התכונה background-clip מאפשרת לנו לשלוט על המרחק בו תמתח תמונת הרקע (או צבע הרקע) מעבר ל Padding או לתוכן עצמו של אלמנט כלשהו.
אני מניח שהסבר זה קשה להבנה ללא דוגמאות ומבט על קוד אז תכף נראה כמה מאלו, אך לפני כן שימו לב לדוגמה הבאה בכדי לגרום לכם לרצות להמשיך ולקרוא את הפוסט:
מצאתי כי פיירפוקס אינו מציג כראוי את הנאמר בפוסט זה. אני מציע למעוניינים לבדוק את הדוגמאות בכרום בשלב הנוכחי ועדיף אף בדסקטופ.
אז ברוח שבוע הגאווה המתרחש עתה, נשתמש בצבעי הגאווה בפוסט ונאמר כי התכונה המדוברת נכתבת בצורה הבאה:
.element {
background-clip: padding-box;
}הערכים האפשריים לתכונה background-clip
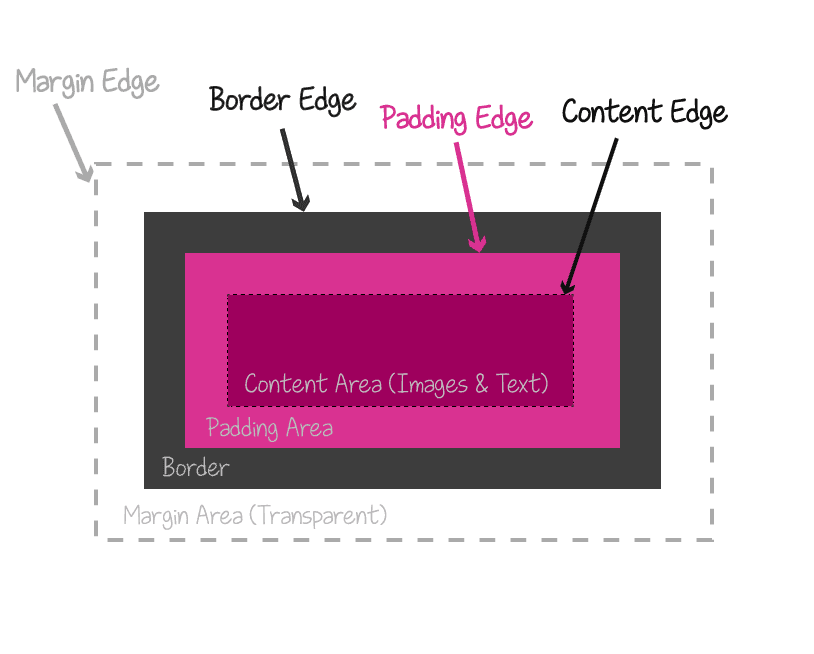
border-boxהערך הדיפולטיבי. מאפשר לרקע להמתח כל הדרך עד לקצה החיצוני של גבול האלמנט (בגבול האלמנט כוונתי ל border).padding-box– קוטם את הרקע בקצה ה Padding של האלמנט ואינו מאפשר לו להמתח לגבול האלמנט.content-boxקוטם את הרקע בגבול התוכן (גבול ה Content Box).inheritמייחס את התכונהbackground-clipלפי הערך שלה באלמנט האב.
אז כפי שאמרנו – את התכונה background-clip ניתן להסביר בצורה הטובה ביותר באמצעות דוגמאות.
דוגמאות
בדוגמאות הבאות כל אלמנט מורכב מ div ופסקה יחידה בתוכו. הפסקה היא בעצם התוכן של האלמנט ובמקרה שלנו לכל אלמנט קיים רקע כתום ומסגרת תכלת חצי שקופה. זה נראה בצורה הבאה:
1. background-clip: border-box
כברירת מחדל, או עם שימוש בתכונה background-clip: border-box – הרקע הצהוב נמתח עד לקצה החיצוני של המסגרת (border). שימו לב כי המסגרת קיבלה צבע ירקרק מפאת הרקע הצהוב מתחתיה.
הפסקה הזו היא התוכן.
2. background-clip: padding-box
כאשר התכונה background-clip מוגדרת כ padding-box, צבע הרקע יעצור היכן שה padding של האלמנט מסתיים. שימו לב כי המסגרת כחולה מכיוון והרקע אינו זולג אליה.
הפסקה הזו היא התוכן.
3. background-clip: content-box
עם התכונה background-clip: content-box, צבע הרקע מייחס עצמו אך ורק לתוכן האלמנט (הפסקה במקרה זה). המסגרת וה padding של האלמנט לא מקבלים את צבע הרקע, אך שימו לב כי צבע הרקע כן נמתח לגבולות הפסקה (margin).
בדוגמה זו קבענו margins לפסקאות כברירת המחדל של הדפדפן.
הפסקה הזו היא התוכן.
background-clip: content-box
כבדוגמה הקודמת, אך במקרה זה הוספנו margin: 0 לפסקה בתוך האלמנט.
הפסקה הזו היא התוכן.
מה לגבי background-clip: text?
ישנה ורסיה (vendor-prefixed version) המאפשרת לקטום את הרקע של טקסט. התכונה נקראית -webkit-background-clip: text ונתמכת בדפדפנים סאפארי, כרום ופיירפוקס:
-webkit-background-clip: text;בכדי לראות כיצד זו עובדת על הטקסט להיות שקוף. לשמחתינו, ולצורך שקיפות זו ישנה תכונה נוספת לטקסט הדורסת בצורה יעילה את התכונה color שכולנו מכירים וזו נקראית:
-webkit-text-fill-color: transparent;בשלב הנוכחי ייתכן ותאלצו להשתמש ב display: inline או display: inline-block עבור האלמנט בכדי שהתכונה תעבוד כראוי.
שימו לב לדוגמה הבאה:
ה CSS בו השתמשנו הוא:
.image-mask {
background-size: cover;
background-image: url('https://savvy.co.il/wp-content/themes/thesis/images/clip2.jpg');
background-position: center;
text-align: center;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font: 900 134px 'Heebo', sans-serif;
}ה HTML מאד פשוט ומסתכם ב Markup הבא:
<div class="image-mask">סאבי בלוג</div>הערך text בתכונה -webkit-background-clip קוטם את הרקע לטובת הרקע הקדמי של הטקסט, וזה מוגדר כשקוף (transparent) על ידי התכונה -webkit-text-fill-color.
ניתן גם לבצע זאת עם רקע שהוא fixed כך שבמידה ותגללו הרקע ישאר במקום כבדוגמה הבאה (כנראה ולא יעבוד במובייל):
וה CSS בו השתמשנו הינו:
.image-mask {
background-size: cover;
background-image: url('https://savvy.co.il/wp-content/themes/thesis/images/clip2.jpg') fixed;
background-position: center;
text-align: center;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font: 900 134px 'Heebo', sans-serif;
}דבר לא השתנה חוץ מהשימוש ב fixed background באמצעות התכונה fixed. מעבר לכך, התכונה background-clip אף תומכת בסלקטור hover:
ה CSS הינו:
.image-mask-hover {
background-size: cover;
background-image: url('https://savvy.co.il/wp-content/themes/thesis/images/clip2.jpg') fixed;
background-position: center;
text-align: center;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font: 900 134px 'Heebo', sans-serif;
transition: all 3s;
opacity: 0.3;
}
.image-mask-hover:hover {
opacity: 1;
}עד כאן. מקווה שלמדתם משהו חדש…. נתראה בפוסט הבא! 🙂




עם כל הכבוד להסברים וההדרכה המושלמת וכאן המקום להגיד גם תודה, אם אפשר בבקשה להסביר להדיוטות כמוני שמתחזקים לבד את האתר שלהם, איפה מוצאים את המקום של האתר ב HTML? אני מכיר רק את הכתיבה באלמנטור שזה פשוט וקל עבורי.
צר לי מושיק, איני מבין את השאלה… על כל מקרה אם אתה מכיר רק את אלמנטור נסה לשאול בקבוצה של בוני אתרים באלמנטור. תודה על המילים החמות בכל אופן 🙂
תודה רבה רועי ,
מדהים והסבר מעולה .