טיפוגרפיה עניינה אותי מהרגע שהתחלתי לפתח אתרים ולהתעניין בעיצוב, ועוד לפני שהיה שימוש נרחב בפונטי רשת. ולמרות שפונטי רשת קיימים כבר כמעט עשר שנים, תמיד נאלצנו לאזן בין כמות הפונטים בהם רצינו להשתמש מול כמות המידע אותו המבקרים באתר נאלצים להוריד בעקבותם.
אמנם היררכיה טיפוגרפית וטיפוגרפיה נכונה הם בעלי ערך רב בעיצוב לטובת קריאות וחווית משתמש טובה, אך ברשת, שימוש בפונטים רבים מדי יגרום לפגיעה בביצועים ומכאן לפגיעה בחוויית המשתמש.
אך לפני משפר שנים הוצגה לעולם אבולוציה של OpenType Fonts, אותו פורמט בו השתמשנו שנים רבות. פונטים אלו נקראים Variable Fonts או ״פונטים פרמטרים״.ומעבר לכך שהם חוסכים רוחב פס הם גם מספקים המון ווריאציות ואפשרויות מעניינות.
שימו לב כי נדרש דפדפן תומך על מנת לצפות בדוגמאות בפוסט זה.
וריאציות של OpenType פונט – (Variable Fonts)
מאז ומתמיד ,כאשר טענו פונטים באתר כזה או אחר, נאלצנו להתקין קבצים שונים עבור כל רוחב, משקל או וַרְיַאנְט בו רצינו להשתמש. משקל bold בקובץ אחד, light בקובץ אחר, condensed בעוד קובץ והלאה, וזאת כאשר התקנה של משפחה שלמה של פונטים יכלה אף להגיע (בדסקטופ) ל 50 קבצים ויותר.
אותו Variable Font הוא אבולוציה של OpenType המאפשר להכיל את מספר רב של משקלים או וריאציות בקובץ אחד מאד יעיל. יוצר הפונט יכול להחליט אילו ״צירים״ (axes בשפה המקצועית) לכלול בפונט ולקבוע הגדרות מינימום ומקסימום לאלו.
מבחינת ה web ואתרי אינטרנט, זה בעצם אומר שאנו יכולים לטעון קובץ יחיד ולהשתמש ב CSS בכדי לשנות את אותם axes בהתאם לטווח שיוצר הפונט איפשר.
קיימים חמישה axes סטנדרטיים (registered axes) והם אלו שנמצאים בשימוש במרבית המקרים: width, weight, slant, italic, & optical size. אך הפורמט ניתן להרחבה כך שניתן להגדיר axes "מותאמים״ (custom axes) ולאפשר וריאציות מגוונות כפי שראיתם בדוגמה המופיעה במעלה הפוסט (ייתכן ואינה מופיעה במובייל).
נציין כי variable fonts רלוונטים גם לאפליקציות. גירסאות אחרונות של אילוסטרייטור, InDesign, פוטושופ ואף Sketch תומכים כרגע בפונטים פרמטרים.
לפני שנמשיך, שחקו מעט עם ה axes הסטנדרטיים של הפונט הפרמטרי הבא הנקרא Gimlet Variable:
- Variable Fonts
| Design: | David Jonathan Ross |
|---|---|
| Publisher: | DJR |
| Characters: | Latin |
| Release: | 2020-01-01 |
| Licensing: | Paid/commercial |
כיצד משתמשים ב Variable Fonts?
אז רבים כנראה יאחסנו את אותם variable fonts לוקאלית, זאת מכיוון גוגל כרגע מציעים פונטים אלו רק כ early access fonts או פשוט מפאת הרצון בביצועים טובים יותר. כך או כך, השימוש ב variable fonts כרוך בהגדרת חוקי font-face@ המצביעים לקבצי הפונט.
מה שתראו לפניכם הוא דוגמה קצרה על כיצד משתמשים ב variable font, אך ישנן מספר סייגים שכנראה ותרצו לדעת בהקשר של תמיכת דפדפנים.
בדוגמה הבאה למשל אנו מגדירים שתי גירסאות למשפחת הפונטים Source Sans, האחת במשקל רגיל והשנייה במשקל עבה. שתי הגירסאות משתמשות באותו פונט פרמטרי, אך בפונט שונה עבור עתודה לדפדפנים שאינם תומכים ב variable fonts:
@font-face {
font-family: 'Source Sans';
src: url('/path/to/SourceSansVariable.woff2') format("woff2-variations");
src: url('/path/to/SourceSans.woff2') format("woff2");
font-weight: 400;
}
@font-face {
font-family: 'Source Sans';
src: url('/path/to/SourceSansVariable.woff2') format("woff2-variations");
src: url('/path/to/SourceSansBold.woff2') format("woff2");
font-weight: 900;
}כעת אנו יכולים להשתמש בפונט המדובר עם חוקי CSS סטנדרטיים כפי שאנו מכירים:
h1 {
font-family: 'Source Sans';
font-weight: 900;
}
h2 {
font-family: 'Source Sans';
font-weight: 400;
}ניתן אף לקבוע טווח באותם חוקי font-face@ בכדי לשמור על היכולת להשתמש בכל הערכים האפשריים בחוקי ב CSS שנכתוב (הרי זה אחד הדברים המגניבים בפונט פרמטרי):
@font-face {
font-family: 'Source Sans';
src: url('/path/to/SourceSansVariable.woff2') format("woff2-variations");
src: url('/path/to/SourceSans.woff2') format("woff2");
font-weight: 1 999;
}במקרה זהו לעומת חוקי ה font-face@ הקודמים שהצגנו, נוכל להשתמש בכל ערך בין 1-999 עבור התכונה font-weight כאשר דפדפנים שאינם תומכים ישתמשו בערך normal.
Font Axes
Variable Fonts מגדירים את הוריאציות שלהם על ידי ״צירים״ של וריאציות. קיימים 5 axes סטנדרטיים:
- ital – שולט ב italic. ניתן לקבוע את הערך באמצעות התכונה font-style ב CSS.
- slnt – שולט ב slant של הפונט. ניתן לקבוע את הערך באמצעות התכונה font-style.
- opsz – שולט בגודל האופטי. ניתן לקבוע את הערך באמצעות התכונה font-optical-sizing.
- wght – שולט במשקל הפונט. ניתן לקבוע את הערך באמצעות התכונה font-weight.
- wdth – שולט ברוחב הפונט – הערך נקבע באמצעות התכונה font-stretch.
כפי שציינו בתחילת הפוסט, ניתן גם ליצור axes מותאמים ואלו יקבלו 4 אותיות גדולות (uppercase).
הדוגמה העליונה של הפונט Decovar (ייתכן ואינה מופיעה במובייל) מראה שימוש של פונט במגוון axes מותאמים.
ניתן לשנות את אותם axes סטנדרטיים בעזרת תכונות CSS מוכרות (נאמר wght עבור ה font-weight), אך גם באמצעות תכונה חדשה המשמשת בעיקר לשליטה על ערכי ה axes מותאמים. התכונה נקראית – font-variation-settings.
למשל כך אנו יכולים לשלוט על הפונט הפרמטרי NobotoFlex:
h1 {
font-variation-settings: "BASE" 500, "SPAC" 200, "wght" 322, "HEIG" 456;
}שבאותה מידה ניתן היה להגדיר אותו כך:
h1 {
font-weight: 322
font-variation-settings: "BASE" 500, "SPAC" 200, "HEIG" 456;
}ולמרות זאת יהיה זה חכם להשתמש בתכונות CSS מולדות (native css) עבור axes להם הן קיימות. כך או כך, הנה שתי אנקדוטות מעניינות הקשורות ל font variables שחשוב לדעת אם לא הזכרתי קודם:
- שימו לב כי ה
font-weightלמשל יכול לנצל כל ערך בין 1 ל 999, זאת לעומת קפיצות של 100 אליהן אנחנו רגילים בפונטים סטנדרטיים. כנ״ל לגביfont-style: italic. - לא כל פונט פרמטרי מכיל את כל חמשת ה axes הסטנדרטיים (אותן registered axes).
אז בואו ניתן מבט ונראה כיצד לבדוק אילו תכונות קיימות עבור פונט פרמטרי ספציפי…
כיצד לגלות אילו axes ותכונות קיימות ל Variable Font?
בכדי לדעת באיזה axes או באילו ״תכונות״ פונט מסויים תומך, במיוחד את מדובר על web, תרצו לעשות אחת מהפעולות הבאות: לבדוק את הפונט בפיירפוקס או להשתמש באתר wakamaifondue.com, בתרגום חופשי – ״מה הפונט שלי יכול לעשות?״.
במקרה של אתר זה, ניתן פשוט ללגרור את קובץ הפונט ולקבל דו״ח מלא המתאר אילו פיצ׳רים קיימים לפונט, באילו שפות הוא תומך, מה גודל הקובץ, מספר ה glyphs, את כל ה axes השונים בהם תומך הפונט ואף את ערכי המינימום מקסימום של כל אחד מאלו (בין היתר).
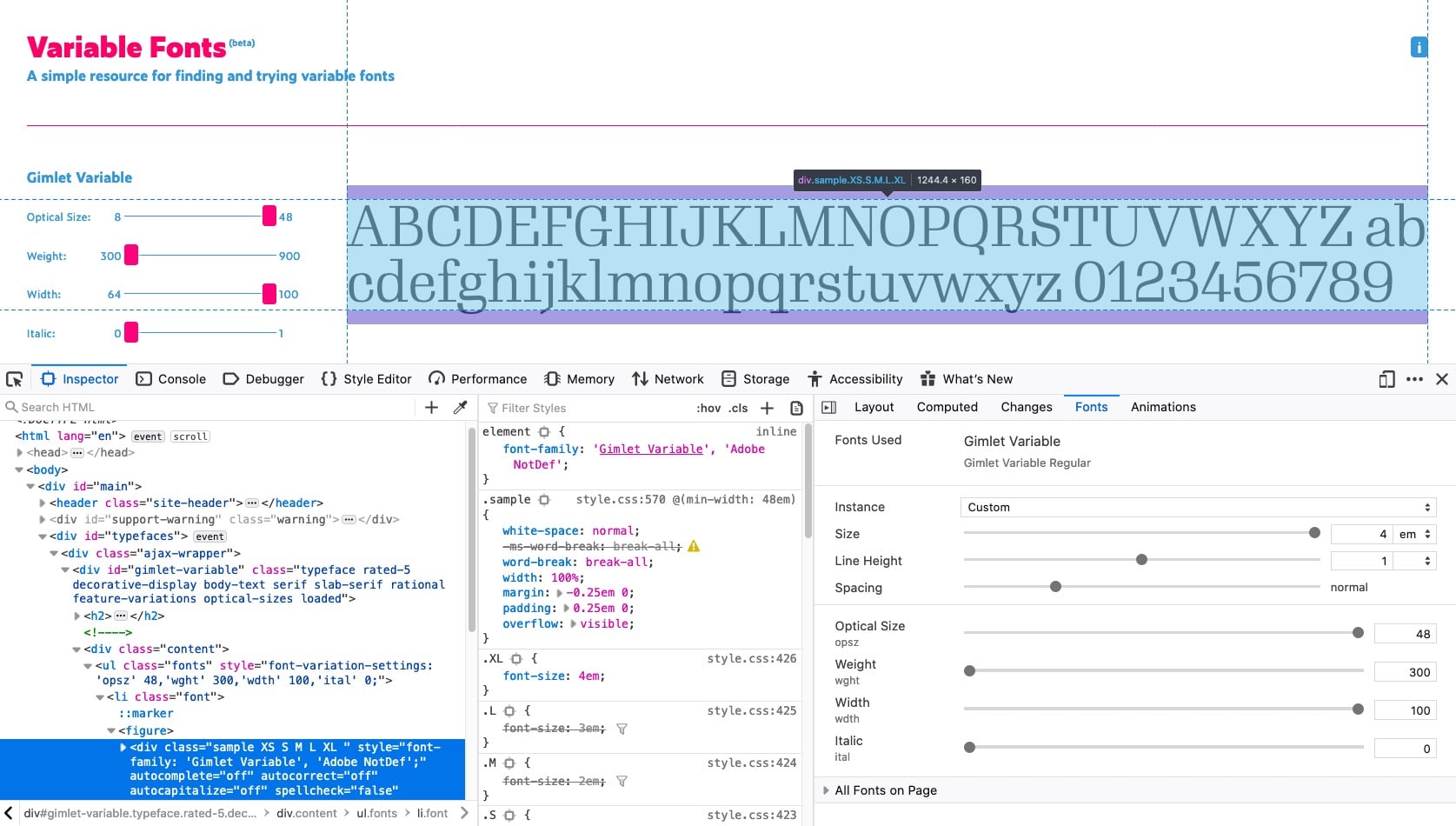
ניתן באותה מידה גם לקבל מידע דומה על פונטים,ופונטים פרמטרים וה axes שלהם בגירסאות חדשות של פיירפוקס. פשוט בצעו Inspect Element על טקסט כלשהו ולחצו על הלשונית Fonts:
שימו לב כי ניתן לראות בחלקה הימני התחתון של התמונה את כל ה axes הקיימים, את הערך שלהם ואת ״התגיות״ של אותם axes המיוצגות על ידי 4 אותיות באנגלית.
שימו לב כי "registered axes״ או axes סטנדרטיים כתובים תמיד באותיות קטנות ( wght, wdth, ital, slnt, opsz ), לעומתם axes מותאמים (custom axes) תמיד יופיעו באותיות גדולות.
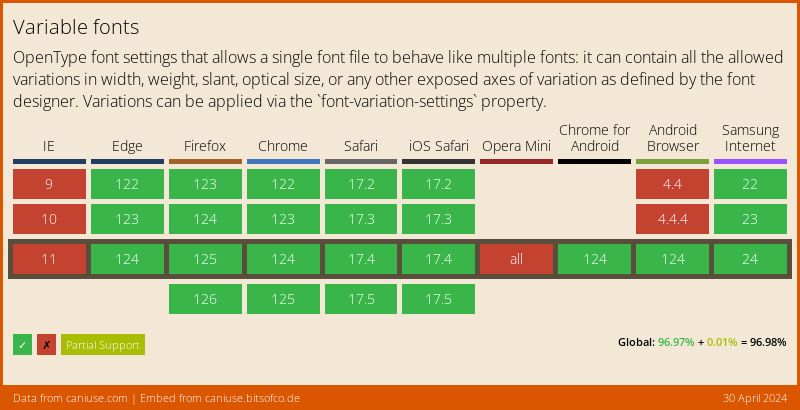
מה לגבי תמיכת דפדפנים ב Variable Fonts?
תמיכת הדפדפנים ב variable fonts היא די טובה, כך שבתיאוריה ניתן להתחיל להשתמש באלו כבר היום. אך ישנם כמה סייגים ומספר דברים שעדיין יש ללטש כחלק מה CSS Fonts Module Level 4.
דוגמאות נוספות העושות שימוש בפונט פרמטרי
שוטטו ברשת ותמצאו המון דוגמאות שימוש מגניבות בפונטים בפרמטרים, בין עם שילוב של Javascript וללא. רחפו עם העכבר למשל על הדוגמה הראשונה וראו את התוצאה:
עוד אחת:
דוגמה נוספת המציגה בצורה מעולה יכולות של variable fonts ניתן למצוא באתר של מפתח הפונט Decovar בו השתמשתי בדוגמאות שהצגתי בפוסט. תוכלו אגב למצוא אצל א.א.א מספר פונטים פרמטרים שניתן לרכוש, אחד מהם הינו קראוון שנוצר על ידי אברהם קורנפלד.
מילים אחרונות
אז לסיכום, תוכלו למצוא ולשחק עם מרבית הפונטים הפרמטרים הקיימים באתר V-fonts.com. מספר פונטים חינמיים מעניינים ששווה לשים לב אליהם הינם Barlow, IBM Plex, Source Sans, Amstelvar.
תגלו כי קבצי פונטים אלו בדרך כלל בפורמט TrueType (סיומת TTF), אך עבור אתרים הרבה יותר נכון להשתמש בפורמט דחוס כגון WOFF2 בכדי לשמור על קובץ קטן יותר לטובת זמן טעינה. תוכלו להשתמש בכלי כגון FontTool בכדי לדחוס את הקובץ לפורמט זה.
יש עוד הרבה מה לומר על variable fonts, אך אני מקווה שקיבלתם נקודת פתיחה טובה בכדי להבין את הנושא ואת היכולת של אותם פונטים. גם לי יש עוד הרבה מה ללמוד על נושא מעניין זה. שאלות ותגובות יתקבלו בברכה…. 🙂