מסך רטינה (Retina Display) הוא סימן רשמי בשימוש של אפל למסכים בעלי צפיפות פיקסלים גבוהה (DPI גבוה או HiDPI).
בימינו, כל מסכי המובייל ורוב מסכי הלפטופים המקצועיים הם בעלי מסכי רטינה וניתן לראות במסכים אלו תמונות רטינה באיכות גבוהה. טכנולוגיה זו בבסיסה, מאפשרת הצגת תמונות חדות יותר והצגה חלקה וברורה יותר של פונטים.
אציין כי בשונה מרזולוציה, כאשר מדובר על מסכי רטינה יש להתחשב בצפיפות הפיקסלים, כלומר מספר הפיקסלים הנכנסים במרחק קבוע בעוד רזולוציה מתייחסת למספר הפיקסלים הנכנסים בכל אורכו ורוחבו של המסך. במילים אחרות, למכשיר קטן (כגון אייפון) עם אותה רזולוציה הקיימת במכשיר גדול יותר (כגון אייפד) תהיה צפיפות נקודה גדולה יותר.
התמונות המוגשות במסכים רטינה נקראות תמונות רטינה (Retina Images). אך כיצד אנו מגישים את אותן תמונות אך ורק לאלו המשתמשים במסכי רטינה? נראה כאן מספר טיפים על כיצד לגרום לאתר וורדפרס להיות מוכן לאותם מסכים…
מספר מילים על תמונות רטינה
חשוב לציין שהטמעת תמונות רטינה אינה רלוונטית עבור תמונות רקע גדולות או תמונות הנמתחות לאורך הקונטיינר בפוסט כזה או אחר. מדובר בעיקר על תמונות קטנות ואייקונים (שאינן Font Icons כמובן). ולפני שנסביר כיצד להטמיע תמונות רטינה באתרי וורדפרס אתן מספר אנקדוטות:
- בתמונה בעלת רזולוציה
400x400=16,000קיימים פי 4 פיקסלים לעומת תמונה ברזולוציה200x200=4,000מכיוון ומספר הפיקסלים הוא פי 2 גם אנכית וגם אופקית. - ההסבר הפשוט לשילוב תמונות רטינה באתר הוא להעלות תמונה בגודל
400x400לשטח בגודל200x200. - בכדי לעשות זאת העלו תמונה בגודל
400x400והגדירו את גודל התמונה בתגית HTML כ200x200פיקסלים.
מאד פשוט להבנה, אך עם זאת שיטה זו יוצרת בעיה ברמת רוחב פס. כאשר התמונות שאתם מעלים כפולות ברזולוציה (ומכאן בקירוב במשקל שלהן) – גולשים אשר אינם בעלי מסכי רטינה אינם נהנים מאיכות תמונת רטינה אך עדיין טוענים את התמונה בגודלה הכפול, ומכאן שזמן טעינת העמוד יהיה גבוה יותר.
הפתרון האלגנטי יהיה לשרת תמונות ברזולוציה כפולה אך ורק במסכי רטינה ותמונות ברזולציה סטנדרטית במסכים רגילים ומכאן שאתם צריכים שתי גירסאות של כל תמונה.
למשל, נניח וברשותכם תמונה בשם jerusalem.png בגודל של 100x100, אתם צריכים תמונה נוספת בגודל 200x200 ושמה יהיה jerusalem@2x.png . לאחר מכן אתם כל מה שנדרש הוא מעט Javascript (או פתרון אחר) שיציג את התמונה המתאימה בהתאם לסוג המסך בו הגולש משתמש.
הסיומת
@2xאינה מחייבת אך מומלצת על ידי אפל וכסטנדרט אצל מפתחי אתרים.
מה לגבי תמונות רטינה באתרי וורדפרס?
אל תתנו לאינפורמציה מעלה למנוע מכם מלספק את האפשרות לתמונות רטינה באתרי הוורדפרס של לקוחותכם. זה הרבה יותר פשוט משנדמה לכם, במיוחד בעזרת תוסף בשם WP Retina 2x אשר מספק לכם את כל מה שאתם צריכים, ואגב, נמצא בשימוש כמעט בכל אתר שאני מפתח.
הנה מספר פעולות שתוסף WP Retina מאפשר / מבצע בשבילכם:
- מייצר אוטומטית את קובץ הרטינה בעל הסיומת
@2xלכל תמונה שתעלו לספריית המדיה או לתמונות הקיימות כבר בספרייה. - מציג את התמונה ברזולוציה הכפולה רק במסכים בעלי צפיפות פיקסלים גבוה (מסכי רטינה).
- מאפשר לכם לעבוד במצב Debug המציג תמיד את תמונות הרטינה לשם בדיקה.
- עובד נפלא עם התוספים Media File Renamer ו Enable Media Replace המאפשרים לכם לשנות שמות של קבצי תמונות או להחליף תמונות קיימות בצורה מאד פשוטה באתר הוורדפרס שלכם.
שימוש בתוסף WP-Retina 2x
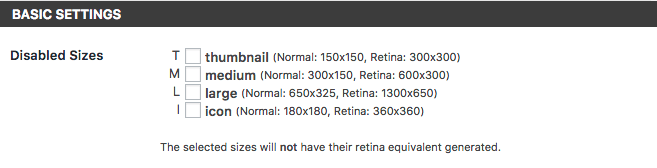
התקינו את התוסף וגשו להגדרותיו הבסיסיות תחת Meow Apps > Retina. תנו מבט תחת Basic Settings ותוכלו לראות את גדלי התמונות המוגדרות באתר שלכם. גדלים אלו יכולים להקבע על ידי התבנית, על ידי תוספים וכמובן שאתם יכולים להוסיף גדלים משלכם (על כך בהמשך).
במקרה שלי התמונה הגדולה ביותר היא large והיא בעלת רזולוציה של 650x325 לתמונה הרגילה, מכאן, שאם נעלה תמונה ברזולוציה כפולה, כלומר 1300x650 פיקסלים, נוכל להיות בטוחים שכל תמונות הרטינה בגדלים השונים יווצרו כראוי.
כברירת מחדל, וורדפרס מגיעה עם שלושה גדלים של תמונות. גדול, בינוני ותמונה מוקטנת (thumbnail, large, medium). את הגדרת גדלים אלו ניתן לשנות תחת התפריט הגדרות > מדיה בממשק הניהול של אתר הוורדפרס שלכם. עוד מידע על גודל התמונות בוורדפרס בפוסט הבא.
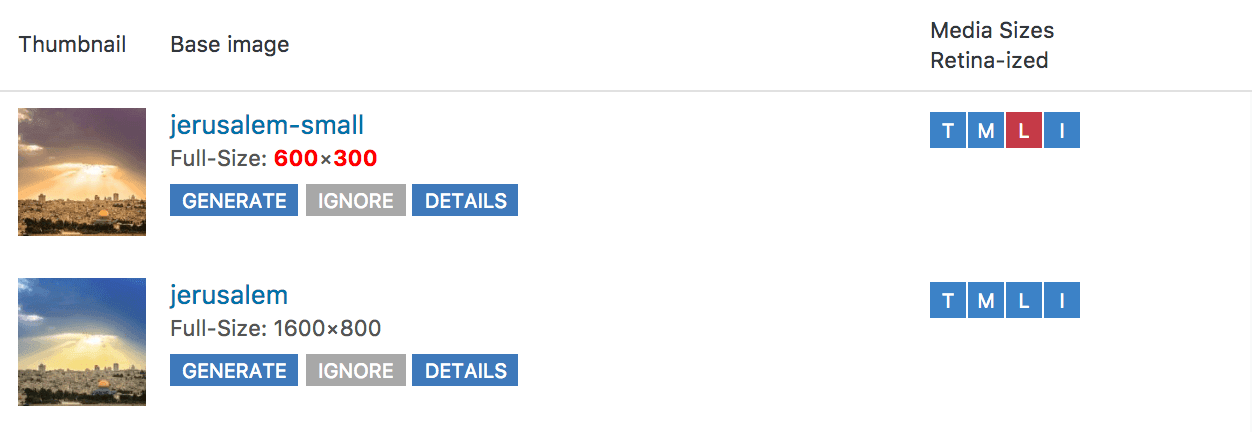
לצורך הדוגמא, אעלה לספריית המידה את התמונות הבאות jerusalem-images. ישנן שתי תמונות בקובץ זה, jerusalem.jpg בגודל 1600x800 ו jerusalem-small.jpg בגודל 600x300 פיקסלים. הנה צילום מסך המציג כיצד נראות תמונות אלו לאחר שהעלתי אותן לספריית המדיה ובהנחה והתוסף WP-Retina 2x פעיל:
ניתן לראות בתמונה, כי תחת העמודה מימין מופיעה האות הראשונה של כל אחת מגדלי התמונות המוגדרות באתר שלנו בצבע הרלוונטי לסטטוס של תמונת הרטינה לגודל מסויים זה.
- צבע כחול – קובץ הרטינה קיים והכל טוב.
- צבע צהוב – הכל נראה תקין אך קובץ הרטינה אינו קיים עדיין, נסו את כפתור ה Generate בכדי לסדר את העניין.
- צבע אדום – קובץ הרטינה אינו קיים ומשהו חסר בכדי שהתוסף יוכל ליצור קובץ זה. במידה והרזולוציה של התמונה משמאל מופיעה בצבע אדום, סימן שרזולוצית התמונה שהעלתם אינה גדולה מספיק (כלומר לפחות פי 2) מהרזולוציה הדורשה ליצירת קובץ רטינה לגודל ספציפי זה.
במקרה הנ״ל, מכיוון וגודל התמונה jerusalem-small.jpg אינו גדול מספיק ליצירת קובץ הרטינה לגודל large, הוא מופיע לנו בצבע אדום כאינדיקציה לתקלה.
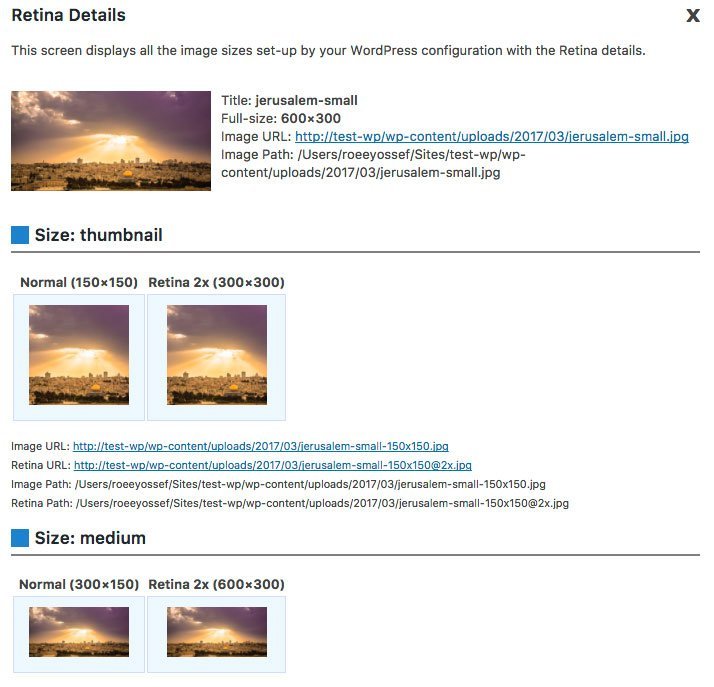
לאחר שנוצרו התמונות באפשרותכם ללחוץ על כפתור Details בכדי לראות פרטים על התמונות שנוצרו. שימו לב כי שם הקובץ של תמונת הרטינה נשאר זהה פרט לכך שנוספה לו הסיומת @2x:
איני מתכוון במאמר זה להרחיב על הגדרות התוסף, אתם מוזמנים לתת מבט במדריך הבא על מנת לקבל עוד פרטים. ניתן לומר שתוסף זה עובד כראוי ללא צורך בהגדרות מיוחדות, במידה והתבנית שלכם בנויה נכון, פשוט הפעילו את התוסף WP-Retina 2x והוא יעבוד מצויין עם הגדרות ברירת המחדל.
שילוב בין Advanced Custom Fields ל WP-Retina 2x
כאשר אני מפתח תבניות ללקוחותיי, אני בוחר ברוב המקרים לעבוד עם התוסף ACF מהרבה סיבות שאת חלקן תמצאו במאמרים הקיימים בבלוג כדוגמת המאמר התאמה אישית של לוח הבקרה בוורדפרס בעזרת ACF. אסביר בקצרה את התהליך שאני מבצע:
לצורך הדוגמא נניח וישנה תמונה שמעצבת האתר מעוניינת שתופיע בגודל 220x400 פיקסלים. הדבר הראשון שאעשה כמובן הוא לבקש את אותה תמונה מהמעצבת בגודל כפול (לפחות), כלומר 440x800.
מניסיוני, עדיף תמיד לבקש את התמונה פי 3 מגודלה מכיוון ובמידה וישנה החלטה להגדילה מעט, אין צורך לבקש מהמעצבת את התמונה מחדש, דבר שחוסך זמן יקר גם לכם וגם למעצבת.
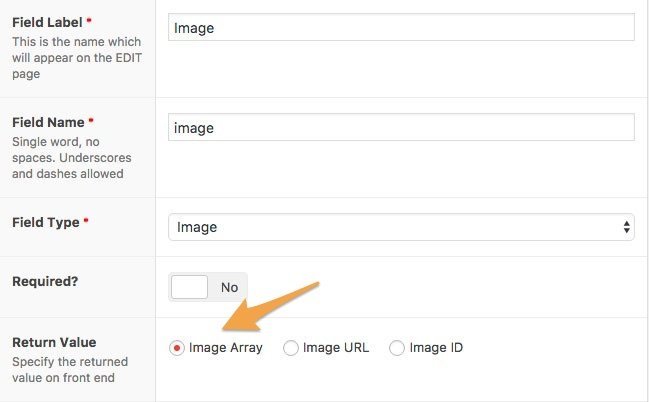
לאחר מכן, אצור שדה מותאם ב ACF מסוג ״תמונה״ ואבחר כי הערך שיחזור (Return Value) יהיה Image Array כבתמונה מטה:
אגש לקובץ functions.php בתבנית הבת ואצור גודל תמונה חדש בעזרת הפונקציה add_image_size. הערך הראשון שהפונקציה מקבלת הוא רוחב התמונה (בפיקסלים), השני הוא גובה התמונה והשלישי הוא אפשרות לחיתוך התמונה (crop).
הנה מדריך רחב יותר המסביר על יצירה ושינוי גדלים של תמונות באתרי וורדפרס.
/*
Register a new image size.
*/
add_image_size('new-image', 220, 400, false );שימו לב כי הגדרת גודל התמונה בקוד זה אמורה להיות כגודל התמונה המקורית ולא תמונת הרטינה. לאחר מכן, השתמשו בקוד הבא על מנת להציג את התמונה בתבנית העמוד (Page Template) בה אתם מעוניינים שהתמונה תופיע:
<?php
$size = 'new-image';
$image = get_field('image');
if( !empty($image) ):
$alt = $image['alt'];
$thumb = $image['sizes'][ $size ];
$width = $image['sizes'][ $size . '-width' ];
$height = $image['sizes'][ $size . '-height' ];
?>
<img src="<?php echo $thumb ?>" alt="<?php echo $alt ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" />
<?php endif; ?>
שימו לב כי בשורה 2 אנו מכניסים למשתנה את השם של גודל התמונה החדשה שייצרנו בעזרת הפונקציה add_image_size() ובשורה 3 אנו מכניסים את שם השדה המותאם שייצרנו בעזרת ACF.
העלו את התמונה כמובן לשדה המיועד וסיימתם, התמונה תופיע כראוי גם במסכי רטינה. אם תתנו מבט ב html תראו משהו בסגנון הבא:
מסקנה
בסופו של דבר, הבחירה האם להציג תמונות רטינה היא עניין של העדפה שלכם (או של הלקוח) ובהתאם לקהל היעד אליו פונה האתר. אישית, לתמונות כגון לוגואים ואייקונים אני תמיד נותן תמיכה ברטינה כאשר אני משאיר תמונות רקע ותמונות פוסטים כמו שהן.
כמובן, במידה ואתר הוורדפרס שלכם מסתמך על איכות התמונות כגון אתרי פורטפוליו או צילום, נכון יהיה לשרת את כלל התמונות בהתאמה לרטינה וכפי שראיתם במאמר זה, הדרך לבצע זו די פשוטה.
יש לציין כי בשנים האחרונות מתבצע מעבר לשימוש ב SVG עבור לוגואים ברוב המקרים ו Font Icons עבור אייקונים למינהם – אלו חוסכים את הצורך בהתעסקות כם תמונות רטינה.
אם אתם בענייני תמונות ואתרי וורדפרס, תנו מבט במאמר המסביר על הדרך לבצע אופטימיזציה לתמונות באתרי וורדפרס מבחינת קידום ו SEO. אשמח לענות על שאלות, לקבל הצעות ולשמוע על הדרך בה אתם עובדים בכדי להציג תמונת רטינה באתרי וורדפרס שלכם…







היי רועי, מאמר מעניין, כמה דברים נוספים ששווה לקחת בחשבון 🙂 –
הרבה מכשירים ניידים הם אומנם בעלי צפיפות פיקסלים גבוהה אבל בגלל המסך הקטן זה לא כזה בולט, במיוחד משום שהגלישה נעשית באופן אנכי לרוב מה שמקטין עוד יותר את גודל התמונה שמופיעה על המסך.
לכן, נושא הרזולוציה בולט יותר בעיקר מכשירים לא רק עם צפיפות פיקסלים גבוהה אלא גם עם מסך יחסית גדול, וזה יכול להיות נכון לשני סוגי מסכים:
1. טבלטים איכותיים מהדורות האחרונות עם צפיפות פיקסלים גבוהה.
2. מסכי מחשב עם רוזולוציה מעל FHD, כלומר 2K ומעלה.
גם אילו וגם אילו יחסית מהווים מיעוט של המסכים בשוק, אך כמובן שזה צפוי לגדול בשנים הקרובות.
נ.ב. – אפשר גם לציין שבאופן אולי מפתיע, המכשירים הסלולארים של אייפון הם בעלי רזולוציה נמוכה מרוב המכשירים המקבילים בשוק
תודה על התגובה אופיר,
אני מסכים שכרגע אלו מיעוט (במסכי דסקטופ בלבד לדעתי), עם זאת ופי שציינת צפויה גדילה משמעותית בשנים הקרובות. מעבר לכך, אני חושב שחדי העין שמים לב מהר מאד לתמונה שאינה רטינה אך על מסך רטינה גם במסכים קטנים…
היי,
תודה על המאמר. מצויין. תודה
נהנה מאוד לקרוא מאמרים שלך. שאפו!
מאמר מעולהה. הסבר מפורט מאוד. תודה רבה רועי
וואלאק אלוף אתה עידו אחינו 🙂
אתה אלוף!! תהנה בבולגריה דש חם❤️