לפי ויקיפדיה, מיזוג (או ״מצבי ערבוב״) בעריכת תמונות דיגיטליות וגרפיקה ממוחשבת משמש בכדי לקבוע כיצד שתי שכבות משתלבות זו בזו. במרבית היישומים מצב ברירת המחדל של מיזוג הוא פשוט להסתיר את השכבה התחתונה על ידי כיסוי של זו עם השכבה העליונה.
ב CSS קיימות שתי תכונות המאפשרות לבצע את המיזוג המדובר. mix-blend-mode אחראית למיזוג אלמנטים ב DOM – כלומר מיזוג של אלמנט עם אלמנט כלשהו הנמצא מאחוריו.
התכונה background-blend-mode לעומתה אחראית לשילוב של מספר תמונות רקע או שילוב של background-image יחד עם background-color ושתיהן (במיוחד השנייה) מספקות תוצאות מאד מעניינות פוטנציאלית.
חלק מהדוגמאות המוצגות בפוסט זה כולל זו בסקשיין הבא נלקחו מפוסטים אחרים ברשת. לצערי איבדתי את אותם פוסטים כך שאין לי היכולת לתת את הקרדיט המגיע).
הערכים שתכונות אלו מקבלות
ניתן מבט על הערכים שהתכונות mix-blend-mode ו background-blend-mode יכולות לקבל בתצוגה מעט אינטרקטיבית ומגניבה בה נתקלתי ברשת:
CSS Syntax
mix-blend-mode: normal|multiply|screen|overlay|darken|lighten|color-dodge|color-burn|difference|exclusion|hue|saturation|color|luminosity;
ערכים אלו רלוונטים לשתי התכונות שהזכרנו. אני מניח אגב שאם תשחקו עם ערכים אלו ב CSS, תגלו כי השימושיים ביותר הם darken, multiply, overlay, screen ו soft-light. על כל מקרה, מבט על אלו אינו עוזר יותר מדי להבנת הפואנטה, אז בואו נראה מספר דוגמאות…
דוגמאות שימוש בתכונות ה blending
נציג מספר דוגמאות בסיסיות בתור התחלה. בדוגמה מטה ישנו עיגול ותחתיו טקסט. הוספנו את התכונה mix-blend-mode : overlay לטקסט והתוצאה היא שטקסט זה מתמזג עם העיגול כפי שניתן לראות:
מיזוג טקסט
הנה הקוד בו השתמשתי עבור הדוגמה:
<div class="circle"></div>
<p>Blend Me</p>.blend-me {
mix-blend-mode: overlay;
margin-top: -50px;
}טקסט על תמונה
שימוש יחסית פופולארי של התכונות המדוברות הוא בסיטואציות של טקסט על תמונה, זה יכול להיות משהו בסגנון הבא:
יער ירוק
בדוגמה זו הוספתי את התכונות הבאות לטקסט המופיע על התמונה:
.title {
color: #000;
mix-blend-mode: overlay;
}ניתן גם להשתמש בתכונה text-stroke בכדי לגרום למילוי הטקסט להיות שקוף:
שלכת
שימוש יצירתי יותר ב mix-blend-mode
אפשר להיות הרבה הרבה יותר יצירתיים עם תכונות אלו. אני בטוח שתמצאו דוגמאות מעולות ברשת כפי שאני מצאתי ומציג חלקם בפוסט זה, ובכל זאת – תנו מבט בשתי התמונות הבאות:


כעת בואו נראה מה אפשר לעשות עם התכונה
mix-blend-mode, וזאת כאשר תמונת הקוף נמצאית מקדימה ועושה שימוש בערך soft-light:

הנה ה markup בו השתמשתי:
<div class="blend-me-4">
<img src="monkey.jpg" width="300" height="450">
<img src="sky.jpg" width="300" height="450">
</div>וה CSS יהיה משהו בסגנון הבא:
.blend-me-4 img:first-child {
position: absolute;
mix-blend-mode: soft-light;
}ומה לגבי background-blend-mode?
כפי שציינתי בתחילת הפוסט, התכונה background-blend-mode מיועדת לשילוב תמונה וצבע רקע ואומר כי ניתן להגיע לתוצאות מאד מעניינות עם זו. בדוגמה הבאה נשתמש בתמונה כהה של אישה בהריון ובצבע רקע ורוד. הערך בו נשתמש לתכונה background-blend-mode יהיה screen:

יש לציין שבכדי שמיזוג זה יעבוד אנו משתמשים בתמונה כ background-image לאלמנט המדובר. אז ה CSS ייראה משהו בסגנון הבא:
.blend {
width: 300px;
height: 450px;
max-width: 100%;
background-blend-mode: screen;
background-image: url(pregnant.jpg);
background-color: #fa8072;
background-size: cover;
}אגב, התכונה background-blend-mode יכולה אף למזג מספר תמונות רקע יחד. linear ו radial gradients הם תמונות רקע לכל דבר ב CSS, כך שניתן למזג תמונה עם gradient כזה או אחר וכראות עיניכם:

בדוגמה זו השתמשנו בערך overlay ומעט סגול בהיר וכהה עבור ה gradient (איך לעזאזל אומרים gradient בעברית??):
.blend {
width: 300px;
height: 450px;
max-width: 100%;
background-blend-mode: overlay;
background-image: url("parrot.jpg"),
linear-gradient(to bottom, #efe8f5, #8845e0);
background-size: cover;
}ניתן להשתמש בתכונות אלו לשדרוג נראות של תמונות
בנוסף ליצירתיות כזו או אחרת של טקסט וכדומה, שימוש נכון ב blending יכול להוביל לשדרג המראה של תמונות במצבים מסויימים, וזאת כמובן ללא נגיעה או עריכה של התמונות המקוריות.
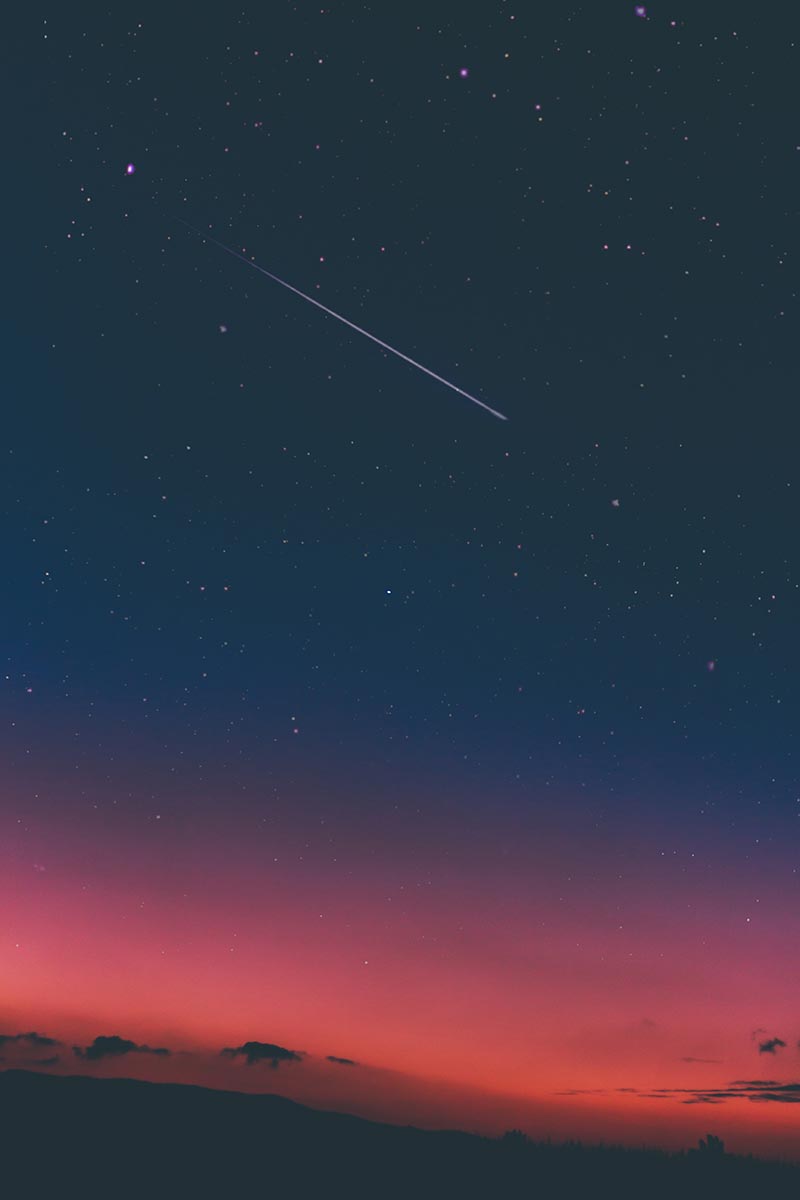
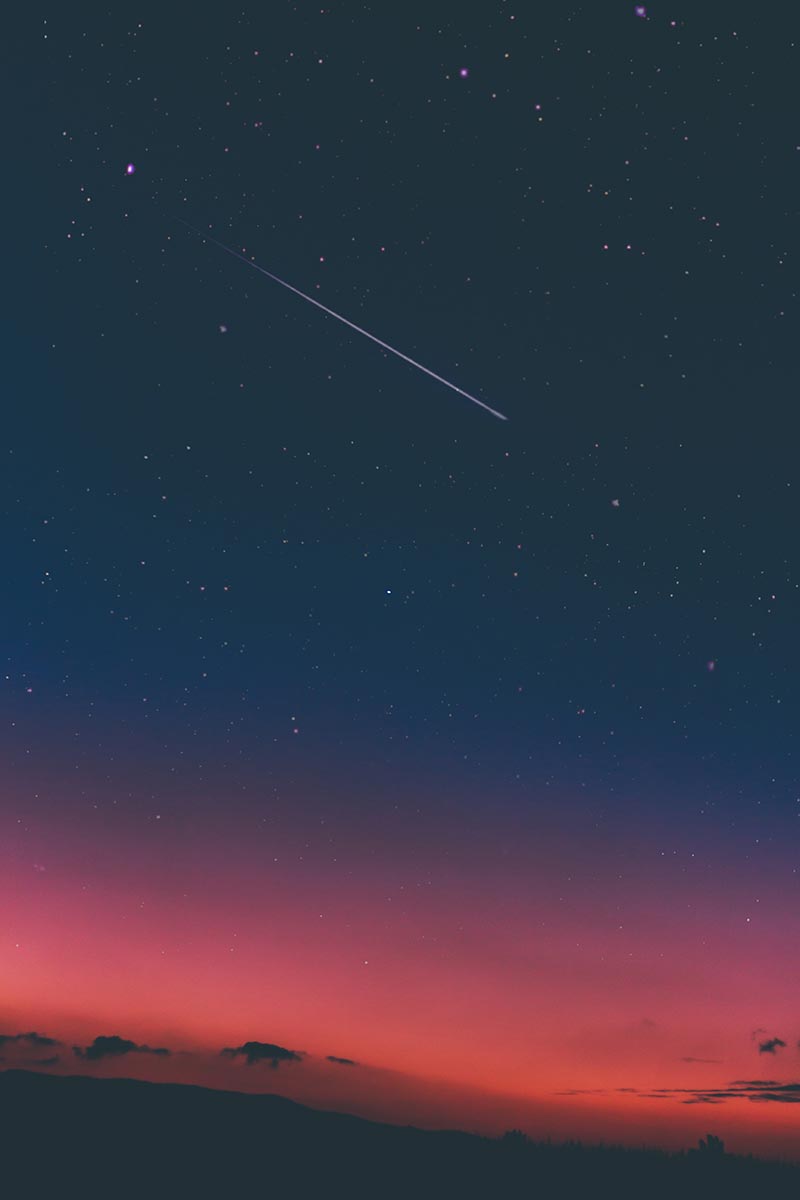
תנו מבט בדוגמה הבאה למשל וראו כיצד משפיעה תכונת blending אחת על נראות התמונה ובהתאם לרקע עליו היא מופיעה:
The best quality

The best quality

טריק אחרון לסיום – הסרת רקע לבן בתמונה
את הטריק הבא כנראה מכירים הרבה מעצבים או בעצם כל אדם המשתמש בפוטושופ וכדומה מכיוון ואפשרויות ה blending קיימות בתוכנות עריכה של תמונות מאז ומתמיד.
נניח ויש לכם תמונה או לוגו מסויים ואין לכם דרך להשיגו עם שקיפות כ PNG. במקום להתחיל ולערוך את התמונה, ניתן להשתמש בתכונות ה blending בכדי להסיר את הרקע הלבן ממש בקלות. הביטו בדוגמה הבאה:


אתם רואים כאן את אותה תמונת לוגו של פייסבוק בפורמט jpeg, כאשר על התמונה לאחת מהן הוספתי את הערך הבא לתכונה mix-blend-mode:
img {
mix-blend-mode: multiply;
}לא מומלץ להשתמש בזה כמובן, רק אם אין ברירה. שימו לב גם שהצבע הכחול אינו זהה ב 100%.
מה לגבי תמיכת דפדפנים?
תמיכת הדפדפנים די טובה כפי שאתם רואים…
עד כאן. מקווה שלמדתם משהו חדש…. 🙂
Images from unsplash.com. Inspiration from various sources around the web.



מגניב! אתה מציג את הבלוג כאילו מדובר על וורדפרס בלבד אך יש כאן לא מעט אינפורמציה שרלוונטית לפיתוח אתרים באופן כללי 🙂
אשמח לקבל מדריך ל CSS..
ממש מגניב חידשת לי המון 🙂 ואני אכן הולך ליישם את זה