטקסט? ושוב, תודה על כל העזרה! 🙂
לא הבנתי מה השאלה, אבל לעשות קישור שמפעיל חיוג צריך
שלום,
ניסיתי לעשות את הטופס של עמודה אחת, ויש בעיה בקוד כי השדה של ההודעה לא מיושרת לאמצע כמו שאר השדות אלא הולכת לצד ימין. אשמח עם תוכל לעזור לי בזה..
היי הדס,
שלחי קישור לעמוד בו מופיע הטופס ואתן מבט..
היי,
תודה רבה מדריך מדהים ואתר מעולה! שני דברים שלא הצלחתי להסתדר איתם. יש לי גרסה שאמורה לתמוך בשינוי preloader אך משום מה אני לא מצליח לשנות אותו…העלתי את gif לאתר (למדיה באתר) ושמתי את הקישור אך זה לא משתנה.
דבר שני ההודעות שגיאה ממקומות קצת מתחת לשורה ולא בדיוק עליה – איך אני משחק עם המיקום? תודה רבה!
היא רק בגרסת פרו ניתן לעצב את התופס?
היי מלכי,
אין גירסת פרו ל CF7…
מעולה לי כרגע…תודה רבה לך מאסטר סאבי !
שלום ותודה על המדריך המדהים.
רק שאלה אחת, האם בשורה של המייל, יש אפשרות שהטקסט יהיה בצד ימין?
עכשיו הצלחתי, אני מצרף את זה פה, אם מישהו גם צריך. הוספתי בCSS כדלהלן:
שמח שהסתדרת ותודה ששיתפת 🙂
תודה רבה על המדריך אלוף.
לפני הכל אני חייב להצהיר שאין לי הבנה בכלל במה שקשור לכתיבה ב html או css. עכשיו כיוון שכול הטופס יצא לי כך שיש שורה ובסופה כתוב שם מלא, וכך גם לגבי המייל, נושא, הודעה. ואני רציתי שזה יופיע בצד ימין אז הוספתי את הקוד של יוחנן לכל אלמנט בפני עצמו זה נראה כך:
הבעיה שלי שהפקודה לא חלה על ההודעה ("etxtarea"). אודה מאוד לדעת מה הפתרון…
היי,
נסה להוסיף את זה:
עובד מעולה תודה רבה!!
אשמח לדעת איך גורמים לשורת הודעה להיפתח כמו שיש אצלך בטופס
https://savvy.co.il/contact-us/
אני די חדשה, הצלחתי להכין טופס אבל לא יודעת איפה מטמיעים את העיצוב ב CSS?
היי יעל,
את קוד ה CSS יש לנטמיע בקובץ ה CSS שנטען באמצעות התבנית. בדרך כלל ניתן להוסיפו לקובץ style.css.
שלום, ש לציין שעזר לי מאוד. אשמח לדעת אם אפשר שהלקוח יוכל לרשום בשדה נוסף את הטלפון הנייד שלו. תודה ויום נעים
היי יוסף,
כמובן שאפשר. אפשר להוסיף כמה שדות שתרצה.
היי,
יש לי דף צור קשר באתר ואין לי מושג לאן מגיעות הפניות מהטופס.. מדובר באתר פעיל (שלא אני בניתי ) ולאחרונה רק שמתי לב לנושא- איפה אפשרי לשנות את כתובת המייל שאליה מגיעות הפניות?
עדי
היי עדי,
תני מבט בפוסט הבא בכדי להבין כיצד לקבוע לאן המיילים מגיעים מטפסים של CF7…
תודה על הפוסט !!!!!
אני מנסה לשים את הקוד שכתבת כדי ליצור טופס עם שני עמודות
שמתי את הcss בתבנית בstyle.css ולא משפיע כלום
מה אפשר לעשות?
אופס הצלחתי שמתי בקובץ style.css במקום styles.css עכשיו עובד לי תודה! רק שאלה נוספת בבקשה, איך אני מקטינה את כל הטופס הוא יצא לי ענק?
הי אתר ניפלא
מה אני עושה בכדי ליצור צור קשר של 4 טור רוחבי . מופיע אצלך 3 טור רוחבי בנוסף רוצה להוסיף מס טלפון
היי זוהרה,
נסי משהו בסגנון הבא עבור הטופס:
ולהשתמש ב CSS הבא:
מדריך נהדר, יש לך במקרה דוגמה לאיך אפשר להוסיף אייקון של Font Awesome?
שני הקודים האלה לא עובדים
אין לי.. אתה לא יכול להשתמש ב psuedo elements על input. תוסיף קלאס לכפתור השליחה (למשל fa-submit) ונסה משהו בסגנון הבא:
תודה, אני אנסה. מעניין למה הקוד שלי לא עבד, בדרך כלל הוא עובד.
היי. ראשית תודה על הסבר מקיף ומלמד. ערכתי טופס Contact Form 7. אבל ברירת המחדל של כל השדות שלי הם משמאל לימין. יש אפשרות לקבל קוד CSS שהתבנית תהיה כתובה מימין לשמאל כולל ראשי פרקים ותוכן? תודה מראש על עזרתך
באופן כללי צריך את הקוד הזה בשביל הטקסט של שמירת מקום
בשביל טקסט שמכניסים
אפשר גם לסייג למשל כמו
ואז זה עובד רק שדה של טקסט (לא מייל ולא טלפון)