ניתן לומר ש- CSS Nesting הוא סוג של מהפכה באופן בו מפתחים כותבים CSS בכך שהוא מאפשר לכללי CSS לשקף ישירות את המבנה ההיררכי של HTML. לא רק שהשימוש ב CSS Nesting משפר את קריאות הקוד, אלא גם מאפשר תחזוקה פשוטה יותר של הקוד, במיוחד בפרויקטים מורכבים עם אלמנטים המקוננים עמוק.
האפשרות של קיבוץ סגנונות CSS הקשורים לוגית אחד לשני מאפשר להפחית כפילויות ומוודא שקוד ה CSS שלכם יהיה מאורגן בצורה לוגית. בפוסט זה אסביר כיצד להשתמש ב Native CSS Nesting, אך לפני שנצלול לדוגמאות מעשיות, חשוב להבין את הסימנים והאופרטורים הבסיסיים שמניעים את CSS Nesting.
הבנת סימנים בסיסיים ב- CSS Nesting
CSS Nesting כולל מספר סימנים מרכזיים הקובעים כיצד סלקטורים ומאפיינים מיושמים. הנה הסבר על סימנים אלו:
1. הסימן & (Ampersand)
הסימן & מייצג את סלקטור ההורה הנוכחי בחוקים מקוננים. הוא משמש כ- placeholder המאפשר להוסיף סלקטורים נוספים או פסאודו-מחלקות (pseudo-classes) לאותו הורה.
HTML:
<div class="container">
<div class="child">תוכן ילד</div>
</div>
CSS Nesting:
.container {
& .child {
color: blue;
}
&:hover {
background-color: yellow;
}
}
CSS רגיל:
.container .child {
color: blue;
}
.container:hover {
background-color: yellow;
}
הסבר:
& .childמטרגט את האלמנטים מסוג.childבתוך.container.&:hoverמטרגט את מצב ה- hover של.container.
2. הסימן < (קומבינטור של ילד ישיר)
הסימן > משמש לבחירת ילדים ישירים של הסלקטור הנוכחי בלבד. באמצעות סימן זה ניתן להבטיח כי סגנונות ה CSS יחולו רק על ילדים ישירים ולא על צאצאים שלהם המקוננים עמוק יותר.
HTML:
<ul class="list">
<li class="item">
פריט 1
<ul class="sub-item">
<li>תת-פריט 1</li>
</ul>
</li>
</ul>
CSS Nesting:
.list {
> .item {
padding: 10px;
> .sub-item {
padding: 5px;
}
}
}
CSS רגיל:
.list > .item {
padding: 10px;
}
.list > .item > .sub-item {
padding: 5px;
}
הסבר:
> .itemמסמן רק את.itemשהם ילדים ישירים של.list.
3. פסאודו-מחלקות ופסאודו-אלמנטים
ניתן לקנן פסאודו-מחלקות (כמו :hover, :focus) ופסאודו-אלמנטים (כמו ::after, ::before) בתוך חוקי CSS כדי לעצב states או אלמנטים מסוימים.
ב ״states״ אנו מתכוננים למצבים כמו hover, focus וכדומה…
HTML:
<button class="button">לחצו כאן</button>
CSS Nesting:
.button {
&:hover {
background-color: green;
}
&::after {
content: '✔';
color: red;
}
}
CSS רגיל:
.button:hover {
background-color: green;
}
.button::after {
content: '✔';
color: red;
}
4. Media Queries מקוננים
ניתן לקנן Media Queries בתוך סלקטור כדי להגדיר סגנונות רספונסיביים המקובצים קונטקסטואלית.
HTML:
<div class="card">כרטיס רספונסיבי</div>
CSS Nesting:
.card {
padding: 16px;
@media (min-width: 768px) {
padding: 24px;
}
}
CSS רגיל:
.card {
padding: 16px;
}
@media (min-width: 768px) {
.card {
padding: 24px;
}
}
כיצד לזהות תמיכת דפדפנים
CSS Nesting עדיין אינו נתמך בכל הדפדפנים. השתמשו ב-@supports כדי להחיל סגנונות מקוננים רק בסביבות נתמכות.
שימוש ב- supports@:
@supports selector(:is(.a, .b)) {
.container {
& .child {
color: red;
}
}
}
@supports not (selector(:is(.a, .b))) {
.container .child {
color: red;
}
}
תמיכת דפדפנים
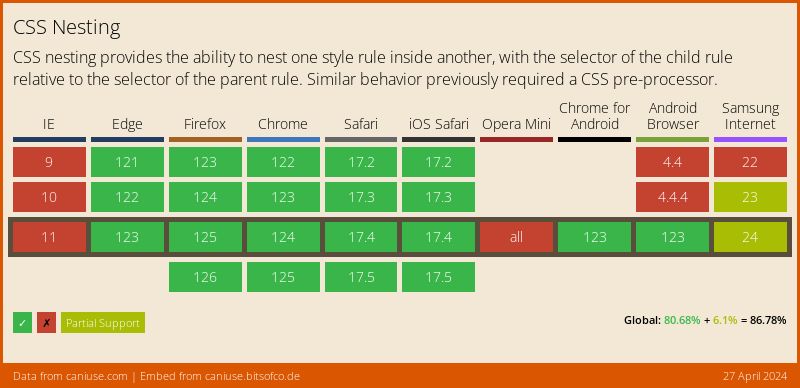
CSS Nesting נתמך בגרסאות מודרניות של Chrome, Edge ו-Safari Technology Preview. לפרטים נוספים, בקרו ב-Can I Use או תנו מבט בטבלה מטה המתעדכנת אוטומטית בתמיכת הדפדפנים:
לסיכום
CSS Nesting מאפשר למפתחים לכתוב סגנונות אינטואיטיביים יותר ולשמור על מבנה CSS מקביל למבנה ה- HTML. הבנת הסימנים המרכזיים והימנעות מטעויות נפוצות יאפשרו לכם לנצל את הפוטנציאל המלא של הכלי… עד כאן. מקווה שלמדתם משהו חדש, שאלות והערות יתקבלו בברכה בתגובות הפוסט.




מרתק, לא ידעתי שקיים כזה דבר בCSS, ולכן מעדיפה להשתמש בSCSS שבה האפשרות קיימת built in.
תודה על הפוסט!