ניתן לומר ש- CSS (גיליונות סגנון מדורגים) הם ״עמוד השדרה״ כשמדובר על עיצוב אתרים ומאפשר למפתחים ליצור אתרים חזותיים ומושכים לעין. מאיפוגרפיה וצבעים ועד פריסות מורכבות (layouts) ואנימציות, CSS היא השפה השולטת בכל זה.
במדריך מקיף זה אלווה אתכם ואסביר את מושגים המרכזיים של CSS. בין אם אתם מתחילים או מחפשים לשפר את כישורי ה-CSS שלכם, מדריך זה מכסה את כל מה שאתם צריכים לדעת על CSS, לפחות עבור אלו בתחילת דרכם.
מה זה CSS?
CSS היא שפת עיצוב המאפשרת להגדיר באמצעות חוקים את ההצגה של מסמכי HTML או XML. היא שולטת במראה של אלמנטים בעמוד האינטרנט על ידי יישום סגנונות כמו צבע, גודל, מרווח ופריסה.
CSS מאפשר למפתחים להפריד בין התוכן (HTML) לבין העיצוב (CSS), מה שהופך את התחזוקה של אתרים לפשוטה יותר ומאפשר סקלאביליות.
הנה התחביר ההבסיסי של CSS:
/* תחביר בסיסי */
selector {
property: value;
}
התחביר הבסיסי ב-CSS כולל סלקטור (״בוחר״) המטרגט את אלמנט ה-HTML, ולאחריו תכונה והערך שלה המגדירים כיצד האלמנט יעוצב.
דוגמה:
בואו ניישם כמה חוקי CSS בסיסיים על אלמנט מסוג פסקה (<p>) :
<!DOCTYPE html>
<html lang="he">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
p {
color: blue;
font-size: 16px;
text-align: center;
}
</style>
</head>
<body>
<p>זו פסקה מעוצבת!</p>
</body>
</html>
סלקטורים ב- CSS
סלקטורים ב- CSS משמשים לבחירת HTML Elements והחלת סגנונות עליהם. קיימים מספר סוגי סלקטורים בהם ניתן להשתמש:
1. סלקטור אוניברסלי (Universal Selector)
* {
margin: 0;
padding: 0;
}
סלקטור זה מחיל CSS על כל האלמנטים בעמוד.
2. סלקטור של אלמנט (Element Selector)
h1 {
font-size: 24px;
color: green;
}
סלקטור זה מחיל CSS על אלמנט HTML מסוים (לדוגמה, <h1>).
3. סלקטור של מחלקה (Class Selector)
.box {
background-color: lightgray;
padding: 10px;
}
סלקטורים של מחלקה מכוונים לאלמנטים שיש להם מאפיין class ספציפי.
4. סלקטור של מזהה (ID Selector)
#header {
background-color: black;
color: white;
padding: 15px;
}
סלקטור של מזהה (ID) מכוונים לאלמנטים עם מזהה מסויים. אלו סלקטורים ספציפיים יותר מסלקטורים של מחלקה. (אסביר בהרחבה על CSS specificity בהמשך הפוסט).
5. סלקטורים מקובצים
ניתן להחיל את אותו סגנון על מספר סלקטורים באופן הבא:
h1, h2, p {
font-family: Arial, sans-serif;
}
תכונות CSS
תכונות CSS הן המאפיין המרכזי הקובע כיצד יוצגו אלמנטים. בואו נחקור כמה תכונות CSS בסיסיות:
1. צבעים
ניתן להגדיר צבעים באמצעות שמות צבעים, HEX (קודים הקסדצימליים), RGB, או ערכי HSL.
p {
color: #ff5733; /* HEX */
background-color: rgb(255, 255, 255); /* RGB */
}
2. גופנים (fonts)
תכונות הגופן שולטות במראה הטקסט בעמוד.
body {
font-family: Arial, sans-serif;
font-size: 18px;
font-weight: bold;
}
3. מסגרת (borders)
התכונה border מגדירה את הסגנון, הרוחב והצבע של מסגרת האלמנט.
div {
border: 1px solid black;
border-radius: 5px;
}
4. ״ריפוד״ ומרווח (padding & margin)
padding שולט במרווח בתוך האלמנט, בעוד ש margin שולט במרווח שמחוץ לו.
div {
padding: 20px;
margin: 30px;
}
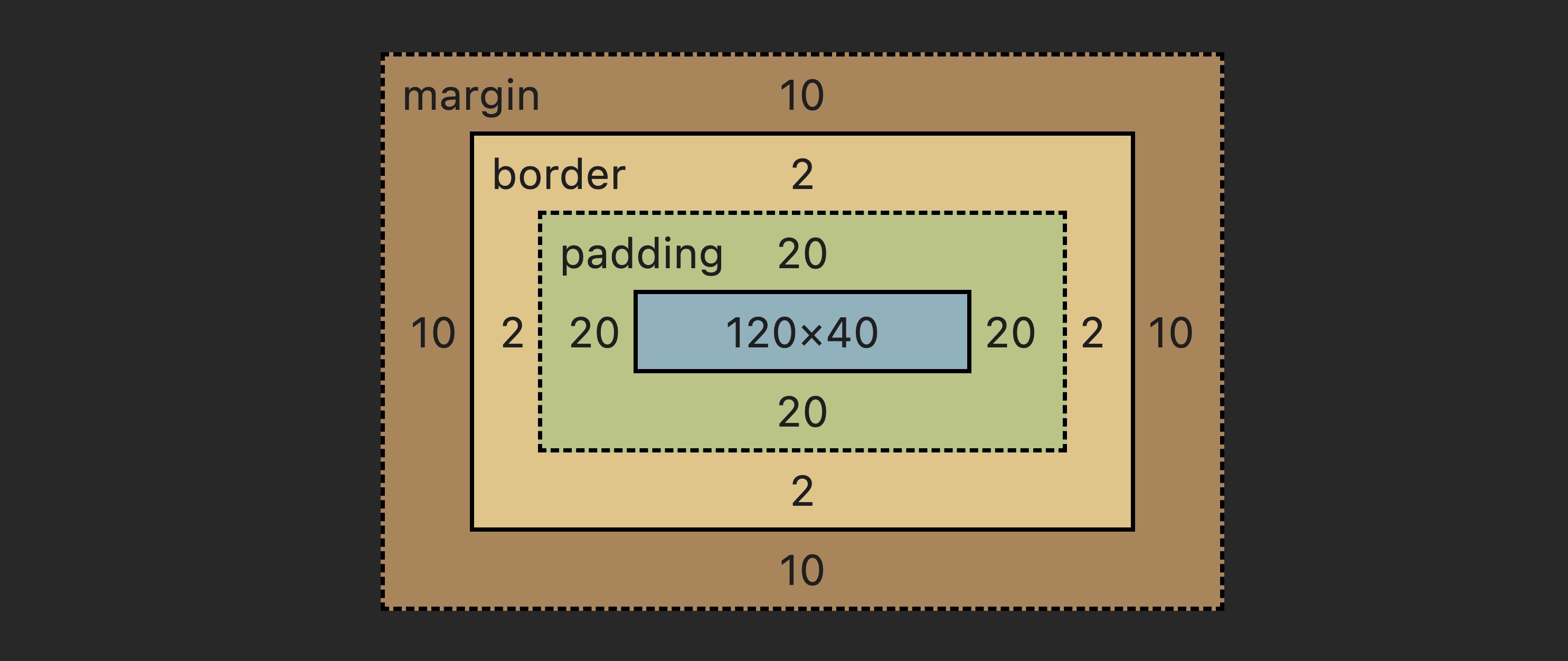
למשל, אם נקח אלמנט במימדים 120×40 פיקסלים ונגדיר לו ריפוד של 20px, מסגרת של 2px ומרווח של 10px ייראה כך:
5. רקעים
תכונות רקע משמשות לעיצוב הרקע של אלמנט.
body {
background-color: #f0f0f0;
background-image: url('background.jpg');
background-size: cover;
background-position: center;
}
מודל הקופסה (Box Model)
מודל הקופסה הוא קריטי להבנת הפריסה ב-CSS. כל אלמנט ב-CSS מטופל כקופסה מלבנית. מודל הקופסה מורכב מארבעה חלקים: content, padding, border & margin (תוכן, ריפוד, מסגרת ומרווח).
div {
width: 200px;
padding: 10px;
border: 2px solid black;
margin: 20px;
}
קוד זה ייצור קופסה עם תוכן ברוחב 200px, ריפוד של 10px, מסגרת של 2px ומרווח של 20px.
התכונה Box-Sizing
כברירת מחדל, תכונות הרוחב והגובה כוללות את תוכן האלמנט אך לא את הריפוד, המסגרת או המרווח שלו. עם זאת, התכונה box-sizing מאפשרת לכם לשנות התנהגות זו:
div {
box-sizing: border-box;
}
טכניקות פריסה ב-CSS
CSS מציע מספר טכניקות פריסה שיעזרו לכם למקם ולארגן אלמנטים בעמוד.
1. Flexbox
Flexbox היא מודל פריסה המאפשר לפריטים בקונטיינר להסתדר באופן דינמי.
.container {
display: flex;
justify-content: space-between;
align-items: center;
}
2. Grid
CSS Grid הוא מערכת פריסה דו-ממדית מאד חזקה. היא מאפשרת לכם ליצור פריסות מורכבות בקלות.
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
}
קוד זה ייצור גריד עם שלוש עמודות ברוחב שווה עם מרווח של 10px ביניהן.
Grid ו-Flexbox הם כלים מאד חשובים וחזקים המאפשרים פריסה של אלמנטים בעמוד. השתמשו ב-Flexbox לפריסות חד-ממדיות ו-Grid לפריסות דו-ממדיות המערבות גם שורות וגם עמודות.
3. מיקום (Positioning)
CSS מספק טכניקות מיקום שונות: static, relative, absolute, fixed ו-sticky.
div {
position: relative;
top: 10px;
left: 20px;
}עיצוב רספונסיבי
עיצוב רספונסיבי מבטיח שהאתר שלכם ייראה טוב בכל מכשיר, ממחשבים שולחניים ועד טלפונים ניידים. ניתן להשיג עיצוב רספונסיבי באמצעות Media Queries.
דוגמה:
@media (max-width: 768px) {
.container {
flex-direction: column;
}
}
בקוד זה אנו משנים את הפריסה לעמודה אחת כשרוחב המסך קטן מ-768px.
התגית Viewport Meta
תגית ה-meta חשובה מאוד לעיצוב רספונסיבי מכיוון והיא מבטיחה שהעמוד יותאם כראוי במכשירים ניידים.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
למתקדמים ביניכם, תנו מבט בפוסט על עיצוב רספונסיבי ללא Media Queries.
אנימציות ב-CSS
אנימציות ב-CSS מאפשרות הנפשה ואנימציה כאשר משנים סגנון של אלמנטים. ניתן להגדיר keyframes כדי לציין את השינויים שיתרחשו בנקודות שונות במהלך האנימציה.
דוגמה:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
div {
animation: fadeIn 2s;
}
דוגמה זו מייצרת אנימציית fade-in לאלמנט div באורך 2 שניות.
מעברים (transitions)
transitions ב- CSS מאפשרים להנפיש שינויים בתכונות CSS בצורה חלקה על פני משך זמן נתון.
button {
background-color: blue;
transition: background-color 0.3s;
}
button:hover {
background-color: green;
}
המרות (Transformations)
המרות ב-CSS מאפשרות לסובב, להגדיל, להקטין, להטות או להזיז אלמנטים.
div {
transform: rotate(45deg);
}
דוגמה זו מסובבת את האלמנט div ב-45 מעלות.
פסאודו-מחלקות ופסאודו-אלמנטים
פסאודו-מחלקות ופסאודו-אלמנטים מאפשרים לעצב אלמנטים במצבים מסוימים או חלקים מסוימים של אלמנט. בואו נחקור כמה דוגמאות:
1. דוגמה לפסאודו-מחלקה:
/* שינוי צבע קישור בהובר */
a:hover {
color: red;
}
דוגמה זו משנה את צבע הקישור כאשר המשתמש מרחף מעליו.
2. דוגמה לפסאודו-אלמנט (האות הראשונה):
/* עיצוב האות הראשונה של פסקה */
p::first-letter {
font-size: 24px;
color: red;
font-weight: bold;
}
דוגמה זו מכוונת לאות הראשונה של פסקה ומחילה עליה סגנונות מיוחדים.
3. דוגמה לפסאודו-אלמנטים (לפני ואחרי עם תוכן):
פסאודו-אלמנטים כמו ::before ו-::after מאפשרים להוסיף תוכן לפני או אחרי אלמנט באמצעות התכונה content.
/* הוספת מרכאות לפני blockquote */
blockquote::before {
content: open-quote;
font-size: 32px;
color: gray;
margin-right: 10px;
}
/* הוספת חתימה אחרי blockquote */
blockquote::after {
content: " - John Doe";
font-size: 14px;
color: gray;
display: block;
text-align: right;
margin-top: 10px;
}
בדוגמה זו, מרכאות נוספות לפני הציטוט, וחתימה נוספת לאחר הציטוט באמצעות פסאודו-אלמנטים ::before ו-::after.
דוגמת HTML:
<blockquote>
זהו ציטוט לדוגמה.
</blockquote>
זה יצורמרכאות פתיחה לפני הציטוט וחתימה לאחריו, הודות לשימוש בפסאודו-אלמנטים ::before ו-::after.
הנה פוסט נוסף על אלמנט פסאודו ::marker ב-CSS.
ספציפיות ב-CSS
ספציפיות ב-CSS קובעת אילו סגנונות יוחלו כאשר מספר כללים מכוונים לאותו אלמנט. כל סוג סלקטור מוסיף ערך ספציפיות שונה, והכלל עם הספציפיות הגבוהה ביותר יקבל עדיפות.
ספציפיות מחושבת על פי הסלקטורים בהם נעשה שימוש: מזהי ID, מחלקות ואלמנטים, וכל אחד מהם מוסיף לערך הספציפיות הכולל בצורה שונה.
הספציפיות מחושבת על פי המרכיבים הבאים:
- סגנונות אינליין: סגנונות אינליין הם בעלי ספציפיות גבוהה ביותר (לדוגמה,
<h1 style="color: red;">). - ID Selectors: כל סלקטור מסוג ID מוסיף משקל ספציפיות גבוה יותר (לדוגמה,
#header). - סלקטור מחלקה, מאפיינים, פסאודו-מחלקות: תורמים פחות מ-ID אך עדיין יותר מסלקטורים של אלמנט (לדוגמה,
.container,[type="text"],:hover). - סלקטור אלמנט ופסאודו-אלמנטים: בעלי ספציפיות הנמוכה ביותר (לדוגמה,
p,::before).
הספציפיות מיוצגת כטופס: (a, b, c, d), כאשר:
- a: סופר סגנונות אינליין (1 אם קיים, 0 אם לא).
- b: סופר את מספר ה ID Selectors.
- c: סופר את מספר סלקטורים מסוג מחלקה, מאפיינים, ופסאודו-מחלקות.
- d: סופר את מספר סלקטורים מסוג האלמנט ופסאודו-אלמנטים.
ככל שערך כל מרכיב גבוה יותר, כך הספציפיות גבוהה יותר. לדוגמה, כלל עם ID Selector יהיה בעל ספציפיות גבוהה יותר מאחד שיש בו רק סלקטור מחלקה.
דוגמה:
/* ספציפיות: (0, 1, 0, 1) */
#header p {
color: blue;
}
/* ספציפיות: (0, 0, 1, 1) */
.header p {
color: red;
}
בדוגמה זו, הכלל הראשון הוא בעל ספציפיות גבוהה יותר בגלל השימוש ב ID Selector, ולכן צבע הטקסט יהיה כחול, למרות שיש כלל מתחרה המכוון לאותו אלמנט עם סלקטור מחלקה.
כיצד לעקוף ספציפיות:
במקרים מסוימים, ייתכן שתרצו לעקוף כללים עם ספציפיות גבוהה. כדי לעשות זאת, תוכלו:
- להשתמש בסלקטורים ספציפיים יותר: הגדילו את הספציפיות של הכלל החדש שלכם כדי להבטיח שהוא יעקוף את הקודם.
- להשתמש ב-
!important: ההצהרה!importantתעקוף כל כלל אחר, אך השתמשו בה במשורה, כי היא יכולה להקשות על תחזוקת ה-CSS.
/* שימוש ב-!important לעקיפת ספציפיות */
p {
color: red !important;
}
עם זאת, השימוש ב-!important צריך להיות הפתרון האחרון, כיוון שהוא יכול להקשות על ניהול הסגנונות.
הבנת ספציפיות עוזרת להימנע מבעיות עיצוב בלתי צפויות, ומאפשרת לכם לכתוב CSS צפוי וקל לתחזוקה. על ידי שימוש בסלקטורים עקביים ופשוטים יותר, תוכלו למנוע קונפליקטים ולהבטיח שהסגנונות שלכם יפעלו כמצופה.
תכונות מתקדמות ב-CSS
CSS מציע גם תכונות מתקדמות לעיצובים מורכבים ואינטראקטיביים יותר. חלקן כוללות משתנים, תכונות מותאמות, וטכניקות פריסה מתקדמות.
1. משתני CSS
משתנים ב-CSS מאפשרים להגדיר ערכים הניתנים לשימוש חוזר לאורך גיליון הסגנונות שלכם.
:root {
--main-color: #3498db;
}
h1 {
color: var(--main-color);
}
משתני CSS הם נושא חשוב. עיינו בפוסט המסביר מהם משתני CSS וכיצד להשתמש בהם.
2. מעברי CSS
מעברים מאפשרים להנפיש את שינויי התכונות לאורך זמן.
button {
background-color: blue;
transition: background-color 0.3s;
}
button:hover {
background-color: green;
}
3. פונקציית repeat ב-CSS
הפונקציה ()repeat מפשטת דפוסים חוזרים, במיוחד בפריסות Grid. היא מאפשרת לחזור על סט ערכים מספר פעמים.
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
דוגמה זו יוצרת שלוש עמודות שוות באמצעות repeat(3, 1fr), כאשר כל עמודה תופסת חלק אחד מהשטח הזמין.
4. תכונות לוגיות ב-CSS (בלעז Logical Properties)
תכונות לוגיות מאפשרות לכם להתמודד עם שינויים בפריסה עבור מצבי כתיבה שונים. לדוגמה, margin-inline-start יכול להחליף את margin-left כדי לתמוך בשפות שנכתבות מימין לשמאל (RTL) וגם משמאל לימין (LTR).
div {
margin-inline-start: 20px;
}
5. Clipping & Masking ב-CSS
חיתוך ומסכות מאפשרים להגדיר אילו חלקים של אלמנט ייראו. המאפיין clip-path מאפשר ליצור צורות מותאמות לאלמנטים.
img {
clip-path: circle(50%);
}
6. mix-blend-mode ב-CSS
המאפיין mix-blend-mode מאפשר לכם לשלוט כיצד התוכן של אלמנט מתמזג עם התוכן של הרקע או של האלמנט ההורה שלו. זה יכול להיות שימושי ליצירת אפקטים ויזואליים מעניינים כמו שכבות או אינטראקציות צבע מורכבות.
דוגמת mix-blend-mode
.image {
mix-blend-mode: multiply;
}
בדוגמה זו, מצב השילוב multiply משלב את הצבעים של התמונה עם הרקע, ויוצר אפקט שכבות.
המאפיין mix-blend-mode תומך במצבי שילוב שונים כמו screen, overlay, ו-difference, ומאפשר עיצובים ויזואליים דינמיים ויצירתיים.
7. הפונקציה calc
פונקציות ב-CSS כמו calc() מאפשרות לבצע חישובים ולהשתמש בערכים דינמיים בגיליונות הסגנונות שלכם.
דוגמת calc()
div {
width: calc(100% - 50px);
}
שיטות עבודה מומלצות לכתיבת CSS
כתיבת CSS יעיל וניתן לתחזוקה היא חיונית להצלחה ארוכת טווח של כל פרויקט. הנה כמה שיטות עבודה מומלצות שכדאי לזכור:
1. השתמשו בשמות מחלקות משמעותיים
בחרו שמות מחלקות שמתארים את המטרה של האלמנט ולא את המראה שלו. שמות משמעותיים הופכים את הקוד שלכם לקריא יותר וניתן לתחזוקה.
/* שיטה לא מומלצת: שמות מחלקות כללים ומבוססי מראה */
.red-text {
color: red;
}
/* שיטה מומלצת: שמות מחלקות משמעותיים */
.alert-message {
color: red;
}
בדוגמה השנייה, .alert-message מתאר את המטרה של האלמנט, ולא רק את איך שהוא נראה.
2. הימנעו משימוש ב-IDs לעיצוב
ל-IDs יש ספציפיות גבוהה יותר ממחלקות, מה שהופך את זה לקשה יותר לעקוף את הסגנונות שלהם. עדיף להשתמש במחלקות לצורך עיצוב, כיוון שהן גמישות יותר וניתנות לשימוש חוזר.
/* שיטה לא מומלצת: שימוש ב-IDs לעיצוב */
#header {
background-color: blue;
}
/* שיטה מומלצת: שימוש במחלקות לעיצוב */
.header {
background-color: blue;
}
שימוש במחלקות במקום IDs מקל על שימוש חוזר בעיצובים ועל עקיפתם בעת הצורך ללא בעיות ספציפיות.
3. מזערו שימוש בסגנונות Inline
סגנונות אינליין יכולים להעמיס על ה-HTML שלכם ולהיות קשים יותר לתחזוקה בטווח הארוך. עדיף להפריד את הסגנונות לקבצי CSS חיצוניים.
<button style="background-color: green; color: white;">Click Me</button>
<button class="btn-primary">Click Me</button>
<!-- CSS חיצוני -->
.btn-primary {
background-color: green;
color: white;
}
באמצעות גיליונות סגנונות חיצוניים או סגנונות פנימיים, תוכלו לנהל ולתחזק את ה-CSS שלכם בצורה יעילה יותר.
4. ארגנו את ה-CSS שלכם
קבצו סגנונות קשורים יחד, והשתמשו בהערות כדי להפוך את ה-CSS שלכם לקריא יותר וקל לתחזוקה.
/* שיטה מומלצת: ארגון CSS ושימוש בהערות */
/* סגנונות גלובליים */
body {
font-family: Arial, sans-serif;
}
/* סגנונות ניווט */
.navbar {
background-color: #333;
}
.navbar a {
color: white;
text-decoration: none;
}
/* סגנונות כותרת תחתונה */
.footer {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
CSS מאורגן מקל על הניווט, העדכון והתחזוקה ככל שהפרויקט שלכם גדל.
מידע נוסף
להלן כמה שיטות עבודה מומלצות וכלים שיעזרו לכם לכתוב CSS יעיל, תואם לדפדפנים שונים ובעל ביצועים גבוהים.
I. קדם-מעבדי CSS (Sass, LESS)
CSS preprocessors כמו Sass ו-LESS מוסיפים תכונות כמו משתנים, קינון ותכונות נוספות, מה שהופך את ה-CSS לחזק יותר וניתן לתחזוקה.
שימוש ב-Sass
Sass מאפשר לכם לכתוב CSS יעיל יותר באמצעות משתנים וקינון.
// קוד SCSS
$main-color: #3498db;
body {
background-color: $main-color;
}
קוד Sass זה, כאשר מקומפל, הופך ל-CSS רגיל:
body {
background-color: #3498db;
}
II. מסגרות CSS (Bootstrap, Tailwind)
מסגרות CSS כמו Bootstrap ו-Tailwind CSS מספקות מחלקות מוגדרות מראש כדי להקל על עיצוב רספונסיבי ופריסה.
דוגמת Bootstrap
מערכת הרשת של Bootstrap מאפשרת לכם ליצור פריסות רספונסיביות בקלות:
<div class="container">
<div class="row">
<div class="col-md-6">
<p>עמודה 1</p>
</div>
<div class="col-md-6">
<p>עמודה 2</p>
</div>
</div>
</div>
III. CSS Resets ו-Normalize.css
CSS Resets כמו Normalize.css מבטיחים שהדפדפנים יציגו את כל האלמנטים בצורה עקבית יותר, מה שמקל על יצירת אתרים תואמי דפדפנים.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
IV. אופטימיזציה של ביצועי CSS
אופטימיזציה של CSS לביצועים יכולה להאיץ באופן משמעותי את זמן טעינת העמודים. מיניפיקציה של CSS, הסרת סגנונות שלא בשימוש עם PurgeCSS ושימוש בסלקטורים יעילים הן טכניקות נפוצות.
/* CSS ממוזער */
body{margin:0;padding:0;font-family:Arial,sans-serif;}
זהו נושא רחב יותר. עיינו בפוסט שמתאר 12 דרכים לאופטימיזציה של CSS לביצועים טובים יותר.
V. כלי פיתוח בדפדפנים
רוב הדפדפנים מגיעים עם כלי פיתוח המאפשרים לכם לבדוק ולפתור בעיות ב-CSS. ב-Chrome, תוכלו ללחוץ לחיצה ימנית על כל אלמנט ולבחור "Inspect" כדי לצפות ולערוך את הסגנונות שלו בזמן אמת.
<p>לחצו לחיצה ימנית על טקסט זה ובחרו "Inspect" כדי לראות את הסגנונות שהוחלו עליו.</p>
סיכום
CSS היא שפה רחבה ועוצמתית המהווה את הבסיס לעיצוב אתרים מודרני. משימוש בסיסי בעיצוב ועד פריסות ואנימציות מורכבות, שליטה ב-CSS מעניקה לכם שליטה מלאה על המראה והתחושה של הפרויקטים שלכם ברשת.
מדריך זה כיסה מושגים מרכזיים, כולל סלקטורים, תכונות, טכניקות פריסה, עיצוב רספונסיבי ואנימציות. על ידי תרגול טכניקות אלו וניסויים עם תכונות CSS, תוכלו ליצור אתרים ויזואליים מרשימים וידידותיים למשתמש.
למידה נוספת, חקרו את תיעוד ה-CSS והתנסו בפרויקטים אמיתיים כדי לחדד את הכישורים שלכם!