כבר כתבתי פוסט בעבר על הסרה, הוספה ועריכת לשוניות בעמודי מוצר. אני מדבר על אותן לשוניות המופיעות בדרך כלל תחת המוצר עצמו, מחירו והתמונות שלו בעמוד מוצר יחיד של ווקומרס (Single Product Page).
אני מדבר על הלשוניות הבאות בעמוד המוצר וסביר להניח כי אלו נראות דומה ללשוניות בתמונה הבאה:
בואו ניגש ישר להסבר על כל אחת מהלשוניות (תיאור, מידע נוסף וחוות דעת)…
לשונית ״תיאור״ – Description Tab
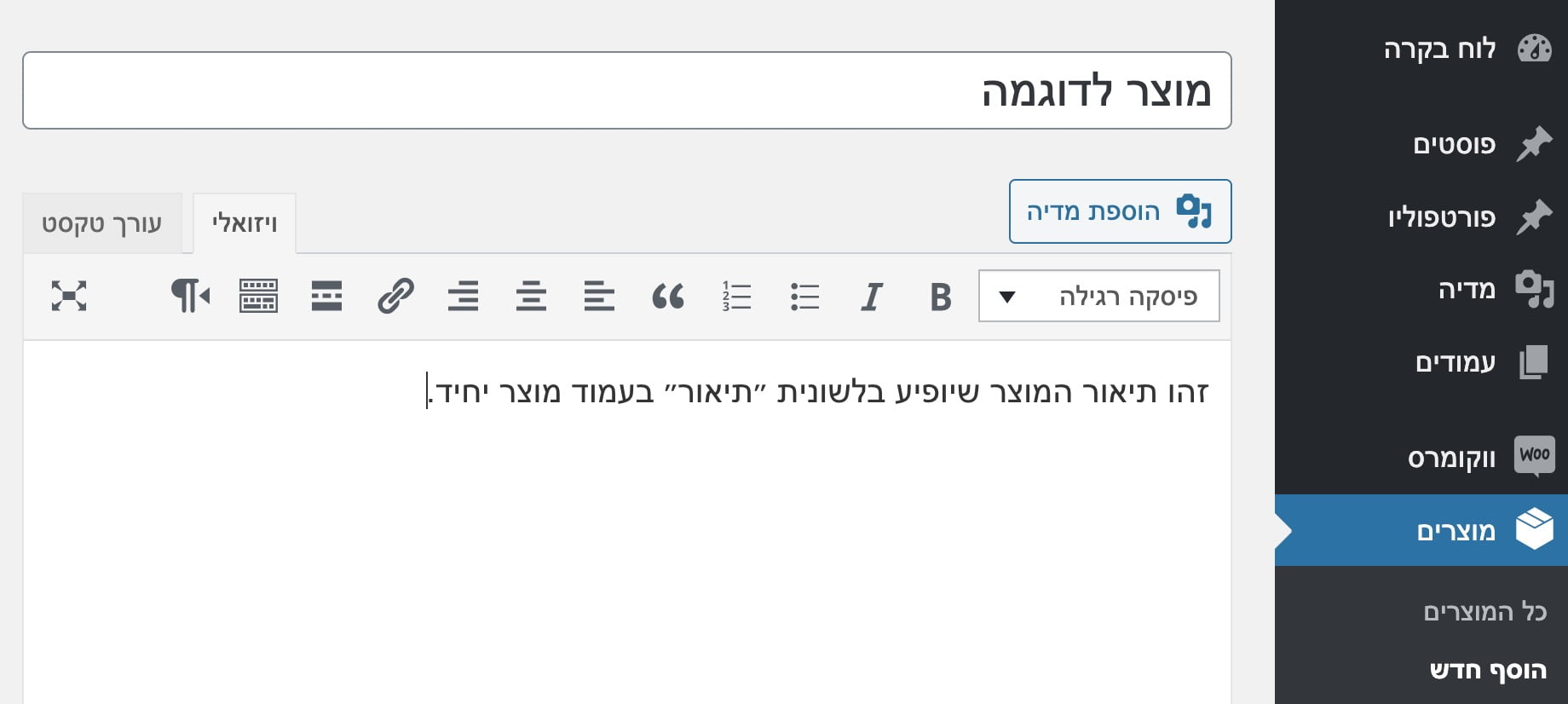
אתם לבטח זוכרים כי לשונית התיאור של מוצר מציגה טקסט או HTML אותו אתם מכניסים באיזור התוכן הראשי של המוצר.
שימו לב! אם איזור התוכן המדובר ריק ואינו מכיל תוכן כלשהו לשונית התיאור לא תופיע.
אין הוק ספציפי ללשונית זו אל אם נרצה לשנות אותו נוכל להשתמש בפילטר the_content:
function sv_add_something_description_tab( $content ){
if( is_product() ) { // I recommend to always use this condition
$content .= '<p>Your custom text or HTML.</p>';
}
return $content;
}
add_filter( 'the_content', 'sv_add_something_description_tab' );ניתן אגב להשתמש ב global $product בכדי להוסיף תנאים כאלו ואחרים, המקרה הבא מתאר טירגוט של מוצר ספציפי:
global $product;
if( is_product() && 4 == $product->get_id()) {כמובן שבאפשרותכם אף לשנות לגמרי את התבנית של אותה לשונית על ידי עריכת הקובץ /single-product/tabs/description.php.
אם אינכם יודעים מהם הוקים או שתרצו לקרוא הסבר על שימוש בהוקים של ווקומרס תנו מבט בקישורים בהתאם…
שינוי פונקציית החזרה של הלשוניות
קיימת דרך נוספת לשנות את תוכן הלשוניות וזו על ידי החלפת פונקציית החזרה. שימו לב כי שינוי הפונקציה אינו משנה את התנהגות הלשונית, כלומר במידה ואיזור התוכן הראשי של המוצר שהצגנו בתמונה מעלה יהיה ריק, הלשונית לא תוצג ולא משנה מה תקבעו בפונקציית החזרה.
כך או כך, הנה דוגמה של הקוד:
function sv_customize_description_tab( $tabs ) {
$tabs['description']['callback'] = 'sv_custom_description_callback';
return $tabs;
}
function sv_custom_description_callback() {
echo '<h2>Custom Description Tab Title</h2>';
echo '<p>Custom description tab content</p>';
}
add_filter( 'woocommerce_product_tabs', 'sv_customize_description_tab' );לשונית ״מידע נוסף״ – Additional Information Tab
לשונית זו מאפשרת להוסיף תוכן משלכם לפני או אחרי התוכן הדיפולטיבי של הלשונית באמצעות ההוק woocommerce_product_additional_information.
אם אינכם יודעים לשונית זו מציגה כברירת מחדל את טבלת התכונות של המוצר (attributes). אם לא קיימות תכונות הלשונית לא תוצג עבור המשתמש, גם אם תוסיפו תוכן משלכם בדרך זו.
function sv_add_something_add_information_tab( $product ){
echo '<p>Your custom text or HTML.</p>';
}
add_filter( 'woocommerce_product_additional_information', 'sv_add_something_add_information_tab', 9 );- השתמשו בעדיפות 9 ומטה (priority) בכדי להוסיף תוכן לפני טבלת התכונות.
- השתמשו בעדיפות 11 ומעלה בכדי להוסיף תוכן לאחר טבלת התכונות.
אם אתם מעוניינים להסיר לגמרי את תכונות המוצר תוכלו להשתמש בפילטר הבא:
remove_action( 'woocommerce_product_additional_information', 'wc_display_product_attributes', 10 );אם מסיבה כזו או אחרת תרצו לשנות את התבנית המציגה את הלשונית ״מידע נוסף״, באפשרותכם לעשות זאת ע״י עריכת הקובץ: /single-product/tabs/additional-information.php.
לשונית ״חוות דעת״ – Reviews Tab
הלשונית האחרונה היא לשונית ״חוות הדעת״. ניתן למצוא ולערוך ישירות את הקובץ single-product-reviews.php בתיקייה woocommerce/templates.
מעוניינים להוסיף קצת HTML ללשונית חוות הדעת? יהיה עליכם לשנות את תבנית הקובץ כפי שציינו או לשנות את פונקציית החזרה כפי שהזכרנו קודם לכם.
בהצלחה — 🙂
Thanks to rudrastyh.com for the info.





אחלה!
רק חשוב להבהיר שלא משנים את הקבצים של woocommerce אלא מעתיקים אותם לתבנית / בתבנית בת כו'
כמובן! נקודה חשובה בהחלט… 🙂
יופי של מאמר.
אני מעדיף להשתמש ב- Elementor וב-ACF המאפשרים יחד בניית דף מוצר ייחודי ללא הצורך בשימוש מרכיבי WC כמו ה-Tabs שאינם מספיק גמישים ליצירת מראה ייחודי לאתר.
תודה יניב 🙂 כל אחד והעדפותיו…
רק תיקון קטן – לעולם Page Builder לא יהיה גמיש יותר מאשר משחק עם הקוד עצמו. אם יהיו הגבלות הן יהיו דווקא לאלו העובדים עם אלמנטור ולא לאלו העובדים ישירות מול קוד. מה שאתה עושה עם ACF ניתן לעשות באותה מידה ללא אלמנטור, ואני מניח שאלמנטור פשוט מקל עלייך לעשות זאת…
תודה רבה.
איך אני עורכת טקסטים בטאב החדש לכל מוצר בנפרד?