מהרגע שגיליתי את התוסף Advanced Custom Field Pro, במקום לכתוב קוד סטטי ולהשתמש במספר גדול של שדות טקסט מותאמים (custom text fields), יש באפשרותי לסדר ולארגן לוח בקרה בעל ממשק מאד נוח ללקוחותיי.
אפשרויות העריכה של הלקוח מוגבלות (כפי שאמורות להיות) ומותאמות לפי צורך האתר והלקוח ותו לא. אציין שאני מאד נזהר ומשתדל לא לקחת פרוייקטים בעלי קוד שאדם אחר כתב, בין אם זו תבנית שהוא עצמו יצר או תבניות פרימיום למינהן. יותר מדי זמן אני מבזבז על להבין איפה / למה / איך נכתב הקוד, ומצאתי עצמי מתבוסס באסונות בלוח הבקרה.
לכן, אני מעדיף להתמקד בבניית תבניות וורדפרס מותאמות ללקוחות שלי, עם דגש על ממשק ניהול מסודר ומאורגן. זה מאפשר ללקוח לערוך כל פיסה תוכן באתר, ולמרות שזה יותר עבודה בשבילי בטווח הקצר, זה מקטין משמעותית את מספר הבקשות לתמיכה ועזרה בטווח הארוך.
אז בואו אתן לכם מספר דוגמאות לכיצד אני מסדר את לוח הבקרה של וורדפרס.
תבניות עמוד (Page Templates)
רוב העבודה בממשק הניהול מתקיים בתבניות עמודים. בדרך כלל, תבניות עמוד צריכות להיות מוגדרות לכל layout שאינו דורש שיוך של סוג תוכן מותאם אישית (Custom Post Type). בנוסף, הצורך שהיה לי בסוגי תוכן מותאמים ירד פלאים תודות לפונקציונליות של ה Repeater Field (שדה חזרה) ב ACF. (עוד על כך מטה).
כל סקשיין של מתווה האתר (layout) מסודר על ידי לשוניות. בתוך כל לשונית, האלמנטים מסודרים מלמעלה למטה כך שהם מדמים את ה layout של האתר.
היתרון של השימוש ב ACF על השימוש בשדות מותאמים (custom fields) הוא היכולת ליצור בקלות לשונית ועוד הרבה סוגים של אלמנטים לעריכת תוכן, לא רק שדות של טקסט, Radio / Checkboxes ואיזורי טקסט. בואו ניתן דוגמה לאיך נראה איזור העריכה לדף בית שאני כרגע עובד עליו.
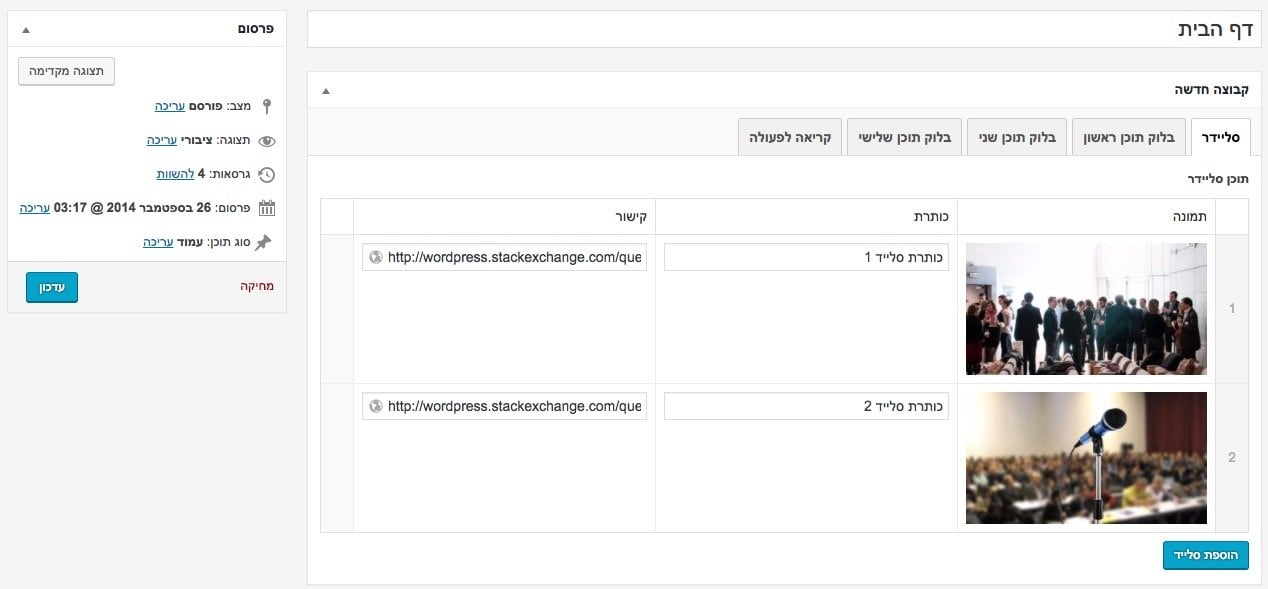
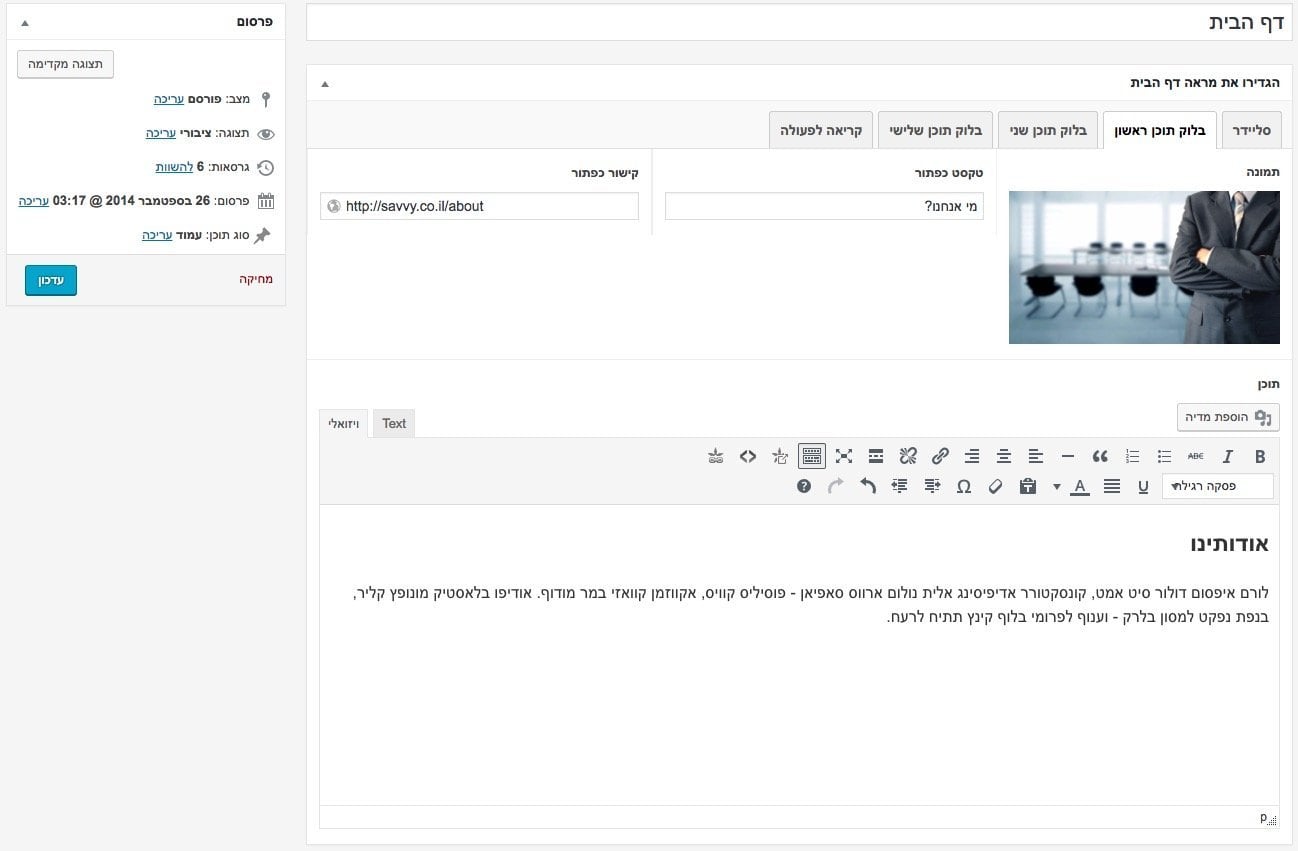
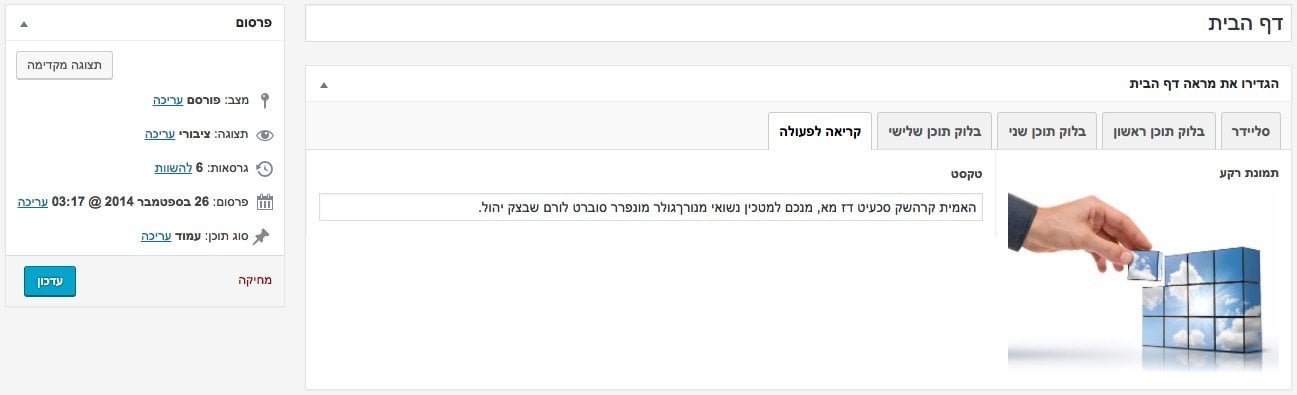
ניתן לראות כי לכל סקשיין של האתר / העיצוב שקיבלתי ישנה לשונית משלה. העיצוב עצמו מכיל סליידר בתחילת העמוד (jQuery Slider), שלושה בלוקים של טקסט ואיזור של קריאה לפעולה.
בלשונית הראשונה ניתן לראות את ה Repeater Field, המאפשר ללקוח להוסיף כמה סליידים שרק ירצה. הוא יכול להוסיף כותרת לכל סלייד ומספר קישורים או לא להוסיף קישורים כלל אם בכך הוא מעוניין.
התוסף ACF מאפשר לכם אף להסיר אלמנטים לא נחוצים בתבנית העמוד. בהרבה מאד מקרים אני מסתיר את עורך ברירת המחדל של וורדפרס (WYSIWYG) ואני אף מסיר את הבוקסה שמאפשרת לבחור תמונה ראשית (אלא אם זה פוסט). זה מנקה קצת את העמוד כך שללקוח אין בלבול לגבי איזה שדות והיכן התוכן שהוא צריך למלא.
הלשונית השניה, השלישית והחמישית הם במקרה זה רק בלוקים של תוכן עם תמונות, כותרות וכפתורים. למרות שבד״כ אני משתמש ב Repeater Field לבלוקים של תוכן, במקרה זה הדרישות היו מעט שונות וההחלטה להשתמש בטאבים נכונה יותר.
הסקשיין של הקריאה לפעולה מכיל אך ורק תמונת רקע וסוג של כותרת (Tagline).
היתרון של בניית תבנית עמוד הבית בצורה הזו (או כל תבנית עמוד מותאמת אחרת), היא שללקוח מאד ברור לאן הוא צריך לגשת ואיך להכניס תוכן. נדיר שאני צריך לשבת עם לקוחות ולהעביר להם הדרכה על כיצד להכניס תוכן לאתר. הלקוח נכנס למערכת הניהול, נותן מבט, ופשוט מבין מה הוא צריך לעשות…
אגב, הנה מדריך שכתבתי על השימוש ב Advanced Custom Fields , תנו מבט…
עמוד אפשרויות – Options Page
ניתן לומר גם שחדלתי מלהשתמש ב Customizer של וורדפרס לטובת עמוד האפשרויות של ACF. עמוד זה מאפשר לי ליצור סקשיין של אפשרויות הרלוונטיות לכלל האתר, Footer, Header, וכו׳. אפשרויות אלו יכולות להיות פשוטות כגון קישורים לרשתות החברתיות או מורכבות יותר כגון האפשרות ללקוח לבחור צבעים ופונטים.
אם תתקלו במצב שלקוח מבקש מכם להחליף מילה מסויימת עשרה פעמים, מהר מאד תגיעו למסקנה ששווה להשקיע את הזמן ולאפשר להם לערוך את הטקסט גם לאלמנטים שסביר להניח ולא ישונו לעולם.
סוגי תוכן מותאמים – CPT's
כפי שהזכרתי קודם לכן, איני יוצר הרבה סוגי תוכן מותאמים כבעבר. זאת כמובן תודות ל Repeater Field.
לדוגמה, בעבר הייתי מייצר סוג תוכן מותאם לביקורות (Testimonials), למרות שלאלו לא היה נחוץ ה single template או העימוד (pagination). היום במצבים אלו, אני משתמש ב Repeater Field ואיני מייצר סוג תוכן מותאם, אלא רק אם התוכן המדובר דורש עימוד או דורש single template משל עצמו.
מדוע לא להשתמש ב Page Builders?
היו לקוחות שלא אהבו את הרעיון של ההקשר בין ה layout בלוח הבקרה ל layout של האתר ועיצובו, אז הם העדיפו את השימוש ב page builders למינהם עם אפשרות ל drag & drop במקום. אני מאד אנטי לאותם page builders והנה מספר סיבות מדוע:
- הם מאפשרים ללקוח שליטה רבה מדי. בדיוק כמו שלהעתיק מ Microsoft Word ולהדביק לעורך התוכן של וורדפרס יוצר הרבה ״שיט״ שמבלגן את האתר, אותם builders נותנים ללקוחות יותר מדי שליטה ובדרך כלל מביא אותם ליצור באגים שלא פשוט להבין איך לתקנם אחר כך.
- אותם page builders מכניסים הרבה מאד קוד HTML שבדר״כ לא נכון סמנטית כמו גם למעט Inline CSS. לעומת זאת, התוסף ACF Pro אינו מייצר שום קוד אלא רק את התוכן שהכנסתם.
- הם מאד לא נוחים להתאמה אישית, נסו לדרוס CSS ספציפי של אלמנט כלשהו ב page builder באתר הוורדפרס שלכם. הרבה מאד זמן יכול להתבזבז על כך.
- הם מאיטים את לוח הבקרה בצורה משמעותית וישנה אף השפעה על מהירות האתר שלכם בכלל.
אז למה אכפת לי בעצם?
יש לי מעט אובססיביות בכל הנוגע ל UX נכון ומהירות אתרי וורדפרס, ובמקרה שלנו, אובססיביות לגבי סדר ואורגניזציה של לוח הבקרה בוורדפרס. שווה מראש להשקיע מאמץ נוסף ולאפשר ללקוחות שלכם ממשק ניהול פשוט להבנה ונוח לתפעול ככל הניתן.
מעבר לכך, אם הלקוח שלכם החליט לשלם לכם (כראוי) על הזמן שאתם משקיעים, האחריות לספק להם את המוצר הטוב ביותר מונחת כל כתפיכם.
אשמח לשמוע על דרכים נוספות בהן אתם משתמשים בכדי לסדר את לוח הבקרה של וורדפרס בצורה יעילה. אני תמיד מחפש דרכים נכונות וטובות יותר. ואם אהבתם את הפוסט, תנו מבט על ההסבר כיצד ניתן להשתמש ב Advanced Custom Fields ללא תלות ב Frontend, רלוונטי מאד לנושא זה.






מחזק כל מה שכתוב במאמר הזה.
אני מתנגד מאוד לשימוש בכל ה – Page Builders למיניהם. זה לא פותר ללקוח את הבעיה. רק מסבך אותו וגם מייצר עומס אדיר של קוד מיותר כך שהתוצאה היא רעה בעיניי מהצד של הלקוח וגם של האתר עצמו. אני עושה פלאים עם ACF.
החל מדברים פשוטים ועד דברים מורכבים מאוד וכפי שאתה רושם, הלקוח בד"כ מאוד מרוצה, לא דופק את האתר ולא מסתבך, הקוד שיוצא הוא קוד נקי וסמנטי וכתוצאה מכך מהירות הטעינה של העמוד טובה וכמעט ולא יוצא לי להדריך לקוח.
הכל בד"כ מוסבר ומובן מאוד, אחלה מאמר!
ואני מסכים איתך, תודה גיל 🙂
ומה בנוגע לACF באתרי תבנית? (פוג'ו למשל…)
לוקח השילוב הזה?
הפוסט ודעתי מדברת על תבניות באופן כללי ופוג׳ו לא יוצאת מן הכלל. אם אינך משתמשת ב page builder אלא ב ACF ללקוחותייך אז המצב טוב יותר, אך אם זה המצב אין הגיון להשתמש בתבנית…
היי,
הקישור שהפנת ל CUSTOMIZER עבר כתובת לכתובת:
https://developer.wordpress.org/themes/customize-api/
חוץ מזה תודה על המאמר!
תודה, תוקן! 🙂