CSS Variables, הנקראים גם CSS Custom Properties כעת נתמכים בכל הדפדפנים המודרנים והם פונקציונליות לה מפתחי Frontend חיכו זמן רב. הם מביאים את הכח של שימוש במשתנים ל CSS וכתוצאה מכך מספר החזרות על קוד קטן יותר, הקוד קריא יותר והגמישות גבוהה יותר.
אם אין זה מספיק, ושלא כמו CSS Preprocessors כמו Less או Sass המוסיפים שכבה נוספת של מורכבות, אותם CSS Variables הם חלק בלתי נפרד מה DOM ולכך יתרונות בפני עצמם. במדריך זה נסביר בהרחבה על CSS Variables וכיצד ניתן להשתמש בהם.
מדוע נרצה להשתמש ב CSS Variables?
כפי שאתם לבטח יודעים, CSS אינה שפת תכנות כגון PHP, Javascript וכדומה בהן משתנים הם המפתח ליצירת משהו יעיל. CSS מוגבלת במה שניתן לעשות איתה והיא בעיקרה בעלת סינטקס דקלרטיבי המציין לדפדפן כיצד להציג עמוד HTML.
עם זאת, לשימוש במשתנים ב CSS עדיין מספר יתרונות שלא ניתן להתעלם מהם. באתרים מורכבים המכילים כמות מאד גדולה של CSS, תמצאו לרוב ערכים החוזרים על עצמם. למשל, צבע מסויים כנראה ויהיה בשימוש עבור עשרות אלמנטים שונים באתר. במידה ונרצה לשנות צבע זה נאלץ לבצע Search & Replace בצורה גלובאלית על כל קבצי ה CSS באתר.
CSS Variables מאפשרים לערך להיות מאוחסן במקום אחד ולבצע reference או ״לקרוא״ לערך זה ממקומות שונים. מעבר לכך, ישנו גם ערך סמנטי – הרבה יותר פשוט להבין --main-text-color מאשר להבין #ffe01b, במיוחד אם צבע זה נמצא בשימוש גם בקונטקסט אחר. עוד יתרונות בהמשך הפוסט…
שימוש בסיסי ב CSS Variables
השימוש הבסיסי ב CSS Variable מתבצע בצורה הבאה:
הכרזה על משתנה:
element {
--main-bg-color: brown;
}שימוש במשתנה:
element {
background-color: var(--main-bg-color);
}בואו נחפור קצת יותר לעומק על CSS Variables, אך לפני כן אתם מוזמנים לתת מבט בקוד הבא ולראות משתנים של CSS בפעולה בדוגמה פשוטה שיצרתי ב Codepen:
See the Pen CSS Variables Example by Roee Yossef (@roeey) on CodePen.
הכרזה על CSS Variables
בכדי להכריז על משתנה, עליכם קודם כל להחליט באיזה Scope יהיה קיים משתנה זה. אם אתם מעוניינים באפשרות להשתמש במשתנה זה עבור כל אלמנט ב DOM, פשוט הגדירו אותו ב :root pseudo classהמתייחס לאלמנט הראשי במסמך, בדרך כלל תגית ה <html>.
מכיוון ומשתנים עוברים בתורשה, משתנה זה יהיה זמין עבורכם מכל מקום באפליקציה או באתר וזאת מכיוון וכל האלמנטים ב DOM הם ילדים (Childrens) של תגית ה <html>.
:root {
--main-color: #ffe01b;
}כפי שאתם רואים, אנו מכריזים על המשתנה בדיוק כפי שאנו קובעים כל תכונת CSS. עם זאת, משתנה חייב להתחיל בשני קווים מפרידים (dashes).
בכדי לגשת למשתנה כפי שראינו קודם לכן, עליכם להשתמש בפונקציה הנקראית var() ולהעביר את שם המשתנה כפרמטר.
#title {
color: var(--main-color);
}פעולה זו תספק את הצבע #ffe01b לאלמנט עם ID בשם title.
ירושה של CSS Variables
אותם Custom Properties עוברים בירושה. המשמעות היא שאם לא נקבע ערך לתכונה מסויימת עבור אלמנט כלשהו – הערך של אלמנט האב יהיה בשימוש. תנו מבט ב HTML הבא:
<div class="one">
<div class="two">
<div class="three"></div>
<div class="four"></div>
</div>
</div>נאמר ול HTML זה קיים ה CSS הבא:
.two {
--test: 10px;
}
.three {
--test: 2em;
}במקרה זה התוצאה של var(--test) הינה:
- עבור האלמנט בעל
״class="twoהערך יהיה 10px. - עבור האלמנט בעל
״class="threeהערך יהיה 2em. - עבור האלמנט בעל
״class="fourהערך יהיה 10px (נורש מאלמנט האב). - עבור האלמנט בעל
״class="oneהערך יהיה לא תקין – מכאן שיתבצע שימוש בערך הדיפולטיבי של כל תכונה.
עלינו לזכור כי אלו Custom Properties ולא משתנים כפי שאנו מכירים משפות תכנות אחרות. הערך מחושב היכן שהוא נדרש בלבד ואינו נשמר לשימוש עבור מקומות אחרים. למשל, אינכם יכולים לקבוע תכונה עבור אלמנט ולצפות להשתמש בה עבור האלמנט הבא אחריו (sibling) ב DOM. התכונה תהיה רלוונטית אך ורק עבור הסלקטור המסויים והילדים שלו, כמו CSS סטנדרטי.
ננסה לספק דוגמה פשוטה יותר. נאמר ויש לכם אלמנט כלשהו המציג אזהרה באתר ולו צבע מיוחד שאינכם משתמשים בו במקומות אחרים באתר או באפליקציה.
.alert {
--alert-color: #ffe01b;
}ניתן להשתמש במשתנה זה עבור האלמנט ועבור כל הילדים של אלמנט זה ב DOM:
.alert p {
color: var(--alert-color);
border: 1px solid var(--alert-color);
}אם תנסו להשתמש במשתנה alert-color עבור סלקטור אחר שאינו .alert (או אחד מילדיו) הוא פשוט לא יעבוד לכם. במקרה זה הדפדפן פשוט יתעלם משורת CSS זו.
זה המקום לציין כי משתני CSS עוקבים אחר ההתנהגות הנורמלית של CSS, כך שהתכונה האחרונה שהדפדפן מקבל היא זו שתתפוס.
כיצד לגשת למשתנים באמצעות Javascript
עוד יתרון לכך שמשתני CSS קיימים ב DOM הוא היכולת לגשת למשתנים אלו ב Javascript ואף לעדכן אותם, נאמר בהתאם לאינטראקציות המשתמש. למשל, אם תרצו לאפשר למשתמשים באתר שלכם לשנות את נראות האתר, את גודל הפונט או הצבעים שלו.
נמשיך עם הדוגמה מתחילת המאמר. טירגוט משתנה CSS באמצעות Javascript דורש שלוש שורות קוד:
const root = document.querySelector(':root');
const rootStyles = getComputedStyle(root);
const mainColor = rootStyles.getPropertyValue('--main-color');
console.log(mainColor);
--> '#ffe01b'בכדי לעדכן את המשתנה, כל שעליכם לעשות הוא להשתמש במתודה setProperty עבור האלמנט עליו הוכרז המשתנה ולהעביר את שם המשתנה כפרמטר הראשון ואת הערך החדש כפרמטר השני.
root.style.setProperty('--main-color', '#a3316f')
ריספונסיביות פשוטה יותר עם CSS Varibales
יתרון משמעותי מאד ל CSS Variables הוא גישה ל DOM כפי שציינו קודם לכן. משתנים ב CSS מציגים גישה חדשה לעיצוב ריספונסיבי. בפועל זה אומר כי תוכלו לשנות משתנים כלשהם בהתאם לרוחב המסך:
:root {
--main-font-size: 16px;
}
@media all and (max-width: 600px) {
:root {
--main-font-size: 12px;
}
}דוגמה לשימוש בסקאלה מודולרית ו CSS Vars
בואו נשתמש בסקאלה מודולרית (Modular Scale) על מנת לתת דוגמה קונקרטית יותר. סקאלה מודולורית היה סקאלה מתמטית בה ניתן להשתמש כבסיס לבחירת גדלים עבור כותרות בעיצוב ולטובת היררכיה טיפוגרפית נכונה.
אז נשתמש בסקאלה מודולרית שונה עבור גודל מסך שונה, כאשר סקאלה של 1.2 תהיה עבור מסכים קטנים וסקאלה של 1.33 עבור מסכים גדולים. מכיוון ואנו לא אוהבים מתמטיקה יותר מדי, ניגש ל modularscale.com ונגלה כי היחסים שלנו הם היחסים הבאים:
| 1.2 | 1.33 |
|---|---|
| 2.488rem | 4.209rem |
| 2.074rem | 3.157rem |
| 1.728rem | 2.369rem |
| 1.44rem | 1.777rem |
| 1.2rem | 1.333rem |
| 1rem | 1rem |
זוהי סיטואציה מצויינת בה ניתן להשתמש ב CSS Variables, זכרו שמשתנים אלו הם חלק מה DOM ובעלי תורשה:
:root {
/* scale for 1.2 */
--font-size-1: 1rem;
--font-size-2: 1.2rem;
--font-size-3: 1.44rem;
--font-size-4: 1.728rem;
--font-size-5: 2.074rem;
--font-size-6: 2.488rem;
}
@media screen and (min-width: 800px) {
:root {
/* scale for 1.33 */
--font-size-1: 1rem;
--font-size-2: 1.333rem;
--font-size-3: 1.777rem;
--font-size-4: 2.369rem;
--font-size-5: 3.157rem;
--font-size-6: 4.209rem;
}
}
שימו לב כי יש לנו סט אחד בלבד של משתנים ואנו משנים את הערך של כל משתנה בהתאם לרוחב המסך. כעת אנו יכולים להשתמש במשתנים פעם אחת ישירות בהכרזה על התכונות. הלוגיקה הריספונסיביות הינה במשתנה עצמו… שאר ה CSS ייראה בצורה הבאה:
h1 {
font-size: var(--font-size-6);
}
h2 {
font-size: var(--font-size-5);
}
h3 {
font-size: var(--font-size-4);
}
h4 {
font-size: var(--font-size-3);
}
h5 {
font-size: var(--font-size-2);
}
h6 {
font-size: var(--font-size-1);
}
האם CSS Variables מחליפים את הצורך ב Preprocessors?
רבים מכם בטח תוהים על מה כל המהומה, הרי ניתן לבצע את רוב הפעולות שהצגנו באמצעות Sass או Less. אך שימו לב כי ל CSS Variables ישנם מספר יתרונות:
- הם Native ברמת הדפדפן ואינם דורשים קומפילציה כפי שנדרש ב Preprocessors.
- הם חיים ונמצאים ב DOM ובאפשרותכם לגשת למשתנים אלו ב Javascript – יתרון משמעותי.
- הם ניתנים לשינוי ויכולים להגיב למה שקורה בעמוד לעומת המשתנים הסטטיים של Preprocessors.
אז האם CSS Variables יכולים להחליף את השימוש ב Preprocessors? לא.
השימוש ב Preprocessors עדיין רלוונטי ולמעשה יהיה רעיון טוב לשמור על המשתנים הסטטיים ב Sass (או כל Preprocessors בו אתם משתמשים) כבדוגמה הבאה:
$breakpoint-small: 640px;
$theme-color: aliceblue;
@media screen and (min-width: $breakpoint-small) {
body {
--background: $theme-color;
}
}
לא רק שיהיה הבדל בקוד (ברמת הנראות) בין משתנים סטטיים למשתנים דינמיים, CSS Variables ניתנים לשימוש אך ורק בהכרזה על תכונות! במילים אחרות, אינכם יכולים להשתמש באלו ב media queries.
אם תנסו לשנות את שורה מספר 5 בקוד מעלה כך שתכיל משתנה CSS, הקוד לא יעבוד כראוי.
מספר טיפים נוספים על CSS Variables
אז כמו שאר הדברים הנוגעים ל CSS, השימוש ב CSS Variables הוא די פשוט. אך הנה מספר טיפים נוספים שיכולים להיות שימושיים במצבים מסויימים.
1. שימו לב לקָפִּיטָלִיזַצְיָה; משתנים ב CSS הינם Case Sensitive.
:root {
--color: blue;
--COLOR: red;
}
/*--color and --COLOR are two different variables*/2. כאשר אתם משתמשים בפונקציה var(), באפשרותכם להעביר פרמטר שני. הערך של פרמטר זה יהיה בשימוש במידה והמשתנה לא נמצא (fallback) .
width: var(--custom-width, 33%);
3. באפשרותכם להשתמש במשתני CSS ישירות ב HTML.
<!--HTML-->
<html style="--size: 600px">
<!--CSS-->
body {
max-width: var(--size)
}4. ניתן להשתמש במשתנה CSS בתוך משתנה CSS אחר.
--base-red-color: #f00;
--background-gradient: linear-gradient(to top, var(--base-red-color), #222);5. אל תחששו מלהשתמש במשתנים יחד עם הפונקציה calc().
--text-input-width: 5000px;
max-width: calc(var(--text-input-width) / 2);תמיכת דפדפנים
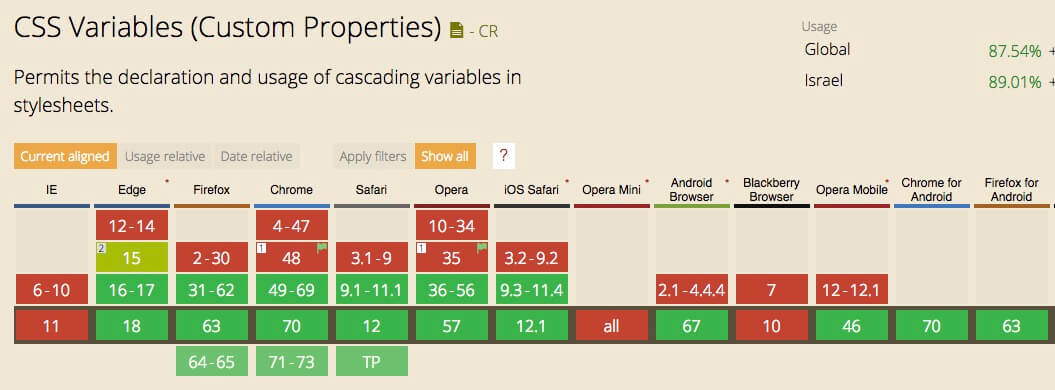
בשלב הנוכחי, כ 87% מהטראפיק הגלובאלי תומך ב CSS Variables כפי שניתן לראות ב caniuse.com כאשר בישראל האחוז אף מעט גבוה יותר ועומד על 89% נכון לזמן כתיבת המאמר.
עם זאת, אל תשכחו לספק עתודה כלשהי (fallback) עבור אלה שעדיין משתמשים ב IE (יש כאלה??).
לסיכום
CSS Variables אינם הולכים לפתור עבורכם את כל הבעיות בחיים, אך ניתן להבין כי בהחלט יקלו על העבודה שלנו כמפתחי Frontend, יגרמו לקוד להיות קריא וברור יותר וכמובן נוח יותר לתחזוקה.
CSS Variables הם העתיד של ריספונסיביות. אם אתם מעוניינים לדעת עוד על הנושא, ישנו קורס חינמי מצויין ומאד ממצה על נושא זה. מבטיח לכם כי תהיו Masters של CSS Variables מהר מאד.
אם אהבתם פוסט זה כנראה ותאהבו גם את הפוסט על CSS Grid אז תנו מבט. על כל מקרה, אם ישנם שאלות, הערות או תיקונים אתם מוזמנים לספר לנו בתגובות… 🙂




אני חייבת שתכין גם כפתור לייק לכל אלו שלא מחוברים לפייס ושות', על כל פוסט כמעט בא לי לצעוק לייק כי באמת אין הרבה מאמרים כמו בבלוג שלך תודה תודה!
לומדת פה כל הזמן!
כיף לשמוע דסי 🙂 תודה!