אם אתם עוקבים אחר בלוג זה, לבטח שמתם לב שאני משפר את הנראות והפונקציונליות שלו בצורה מתמדת. באופן כללי, אני מנסה לגרום לבלוג להראות כמה שיותר קריא ונעים לעין על מנת לשפר את חווית המשתמש ובכדי שתחזרו לבקר.
לאחרונה יצא שהתמקדתי בעיקר בטיפוגרפיה וגיליתי מספר דברים מעניינים. חלקם כבר ידעתי מנסיוני, חלקם ידעתי אינטואיטיבית וחלקם לא. על כל פנים החלטתי לשתף אתכם במספר נקודות חשובות הנוגעות להיררכיה טיפוגרפית שמטרתן בסופו של דבר לשפר את הקריאות ואת חווית המשתמש באתר שלכם.
מהי היררכיה טיפוגרפית?
לפני שנכנס להסברים ודוגמאות, בואו נענה על השאלה מהי בעצם היררכיה טיפוגרפית?
אם ננסה לפשט הגדרה זו נאמר כי היררכיה טיפוגרפית מיושמת בפועל על ידי סידור והצגת אלמנטים בצורה המרמזת על חשיבותם וזאת באמצעות שימוש בצבע, ניגודיות, צורה, מיקום וגודל גופן/פונט. מעצבים מארגנים את אותם אלמנטים באופן בו המשתמש מקבל מושג על החשיבות הויזואלית של אלו בינם לבין עצמם ומול מכלול האלמנטים בעמוד.
ספרי קריאה אגב בדרכם המסורתית מחולקים לפרקים, סקשיינים ופסקאות, כאשר לכל אחד מאותם ספרים סטיות קטנות משל עצמו. בעולמנו כיום המתרכז ברשת אנו נאחזים באותם חוקים בהם אנו משתמשים עבור ספרים. פרקים הינם עמודים אינדיבידואלים, תוכן עניינים הינו כתפריטי הניווט ופסקאות נשארו בדיוק כפי שהיו.
לא משנה באיזו מדיה, חווית הקריאה של עמודים הבנויים כראוי מרגישה חלקה וחסרת מאמץ. אך בכדי להגיע לסיטואציה זו נדרש מהמעצב/ת מחשבה ועל זו להתבטא במספר אספקטים, מתמונות ועד לכפתורים, ובהקשר של פוסט זה לטקסט וטיפוגרפיה באתר.
״היררכיה טיפוגרפית היא ארגון טקסט לפי סדר חשיבותו בתוכן וכאשר מבוצעת נכון מאפשרת לצופה להתמצא, לנווט ולסרוק טקסט בקלות רבה יותר. היררכיה טיפוגרפית מגדירה חלוקה לסוגי אינפורמציה – היכן מתחיל והיכן נגמר פרק או נושא מסוים, ובכך מייצרת בידול בין סוגי התכנים השונים. המעצב משתמש בהיררכיה על מנת לכוון את אופן הקריאה ובכדי להדגיש ולתת פוקוס למסרים מסוימים.״ אלף אלף אלף.
דוגמה להיררכיה טיפוגרפית בסיסית
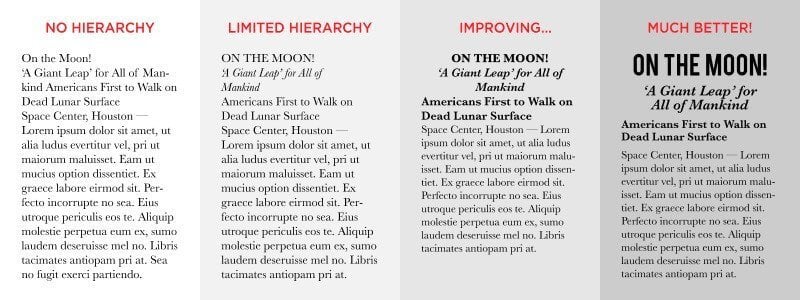
תנו מבט בתמונה מטה. זוהי דוגמה קלאסית להיררכיה טיפוגרפית בת 3 שלבים, גישה בה עדיין נעשה שימוש כיום גם בעולם הדיגיטל כמובן. ניתן לראות כי שלושת הדוגמאות משמאל יכולות להנות מוריאציות נוספות של גופנים ולבטח ריווחים ברורים יותר.
לעומת זאת, מוח האדם ינתח מהר יותר את התוכן בדוגמה הימנית וזאת מכיוון והשינויים שבוצעו מתעדפים תוכן ואלמנטים ויזואליים מסוימים לעומת אחרים ומכאן המושג לגבי חשיבותם, עדיפותם ורמתם ההיררכית ברור בנקל.
לפני שנראה מספר נקודות לשיפור ברמת ההירככיה הטיפוגרפית, נציין ונאמר כי שימוש בהיררכיה הוא אחד הכלים החשובים ברשות מעצבים ואחד העקרונות הראשונים שמלמדים בעיצוב ואומנות.
9 צעדים לשיפור היררכיה וטיפוגרפיה באתרים
נזכיר ונאמר כי בכדי ליצור היררכיה טיפוגרפית מוצלחת, חשוב כי תבינו את האלמנטים הנחוצים לעמוד הכתוב כמו גם את החשיבות היחסית שלהם לעומת אלמנטים אחרים. מעבר לכך, הנה מספר נקודות חשובות אליהן יש לשים לב:
1. בחנו את תוכן הטקסט ובצעו התאמות בהתאם
כמעצבים וכמפתחי אתרים כנראה ותקבלו לא פעם טקסט כלשהו מאנשי תוכן לצורך הטמעה באתר או לצורך יצירת עיצוב כלשהו המבוסס אותו טקסט. במקום לבצע העתק/הדבק, השקיעו מאמץ קטן, קחו מספר רגעים לקריאת הטקסט והבינו על מה הוא מדבר. מהר מאד תמצאו עצמכם עם רעיונות לגבי מבנה נכון ועיצוב הטקסט.
חישבו האם נכון יהיה לחלק טקסט זה לפסקאות מבחינה עיצובית ומבחינת קריאות? האם הדגשה של ביטוי או כותרת תתרום לעיצוב האלמנט ולאדם המביט בו? לפעמים שינויים מינורים יכולים לעשות את כל ההבדל בין עיצוב טיפוגרפי מצויין לעיצוב לוקה בחסר.
הנה דוגמה להמחשה המתארת שני אלמנטים בעמוד דמיוני, האחת בעלת טיפוגרפיה היררכית נכונה והשנייה ללא. תסכימו איתי שההבדל במקרה זה בקריאות הטקסט ובנראות קיצוני בין השתיים.
כותרת רמה ראשונה
זוהי יכולה להיות כותרת ברמה שנייה
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי.
"לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי."
כותרת רמה ראשונה
זוהי יכולה להיות כותרת ברמה שנייה
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי. "לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי."
2. הפרידו מקטעים (סקשיינים) מפיסקאות
ייתכן הדוגמאות מטה נראות זהות לעין הבלתי מיומנת אך חווית הקריאה שונה בין שתי אלו. מדוע? מכיוון ובדוגמה השמאלית אין הפרדה מיוחדת בין מקטעים אינדיבידואלים (sections) לפסקאות. השוליים (margin) זהים בין מקטעים ופסקאות ולכן הטקסט מרגיש כמרתון קריאה שאינו נגמר עבור הקורא ויכול לגרום לנטישת הדף.
לעומת זאת, בדוגמה הימנית ניתן לראות כיצד מרווח נשימה בין מקטעים, אף אם קטן, מספק לתוכן את המבנה הכל כך נחוץ שמאפשר קריאה נוחה יותר של העמוד. המרווח בין הפסקאות עצמן גם כן שונה ובמקרה זה קטן יותר מהדוגמה השמאלית ונועד בכדי לתת נוכחות ולהדגיש את המרווח בין המקטעים השונים. שינויים אלו מייצרים עמוד הרמוני יותר מבחינה עיצובית ומשפרים את חווית הקריאה.
כותרת ראשונה
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי.
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי.
כותרת שנייה
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי.
כותרת ראשונה
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי.
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי.
כותרת שנייה
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי.
3. בחרו גופן לגוף הטקסט והעזרו ב Modular Scale עבור כותרות
לגודל הפונט השפעה משמעותית על חווית הקריאה של טקסט מסויים. טקסט קטן מדי יאמץ את העין ויתיש את הקורא, כתוצאה מכך ידלג על חלקים/פסקאות ומשפטים רבים המוצגים בפניו בכדי להתחמק ממאמץ.
לפני שנמשיך נאמר כי נשתמש בפוסט זה פעמים במילה ״פונט״ הלועזית ופעמים בתרגומה העברי ״גופן״ אך משמעותן זהה.
אך טקסט גדול מדי גם כן יגרום בעיות כנראה מכיוון והוא נוטה להסיח את הדעת ובאופן כללי מושך תשומת לב לעצמו, לכן שימו לב כי תמיד עליכם להתחיל מגודל גופן שנוח לקריאה עבור גוף הטקסט (body text).
מהו פונט נוח לקריאה?
אין גודל גופן קבוע המתאים לכלל הסיטואציות ובחירת גודל פונט עבור גוף הטקסט תלויה גם במשפחת הגופנים שנבחרה, עם זאת, בהחלט ניתן להתחיל בגודל של 16px לגוף הטקסט. לא בכדי זהו גודל ברירת המחדל של רוב הדפדפנים…
הוא אינו גדול מדי ונוח לקריאה ברוב הסיטואציות והמסכים, אך אל תחששו להשתמש בפונט גדול מזה! ישנו טרנד הולך ומתגבר וניתן לשים לב לעוד ועוד אתרים בהם גוף הטקסט גדול יותר ועומד על 18px. באופן כללי ניתן לומר כי גודל גופן בין 16-18px הוא מה שתראו במרבית האתרים עבור גוף הטקסט.
בלוג זה אגב משתמש ב 16px עבור גוף הטקסט עם הפונט Assistant. הדוגמאות בפוסט זה עושות שימוש בפונטים אלמוני צר ואפק שסופקו גם כן על ידי א.א.א להם פונטים נהדרים בעברית.
ומה לגבי הכותרות ושאר האלמנטים בעמוד הכוללים טקסט?
לאחר שסיימתם עם גוף הטקסט, עליכם לבחור את הגדלים עבור תגיות הכותרת השונות באתר ועבור אלמנטים נוספים. בחירה של אלו יכולה להיות משימה מתישה אך ישנה טכניקה הנקראית Modular Scale שנועדה להקל על משימה זו.
שימוש בטכניקה זו ייקבע כי גודל הגופן עבור כל רמה של כותרת יהיה מבוסס יחס מסויים וזאת בהתאם לגודל הגופן של גוף הטקסט (body). אותה סקאלה מודולרית עובדת עם יחידת המידה em והיא רצף ערכים המחושבים מתמטית בהם ניתן להשתמש ליחס הרמוני בין גדלים שונים של פונטים.
בתחילה בוחרים גודל הפונט עבור גוף הטקסט (Base), ולאחר מכן בוחרים יחס כלשהו ממגוון אפשרויות (Ratio). הסקאלות Major Third, Major Second ו Perfect Fourth הם מקום טוב להתחיל ממנו אגב מכיוון וההבדל בין גודל הפונט של תגית הכותרת <h1> לתגית <h6> אינו כזה דרסטי.
על כל מקרה אתם מוזמנים לבדוק מה עובד הכי טוב עבור האתר והעיצוב שלכם. בבלוג זה אגב אני משתמש בסקאלה Minor Third שבעיני עובדת טוב, ומעבר לכך אני לגמרי מינורי (מוזיקלית!)🎼
4. קבעו ריווח נכון בין השורות (line height)
בטיפוגרפיה ישנו מונח הנקרא לדינג (leading). זהו בעצם אותו line-height (גובה שורה) שכולנו מכירים מ CSS או מתוכנות גרפיות כאלו ואחרות. גובה השורה או בעצם הריווח בין השורות הוא המרחק הורטיקלי בין שורות של טקסט.
לגובה השורה השפעה מיידית על התחושה שמעביר עיצוב מסויים וחשיבוה אינה פחותה מחשיבות גודל הגופן שאתם בוחרים. על ידי הגדלת הריווח ניתן לשפר את קריאות הטקסט (בתמורה לנדל״ן), אך יש לשים לב כי ריווח גדול מדי ייצור אפקט הפוך ויגרום לתחושת ניתוק בין השורות.
כקו מנחה על אותו ריווח להיות כ 30-50% גדול יותר מגובה האות (x-height) על מנת שהקריאות תהיה טובה. אם אינכם יודעים, x-height הינו הגובה של אותיות ה lowercase בגופן מסויים והתמונה הבאה תסביר זאת טוב ממני.
נציין כי טקסט הכתוב בגופנים גדולים יותר (כמו אלו הנמצאים בכותרות) יכול להתמודד עם ריווח שורות קטן יותר (יחסית).
טוב
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת.
יותר מדי
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת.
פחות מדי
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת.
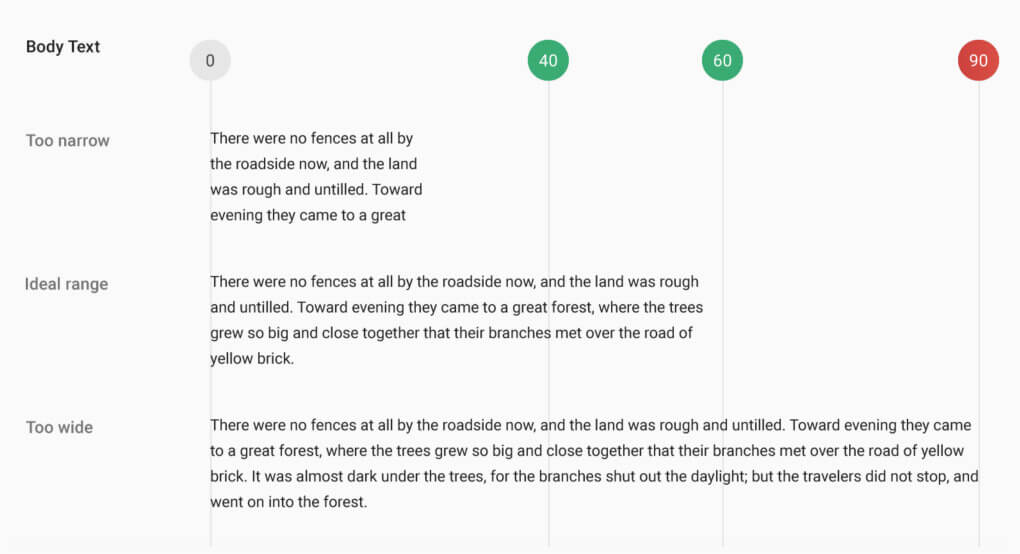
5. הגבילו את אורך השורה
לכמות האותיות המופיעות בכל שורה ישנה השפעה לא קטנה על קריאות הטקסט. שימו לב כי אינכם נותנים לעיצוב להכתיב את אורך השורה אלא לנוחות הקריאה של המשתמש.
אורך שורה קצר מדי ייאלץ את העין לטייל חזרה ימינה פעמים רבות מדי וקצב הקריאה יישבר. בנוסף, שורות קצרות מדי נוטות להלחיץ את הקוראים וגורמות לקורא לעבור לשורה הבאה לפני סיום השורה הנוכחית.
לעומת זאת, פסקה בעלת אורך שורה ארוך מדי תגרום לחוסר אוריינטציה והעין תתקשה להתמקד בטקסט. זאת מכיוון ושורה ארוכה מדי מקשה על הקורא לאמוד היכן השורה מתחילה והיכן נגמרת. בנוסף, סיטואציה זו עלולה להקשות על הקורא לעבור הלאה אל השורה הנכונה בקריאת בלוקים גדולים של טקסט.
לפי מחקרים ובדיקות שבוצעו ניתן להבין כי על שורה להכיל כ 50-60 אותיות בכדי לספק חווית קריאה אופטימלית. במכשירי מובייל ומסכים קטנים למינהם אורך אידיאלי הוא כ 30-40 אותיות לשורה.
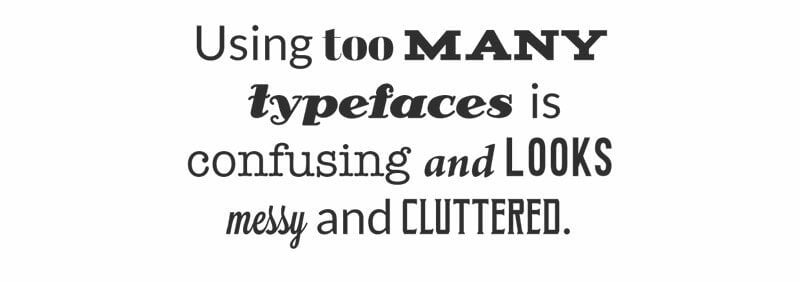
6. שמרו על מספר מינימלי של גופנים
אין להפריז במספר משפחות הגופנים בהם אתם משתמשים. שימוש במעבר ל 3 משפחות עלול לגרום לאתרכם להראות בלתי מקצועי, ללא מבנה קוהרנטי ומעבר לכך קיים גם השיקול של זמן טעינת העמוד.
כמובן שאין זה חקוק בסלע, ואין זה אומר כי אינכם יכולים להשתמש במספר רב יותר של גופנים, אך צריכה להיות סיבה מספיק טובה לכך וסביר להניח שיידרש מעצב מאד מוכשר עבור אותו עמוד בכדי שזה ייראה טוב.
מספר טיפים לבחירת גופנים
- השארו קונסיסטנטים. שימוש בגופן שונה עבור כל כותרת ייצור עירבוביה ותחושה של אי סדר.
- בחרו משפחה אחת לגוף הטקסט והשתמשו ב bold, italics ווריאציות שונות של אותו גופן עבור כיתוב (captions), כותרות משנה ואלמנטים עיצוביים אחרים.
- לשיקולכם, בחרו גופן נוסף עבור תגיות הכותרות H1-H6.
- אל תבצעו שינויים פתאומיים בתוך פסקה. השתמשו בגופן יחיד עבור גוף הטקסט והשתמשו בbold ו italics על מנת להוסיף מידה מסויימת של הדגשה.
- אם נדרשת הדגשה משמעותית יותר, באפשרותכם להשתמש בציטוטים (block-quotes) ולעצב אלו בנפרד.
- אל תפחדו לערבב בין גופני Serif לגופני San Serif, הם מחמיאים אחד לשני.
- שימוש במשפחה אחת של פונטים היא הימור בטוח מכיוון ואלו נועדו לעבוד יחד. חפשו כזו הכוללת מספר משקלים (light, bold, extra bold) ואולי אף מספר סגנונות (condensed, expanded).
לסיכום סעיף זה, הגבילו את מספר משפחות הגופנים באתר למינימום כאשר שתי משפחות הן די והותר ומשפחה אחת ברוב המקרים מספקת. אם בכל זאת החלטתם להשתמש ביותר ממשפחה אחת, וודאו כי אלו מחמיאות אחת לשנייה ועל כך בסעיף הבא…
7. בדקו מספר קומבינציות גופנים ומצאו שילוב הרמוני
מעבר לשימוש במשפחות רבות מדי, חלק נכבד מטיפוגרפיה טובה הינה בחירת גופנים שעובדים יחד בצורה הרמונית. גופנים שאינם מסתדרים או מתנגשים אחד עם השני מסיחים את הדעת ומסיתים את העין מהתוכן.
ניתן לומר כי שילוב גופנים נמצא איפשהו בין מדע לאומנות. הוא תלוי בשימוש נכון והבנת הבסיס של טיפוגרפיה, כמו גם בהעדפה אישית ואינטואיציה. בחירה של גופן Serif אחד ו San Serif מנגד יכולה להיות התחלה טובה.
על כל מקרה, בואו נראה מספר טיפים בהם תוכלו להעזר כאשר אתם בוחרים שילוב של גופנים…
מספר טיפים לשילוב גופנים הרמוני
- בחרו פונטים המחמיאים אחד לשני. ההחלטה במקרה זה יכולה להרגיש כניחוש ובהרבה מצבים תמצאו עצמכם סומכים על תחושת הבטן ועל האינסטינקט (וזה בסדר).
- התייחסו לקונטקס. לתוכן הטקסט ואף למדיה בו יפורסם ישנה השפעה על הבחירה.
- צרו ניגודיות (Contrast). אחת הסיבות שגופני Serif עובדים יפה עם San Serif היא ניגוד בין השניים.
- ניתן כמובן גם ליצור ניגודיות על ידי שינוי גודל, משקל, ריווח ושינוי הצבע בין היתר.
- משפחות גופנים בעלות x-height זהה נוטות לעבוד הרמונית אחת עם השנייה.
- המנעו משילוב גופנים מאד דומים וכאלו המזכירים אחד את השני.
הנה מספר דוגמאות לשילוב מוצלח של זוגות גופנים בעברית, אשמח אגב אם תרשמו בתגובות שילוב גופנים שאתם אוהבים ואשתדל להוסיפו לרשימה זו:
תנו מבט בפוסט נפרד שכתבתי המציג כעשרה שילובים מעניינים ומחמיאים של גופנים באנגלית.
8. הציגו תמונות מעל לתוכן הרלוונטי עבורם
כיוון הקריאה הטבעי שלנו הינו מימין לשמאל ומלמעלה למטה. אך המוח שלנו קולט ומעבד תמונות הרבה יותר מהר מטקסט, ומכאן שבצורה טבעית אנו ראשית מבחינים בתמונות ורק לאחר מכן ממשיכים לקרוא טקסט המופיע תחתיהן.
כאשר אתם כותבים תיאור מעל התמונה, המוח אינו מעבד את האינפורמציה בצורה טבעית ולכן חווית הקריאה אינה אופטימלית. מסיבה זו, על תוכן המגיע בצירוף תמונה להופיע תחת התמונה עצמה.
כותרת ראשונה

לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי.
כותרת שנייה
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי.
כותרת ראשונה
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי.

כותרת שנייה
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי.
9. צרו Mockup עבור פרוייקטים עשירים בתוכן
נסיים בטיפ קטן – במרבית המצבים ניתן להתנסות ולשחק עם פונטים כאשר ישנם אלמנטים נוספים ברקע וזאת מכיוון ולא קיימים אלמנטים מעבר לכותרת העמוד כותרות משנה וגוף הטקסט. אך אם פרוייקט מסויים מכיל טיפוגרפיה מורכבת יותר (למשל עיתון או מגזין אינטרנטי), נכון יהיה ליצור Mockup בתור התחלה ולהתנסות עליו.
יצירת מוקאפ תאפשר לכם לשחק עם מספר קומבינציות פונטים בלי להיות מוסחים מאלמנטים נוספים הקיימים בעמוד ויצירת סקיצה היא דרך פשוטה לבחון חלקים שונים של תוכן והתאמה הטיפוגרפית.
לסיכום
בחירה טיפוגרפית אינה עניין של מה בכך. טיפוגרפיה נכונה יכולה לשפר את עיצוב האתר שלכם בצורה משמעותית ולשפר את חווית המשתמש של הגולשים. לעומת זאת, בחירות טיפוגרפיות שגויות יסיחו את דעת הגולשים, ימשכו תשומת לב לעצמן ובקלות עלולות להרוס עיצוב.
הקפידו כי הטיפוגרפיה באתר שלכם תהיה קריאה ומובנת עד כמה שניתן וזכרו כי על טיפוגרפיה לכבד את התוכן בכך שאינה מוסיפה למאמץ הקוגנטיבי של הקורא.
אם יש לכם טיפים נוספים על היררכיה טיפוגרפית, אתם מוזמנים לספר לנו בתגובות. מעבר לכך, אם ישנם קומבינציות גופנים מעניינות שאתם מכירים תרגישו חופשי לשתף איתנו גם כן…






מעניין, מועיל ומחכים. תודה!
שמח שאהבת! 🙂
מה הדרך המומלצת להגבלת אורך השורה בעת הכנסת הטקסט והוספתו לאתר וורדפרס?
אם זה 50-60 אותיות כיצד ניתן לבצע זאת באופן אוטומטי נגיד? או מערכת שניתן להשתמש בה לצורך זה..
ישנה דרך להגביל את את מספר האותיות לטקסט מסויים בצורה מאד פשוטה עבור שדות של ACF למשל, אבל איני בטוח שזה מה שאתה מחפש, באופן כללי אם או מדברים על פוסט כלשהו בבלוג, או תוכן ארוך כלשהו המשחק צריך להיות עם גודל הפונט מול רוחב איזור התוכן.
היי רועי,
תודה רבה על המאמרים המעולים שלך. שאלה: שילוב של ASSISTNT בכותרות ו-OPEN SANS HEBREW בטקסטים יכול לעבוד טוב לדעתך?
תודה, גדי
היי גדי, אני לא יודע לענות לך על זה מכיוון ולא ראיתי את השילוב.
אוקיי. תודה.
כתוב יפה ומסודר!
חייבת להגיד שלא הצלחתי לקרוא. הלבן על השחור החזק הזה וגם הצהוב. הפונטים הקטנים. הכל מסנוור.