כמעט עשור שאני מפתח וורדפרס ובמהלך השנים שמתי לב כי זיהוי פיצ׳רים מסויימים הנתמכים בדפדפן מתבצע בעיקר באמצעות Javascript ובאמצעות ספריות כגון Modernizer ומקבילותיה.
אך ישנו פיצ׳ר הקיים ב CSS שנים רבות המאפשר לנו לבדוק אם הדפדפן תומך בתכונה מסויימת לפני שאנו מוסיפים תכונונת CSS כלשהן, ממש בדומה לשימוש ב @media לטובת עיצוב ריספונסיבי – בו אם רוחב הדפדפן קטן יותר מרוחב ספציפי תכונות ה CSS המצויינות באותו media query ייכנסו לפעולה.
באותה מידה, ה CSS הקיים בפיצ׳ר זה ייכנס לפעולה אך ורק אם אותו דפדפן תומך באותה תכונה אותה אתם מציינים. שם הפיצ׳ר עליו אני מדבר נקרא @supports ונראה בצורה הבאה:
@supports (display: grid) {
/* code that will only run if CSS Grid is supported by the browser. */
/* for example: */
.container {
display: grid;
}
}כנראה ולא תשתמשו רבות בתכונה @supports מכיוון ול CSS ישנה עתודה (fallback) טבעית כך שבמידה והדפדפן אינו מזהה קומבינציה כלשהי של property : value, הוא יתעלם מתכונה זו וישתמש בתכונה אותה הוא מזהה המוגדרת למעלה בשרשרת.
שימוש או ירושה של תכונה הנמצאית מעלה בשרשרת נקרא Cascading.
אך למרות הנאמר לתכונה @supports קיימים לא מעט שימושים. בואו נראה כמה מהם:
/* Here we gonna write the fallback as you'll see in a minute */
@supports (display: grid) {
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 2rem;
}
}כפי שאתם רואים עשינו שימוש ב CSS Grid שכולנו אוהבים. אך ישנם מעט דפדפנים או גירסאות של iOS ישנות שאינן תומכות בתכונה מגניבה זו או בעצם באף אחת מהתכונות המצויינות בקוד מעלה.
אז במקרים אלו (אם לא נציין אחרת) ניתן פשוט לאפשר לדפדפן להשתמש בברירת המחדל כך שאותם אלמנטים בקונטיינר יקבלו את התכונה display : block ויופיעו אחד מתחת לשני.
אך בהרבה מצבים זה אינו מספק – נאמר גלריה כלשהי של תמונות. במצבים אלו כנראה ויהיה נכון להשתמש בעתודה שעובדת על Flex כברירת מחדל, ובמידה והדפדפן תומך ב CSS Grid להשתמש באותו Grid – זה נראה משהו בסגנון הבא:
.container {
display: flex;
flex-wrap: wrap;
}
.container > div {
flex: 200px;
margin: 1rem;
}
@supports (display: grid) {
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 2rem;
}
.container > div {
margin: 0;
}
}שימוש באופרטור not בתכונה supports@
ישנה גם האפשרות להשתמש בלוגיקה "not" עבור התכונה @supports וזה נראה כך:
/* Considered a BAD PRACTICE, at least if you're supporting IE 11 and iOS 8 and older */
@supports not (display: grid) {
/* Isolated code for non-support of grid */
}
@supports (display: grid) {
/* Isolated code for support of grid */
}שימו לב לאופרטור not בו השתמשנו. במקרה זה האופרטור יבדוק ויישם CSS כלשהו רק במידה ואין תמיכה ב CSS Grid. אך אין זה אומר כי בהכרח תרצו להשתמש באפשרות זו והסיבה לכך היא שישנם דפדפנים שאינם תומכים בתכונה @supports עצמה ועליכם לקחת זו בחשבון…
מספר שימושים לתכונה supports@
הנה מספר שימושים נוספים לתכונה @supports, לדוגמה תמיכה בתכונה mix-blend-mode:
.thing {
opacity: 0.5;
}
@supports (mix-blend-mode: multiply) {
.thing {
mix-blend-mode: multiply;
opacity: 0.75;
}
}דוגמה נוספת היא תמיכה בתכונה initial-letters שנועדה עבור Drop Caps:
@supports (initial-letter: 4) or (-webkit-initial-letter: 4) {
p::first-letter {
-webkit-initial-letter: 4;
initial-letter: 4;
}
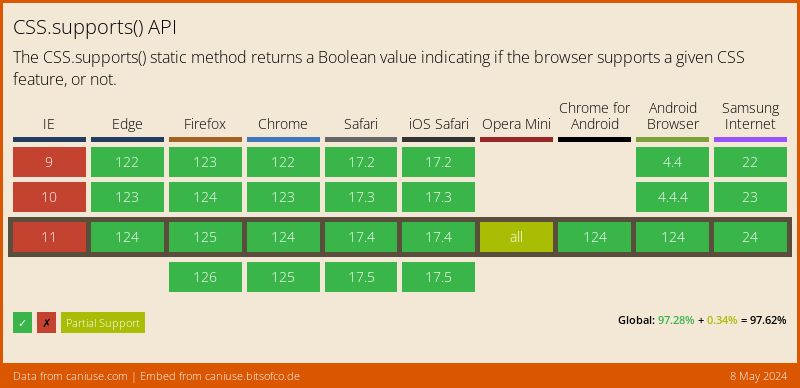
}תמיכת דפדפנים בתכונה supports@
התכונה @supports עובדת בכרום, פיירפוקס ואופרה מאז 2013 האמת. היא נתמכת בגירסאות Edge למינהן. סאפרי השיקה תמיכה בשנת 2015:
מידע נוסף על תמיכת דפדפנים בתכונה תמצאו https://caniuse.com.
בזאת סיימנו, האם אתם משתמשים בתכונה זו בפרוייקטים שלכם? אם כן שתפו אותנו בתגובות וספרו לנו כיצד…. 🙂