וורדפרס מגיעה עם אפשרויות די בסיסיות בעורך הויזואלי (visual editor) כברירת מחדל, אך לפעמים אנו מעוניינים להוסיף אפשרויות משלנו לעורך הויזואלי וזאת בכדי להקל על הלקוח או כותב התוכן לערוך את התוכן בצורה הנוחה ביותר.
סביר להניח כי איננו רוצים שהלקוח או עורך התוכן ייאלצו לעבוד מול עורך הטקטס בכדי להוסיף html, לצורך הוספת כגון כפתורים להוספת שורטקודים, כותרות וכו׳. אסביר במדריך קצר זה כיצד להוסיף אפשרויות עיצוב מותאמות אישית לעורך הויזואלי בוורדפרס.
לצורך המדריך והדוגמה, נלמד כיצד להוסיף שני כפתורים לעורך הויזואלי. האחד יוסיף ״כפתור כחול״ והשני יוסיף ״אלמנט קריאה לפעולה״ כלשהו. הפעולה הראשונה שיש לבצע היא להוסיף תפריט Dropdown לעורך הויזואלי בוורדפרס. הוסיפו את הקוד הבא לקובץ functions.php:
function my_mce_buttons($buttons) {
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'my_mce_buttons');
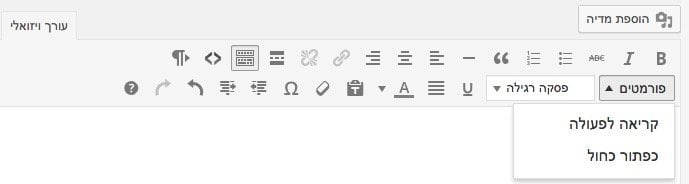
קטע קוד זה יוסיף תפריט Dropdown לשורה השניה של העורך הויזאולי. על מנת לראות אותו תאלצו ללחוץ על כפתור ״סרגל כלים מורחב״ (Kitchen Sink).
הוספת האפשרויות לתפריט שיצרנו
לאחר הוספת התפריט, השלב הבא יהיה להכניס לתוכו את האפשרויות, העתיקו את הקוד הבא לקובץ functions.php של התבנית שלכם:
/*
* Callback function to filter the MCE settings
*/
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
// Each array child is a format with it's own settings
array(
'title' => 'קריאה לפעולה',
'block' => 'span',
'classes' => 'call_to_action',
'wrapper' => true,
),
array(
'title' => 'כפתור כחול',
'block' => 'span',
'classes' => 'blue_button',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );בקוד זה הוספנו שתי אפשרויות לתפריט, קריאה לפעולה וכפתור כחול. לאחר הוספת הקוד שמופיע מעלה תוכלו לראות את האפשרויות בעורך הויזואלי, אך כרגע בחירת אחת מהאפשרויות לא תבצע שום שינוי מכיוון ולא הוספנו הגדרות css ל class של כל אלמנט. אם תתנו מבט בקוד מעלה תבחינו כי לכל אחת מהאפשרויות ישנם ארבע אופציות (נסביר על שלושה):
- Title – השם שיופיע לאותה אפשרות בתפריט שיצרנו.
- Block – סוג ה html תג של האלמנט, אנו השתמשנו ב
spanאך אתם יכולים להשתמש בכל תג שתרצו. - Classes – כפי שתיארתם, ה class שיתווסף לאלמנט בכדי שנוכל הגדיר לו עיצוב אחר כך ב
CSS. אתם מוזמנים ללמוד על האפשרויות ב WordPress Codex.

עיצוב האלמנטים ע״י CSS
השלב האחרון הוא להוסיף את הגדרות ה css לקובץ ה stylesheet של התבנית:
.call_to_action {
border: 1px solid #E9E9E7;
padding: 24px;
background: #F3F3EF;
max-width: 100%;
float: right;
text-align: center;
width: 100%;
}
.blue_button {
background-color: #24B8ED;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
border: 1px solid #3999D8;
display: inline-block;
cursor: pointer;
color: #FFF;
padding: 2px 24px;
text-decoration: none;
}
זהו, מקווה שמדריך זה יקל עליכם ואולי אף יאפשר ללקוחות שלכם לערוך תוכן בצורה נוחה יותר על ידי שימוש בעורך הויזואלי של וורדפרס 🙂



אני טוען כל הזמן שעורך ויזואלי זה לחלשים – הוא יוצר רק בעיות, מכניס תגים שלא צריך ולעיתים מחרבש את העמוד, לא מאפשר לטכנופובים להבין מתי הוא ישמור את העריכה שלהם ומתי ירמוס אותה (אם לדוגמה הם שומרים בעורך פליין טקסט), ככלל מתאים לעבודה רק עבור טכנופובים ולא ממש עקבי בתאימות שלו לוורד למרות השיפורים הרבים.
בדרך כלל, במקום לשכלל את העורך הויזואלי, מציב רכיבים ויזואליים שבדרך כלל דורשים שורטקוד כערכי מטא פילדס. כלומר במקום שורטקודים בלחיצת כפתור (או עמוד שבקונטנט שלו הוא ייראה כמו ממשק העריכה בAVADA – מלא בשורקטודים על גבי שורטקודים ובלתי קריא), אני מעדיף לבנות ממשק גרירת ווידג'טים (לעיתים פחות תדירות) או פשוט בונה תבניות עמוד מוכנות מראש שבהן כל מה שצריך להזין זה רק ערכי מטא.
שכלול של עורך ויזואלי אני עושה במקרים בודדים, והדוגמה המיידית שאני יכול להביא היא מערכת שליחת אימיילים שבהם אתה צריך פלייסהולדרים שפונים לנמען בשמו, מציין כתובת אימייל מסויימת, או נתונים מסויימים שמשתנים וכו'.
אגב באותה מידה שאני לא ממליץ על שכלול עורך ויזואלי אני גם לא ממליץ מהסיבה שציינתי קודם לגבי AVADA והרבה אחרות על תבניות פרו, שניתנות הרבה יותר מדי לקיסטום. ברגעים הראשונים דברים כאלה באמת יחסכו עבודה אבל ברגע שתצטרך ללמד את הלקוח איך לעבוד לאורך זמן תאבד את כל מה שהרווחת – ממשק משתמש חשוב בהרבה משכלולים. כמו כן אם המשתמש ירצה לשכלל כל מיני דברים, לפעמים להכנס לפריימוורק ולשנות שם דברים זה מסוכן ומבזבז המון עבודה. סיבה נוספת ולא פחות חשובה – רבות מאוד מהן באות עם פי 10 דברים יותר ממה שבאמת צריך, וזה זולל משאבים ומאט את האתר. חייבים להזהר מLayer Slider ו-Revolution Slider למיניהן, כשאפשר לחקות כל דבר בעזרת תכנות CSS פשוט. לדעתי בתי עסק שמוכרים ללקוחות שלהם אתרים מבוססי פרו חוטאים.
תודה אבי על התגובה המפורטת, היא בערך באורך של הפוסט 🙂 לפעמים, לבטח אתה יודע זאת, ישנם לקוחות שדורשים אתר בתקציבים נמוכים, לאתרים אלה לבטח עדיף להשתמש בתבניות pro כפי שהגדרת אותם. כמובן שהאידיאל הוא ליצור ממשק משתמש נוח יותר על ידי ערכי מטא, Custom Feilds וכו׳.. כנ״ל לגבי שימוש בפלאגינים כגון Layer Slider או כל פלאגין אחר, אם יש באפשרותך ליצור אותו בעצמך, הוא יזלול פחות משאבים ויאפשר לך לקסטם אותו בדיוק כפי שתרצה אך לצערנו, לא תמיד ישנו הזמן והתקציב ליצור אלו בעצמך…
אנחנו חורגים לנושא אחר – בעלי עסקים יוצרים אשליה כאילו שוורדפרס הוא פתרון קסם שמאפשר הקמת אתר בן רגע, בעוד שבפתרון כזה הם בעצם יוצרים תלות של הלקוח, מפני שלבטח יתעוררו אצלו בעיות של מהירות, אימפוטנציה של תבניות (לדוגמה, "רק שינוי קטן בסליידר, זו בטח עבודה של שניה") וכו'. הם מנצלים את הבורות של הלקוחות, שאוהבים לשמוע סיפורים שהם טו גוד טו בי טרו.
בסופו של דבר, מה שמתקבל הוא ירידה במוניטין של מתכנתי הוורדפרס – הם לא נחשבים ככאלה שעובדים באמת קשה, הרי הכל מן המוכן, הם לא יודעים לעשות שינויים קטנים והם חמדנים ורוצים על כל פיפס המון כסף. האשליה גם באה מהצד של המתכנתים עצמם, הם בונים את האתרים מהר ומלוכלך ושמים לעצמם רגל כשהם צריכים לשדרג אתרים קיימים, כי בצורה הזאת זה בלתי אפשרי. הם כותבים קוד לא מסודר, רומס את עצמו, לא יעיל וכו'. רק כי חשובה המהירות, שנמכרה כאותה אשליה. אולי גם שורטקודים הם אותה האשליה… צריך להסביר ללקוחות שמה שעולה מעט שווה מעט, ושאם הם רוצים להוציא 2 שקל שיבנו אתר בוויקס. סתם, אני יודע שזה לא ישים. צריך ליישר קו, וחבל שאלה הסטנדרטים של פרו וגמרנו ביומיים.
חיפשתי הרבה זמן את הטיפ הזה
תודה אח תמשיך ככה 🙂
שלום, מחפש איך לא להוריד שורה על ידי מעבר enter+shift אלא פשוט enter או אפשרות שליטה על מרחק בין שורות, יודע שיש אלמנטור וגם TinyMCE אבל בעורך אין לחצן קובע מרחק שורות.
יש לך רעיון? css?
תודה מראש,
עמי
מאמר נהדר.
אתה יודע איף אפשר להוסיף את העורך הויזאולי לתקציר שיש בפוסטים ולהוסיף את התקציר גם לעמודים?
מצאתי קוד להוספה לעמודים, אבל הוא מעלה עורך בסיסי ומצאתי גם קוד להוספה של העורך הויזואלי אבל די ישן
יכולת להיות בעיות אם מוסיפים את העורך הזה?