מאז ומתמיד השימוש בגריד היה חלק בלתי נפרד מעולם העיצוב ופיתוח האתרים. כמפתחי Frontend, לבטח נתקלתם באתרים הבנויים על CSS Framework כלשהו דוגמת Bootstrap, Tailwind CSS ואחרים, המאפשרים (בין היתר) שימוש בקלאסים מוכנים ליצירת גריד הבנוי משורות ועמודות.
אך כרוב המפתחים כמדומני, גם אני מעדיף להמנע כמה שניתן מתלות בספריות ונכסים חיצוניים כשאני מפתח אתר. ואם בכל זאת החלטתי להשתמש ב framework כזה או אחר, סביר להניח כי הדבר היחיד בו אעזר הוא ה CSS המתייחס לגריד עצמו, כלומר החלק שמספק את אפשרויות העימוד בלבד.
אך אם בחרנו ליצור את אותם עימודים, את אותו מתווה (layout) או גריד בעצמינו – מהי הדרך הקלה והנכונה לעשות זאת? כיצד אנו יכולים למקם, ליישר ולסדר אלמנטים בקונטיינר כלשהו בקלות ובמהירות?
Flexbox (פלקסבוקס) היא כמעט תמיד התשובה. Flexbox מספקת מענה מצויין ליצירת מתווה, לבטח כשמדובר על מתווה חד מימדי, כלומר או שורה או עמודה. זאת לעומת CSS Grid אותו כולנו אוהבים המתאים יותר למתווה דו מימדי – כלומר גריד או מתווה של שורות ועמודות יחד.
במדריך זה נסביר בהרחבה כיצד להשתמש ב flexbox ובתכונות ה justification וה alignment שהוא מציע (בין היתר). נעבור על מרבית התכונות הקיימות למודל זה, וכל זאת בשאיפה כי בסוף המדריך תרגישו מאד נוח ואף תצפו ליישם את מה שלמדתם… בואו נתחיל 💪.
מה זה Flexbox – מבט כללי
המודל של Flexbox מציג שני סוגים של ״קופסאות״ – האחד הוא Flex Container (קונטיינר מסוג Flex) והשני הוא Flex Item (ילד ישיר – אלמנט הנמצא בתוך אותו קונטיינר).
ניתן לומר כי באופן כללי תפקידו של אותו ה Flex Container הוא לקבץ מספר Flex Items יחד ולקבוע כיצד אלו ממוקמים לאורך הצירים של הקונטיינר.
Flexobox מאפשרת לבצע מניפולציות ישירות על אותם Flex Items (עוד על כך בהמשך), אך במרבית המקרים יהיה זה תפקידו של Flex Container לקבוע את המתווה.
על ידי הוספת התכונה display : flex לאלמנט כלשהו, יהפוך זה מעשית ל Flex Container, והילדים הישירים של זה יהפכו Flex Items המסודרים כברירת מחדל בשורה.
הקוד למשל יוביל לתוצאה המופיעה מטה:
<div class="flex-container">
<div>Flex Item</div>
<div>Flex Item</div>
<div>Flex Item</div>
</div>.flex-container {
display: flex;
}
עליכם להבין מהו Flex Item ומהו Flex Container בכדי שפוסט זה יהיה ברור. ייתכן ואתייחס במהלך הפוסט ל Flex Container כ״קונטיינר״ ול Flex Items כ״אלמנטים״ עבור הנוחות.
ציר ה-X האופקי וציר ה-Y האנכי
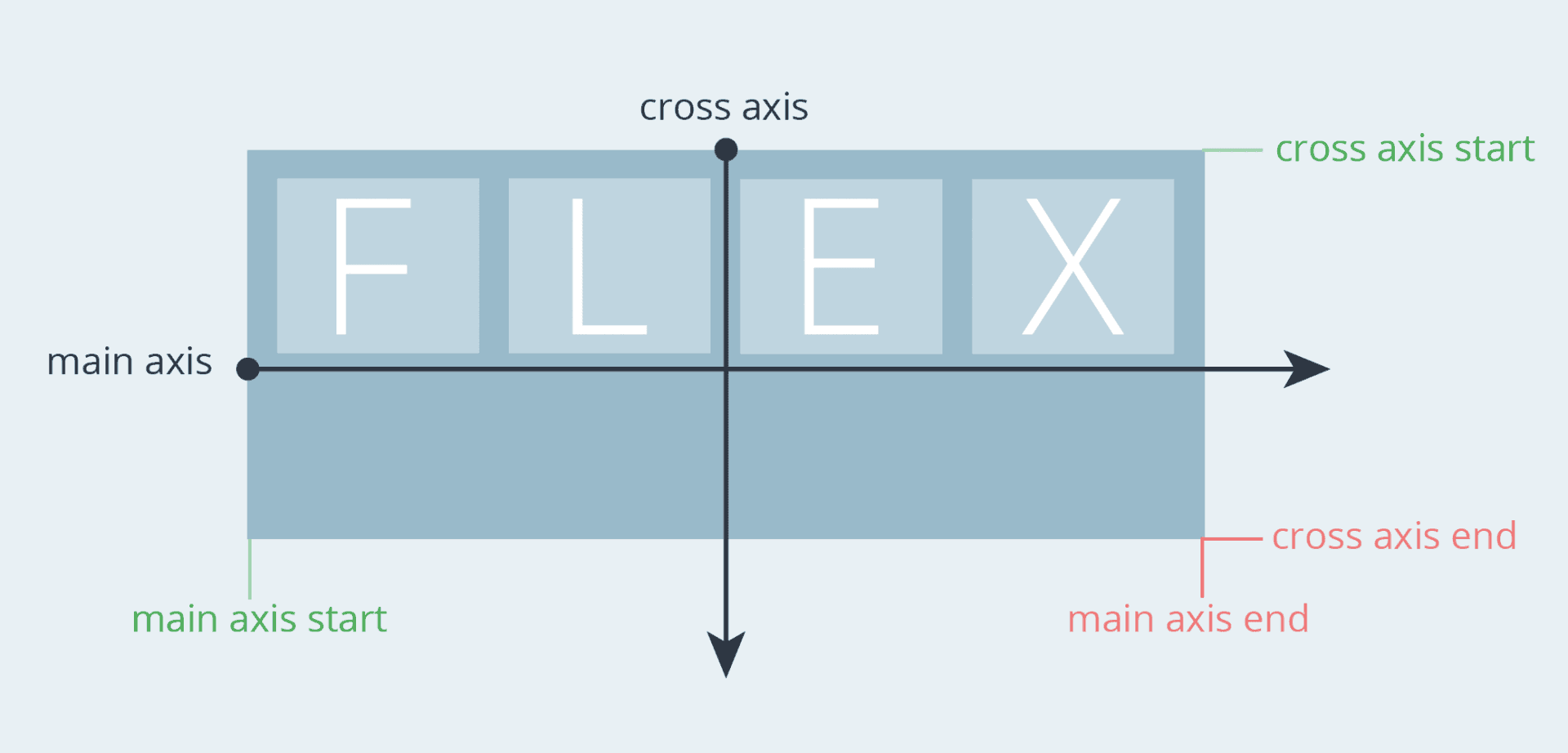
בכדי שנוכל להדגים ובכדי להבין כיצד Flexbox עובדת בצורה המיטבית – חשוב כי תבינו את ההתייחסות של המודל לציר ה-X האופקי הנקרא גם Main-Axis ולציר ה-Y האנכי הנקרא Cross-Axis.
תנו מבט בתמונות הבאות המתארות את ההתייחסות לצירים:
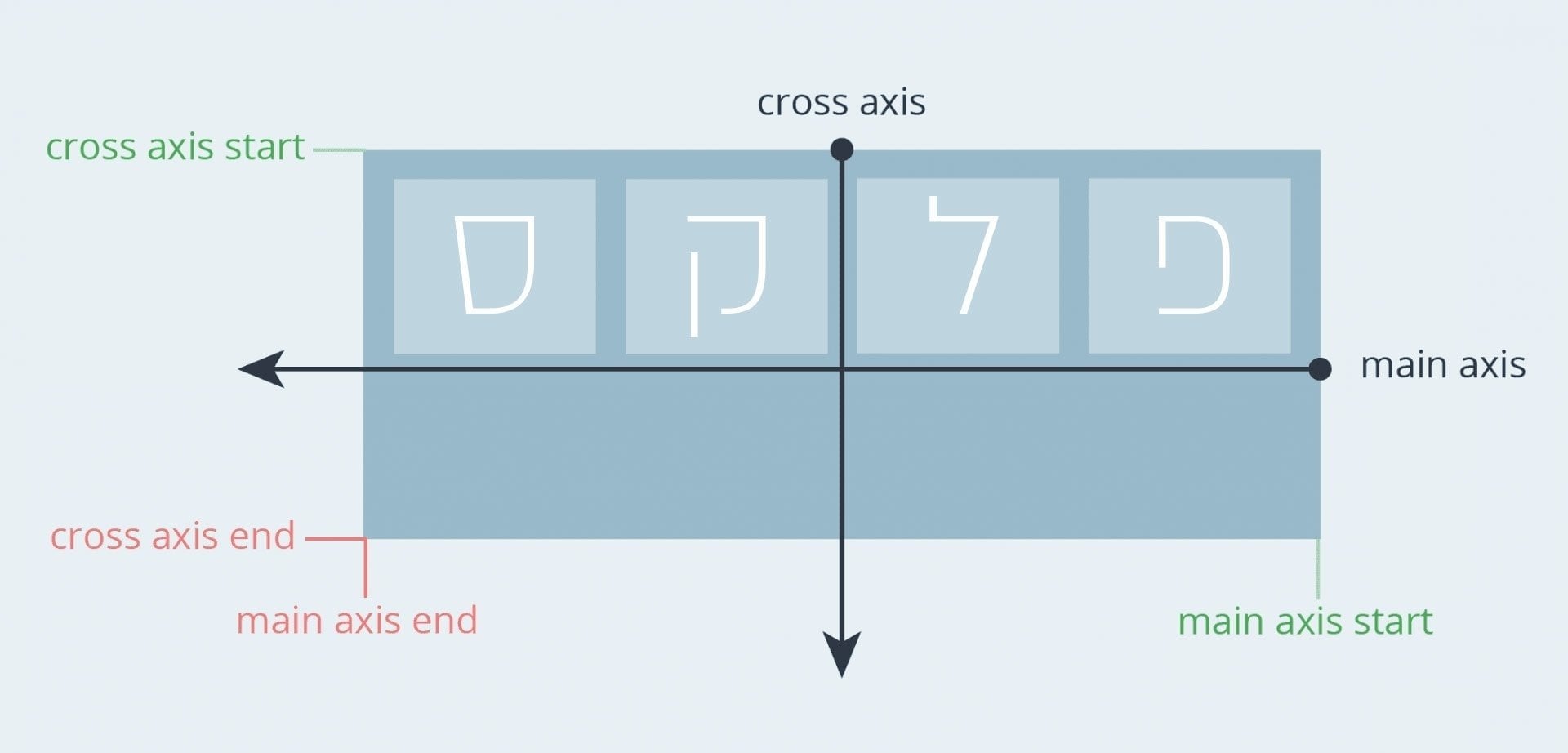
עם האתר שלכם בעברית (RTL), ציר ה X ישנה כיוון כמובן, כלומר יתחיל בימין ויסתיים בשמאל:
הדוגמאות בפוסט זה יהיו בהתאם מכיוון ובלוג זה בעברית.
מיקום ויישור אלמנטים בציר ה-Y האנכי
בהחלט ניתן לומר שאחת הסיבות ש Flexbox יצרה עניין רב אצל מפתחי Web היא מפני שהציגה לראשונה עבור אותם מפתחים דרך מאד פשוטה למקם אלמנטים בתוך קונטיינר.
למשל, בכדי לשחק עם מיקום האלמנטים אנכית בציר ה-Y נשתמש בתכונה align-items, ולעומת זאת בכדי ליישר אלמנט אופקית בציר ה-X נשתמש בתכונה justify-content.
1. התכונה align-items
התכונה align-items קובעת את ההתנהגות הדיפולטיבית וכיצד אלמנטים ממוקמים או מונחים לאורך ציר ה-Y האנכי, והיא נראית כך:
.flex-container {
align-items: stretch;
}בדוגמה הבאה האלמנטים בקונטיינר נמתחים לגובה הקונטיינר עצמו מכיוון וברירת המחדל של התכונה align-items היא stretch. זה נראה כך:
כמובן שקיימות אפשרויות נוספות למיקום אותם אלמנטים על הציר האנכי. שחקו עם הערכים השונים בכדי לראות את השפעתם על מיקום שורת אלמנטים יחידה זו:
אם אתם מעוניינים לדעת על ההבדל בין flex-start ל baseline תנו מבט בקישור הבא…
שימו לב שהקונטיינר גבוה יותר מהאלמנטים הנמצאים בו בדוגמה זו, כלומר בכדי שלתכונה align-items תהיה השפעה, על הקונטיינר להיות גבוה מהאלמנטים עצמם.
אך מה אנו עושים במידה וקיימות מספר שורות אלמנטים בקונטיינר מסויים ואנו מעוניינים לשלוט במיקום של שורות אלו לאורך ציר זה (ציר ה Y)?
2. התכונה align-content
התכונה align-content מאד דומה לתכונה align-items, אך במקום להשפיע על מיקום האלמנטים עצמם היא משפיעה על מספר שורות של אלמנטים יחדיו ומכאן גם על הריווח בין אותן שורות.
.flex-container {
align-content : stretch;
}ערך ברירת המחדל של תכונה זו הוא align-content : stretch והשימוש בתכונה בה אינו רלוונטי אם קיימת שורת אלמנטים אחת בלבד.
תנו מבט בדוגמה הבאה ושחקו עם הערכים בכדי להבין על מה אני מדבר:
גם במקרה זה בכדי שלתכונה
align-contentתהיה השפעה כלשהי על הקונטיינר להיות גבוה יותר מהשורות עצמן יחדיו.
בואו נתקדם וניתן מבט על כיצד אנו יכולים למקם אלמנטים בציר ה-X האופקי….
מיקום ויישור אלמנטים בציר ה-X האופקי
1. התכונה justify-content
בציר ה-X האופקי קיימת עבורינו תכונה אחת בלבד הנקראת justify-content.
.flex-wrapper {
justify-content: flex-start;
}התכונה justify-content מאפשרת לשלוט על מיקום האלמנטים בציר ה-X, וכתוצאה מכך קובעת את הריווח בין ומסביב לאלמנטים בציר זה.
ב Flex Container אלמנטים מסתדרים בשורה ובתחילת ציר ה-X מכיוון וערך ברירת המחדל של התכונה הוא
flex-start.
שחקו עם האפשרויות הקיימות עבור התכונה justify-content בדוגמה הבאה וראו השפעתה על מיקום האלמנטים:
לא קיימת עבורינו התכונה
justify-itemsב Flexbox (עוד על כך בהמשך).
בזאת סיימנו את נושא מיקום האלמנטים על צירים. לפני שנעבור לתכונות המתייחסות אלמנטים אינדיבידואלים, ניתן מבט בתכונה נוספת ברמת הקונטיינר ושמה flex-wrap…
שתי תכונות חשובות שגם כן מיישמים על הקונטיינר ולא על אלמנט אינדיבידואלי
לפני שניגש ונראה תכונות שמייושמת על flex items, חשוב להבין שתי תכונות נוספות המייושמות על הקונטיינר:
א. התכונה flex-wrap
התכונה flex-wrap קובעת את ההתנהגות של Flex Items במקרה ואין להם מספיק מקום בקונטיינר. חשוב להבין שכברירת מחדל אלמנטים לא יגלשו לשורה חדשה אם אין להם מקום בקונטיינר המכיל אותם, כך שאם אלו תופסים מקום רב יותר מהמקום הפנוי תתבצע ״גלישה״ (overflow) של אותם אלמנטים אל מחוץ לקונטיינר.
את התנהגות זו ניתן לשנות זאת על ידי התכונה flex-wrap, בעזרתה נוכל לקבוע כי במידה ואין מספיק מקום להכיל את האלמנטים בקונטיינר, הם ירדו (או יגלשו) לשורה חדשה.
שימו לב כי בדוגמה הבאה שלושת האלמנטים הם בעלי width : 50%, אך רוחב זה לא יבוא לידי ביטוי כשהתכונה flex-wrap : wrap לא קיימת על הקונטיינר. תנו מבט:
אמנם זו תכונה מאד פשוטה להבנה, ובכל זאת כתבתי פוסט נפרד ורחב יותר על כיצד להשתמש בתכונה flex-wrap.
ב. התכונה gap
ניתן כמובן לרווח אלמנטים בקונטיינר באמצעות margins, אך ניתן לעשות זאת טוב יותר באמצעות התכונה gap ב CSS שנכון להיום נתמכת כבר בכל הדפדפנים המודרנים.
שלא כמו margin את התכונה gap גם כן מיישמים על הקונטיינר ולא על האלמנטים האינדיבידואלים עצמם (כמו התכונות שנראה בסעיף הבא). על כל מקרה, לא נרחיב על תכונה זו מכיוון וכתבתי פוסט נפרד עבורה המסביר בהרחבה יותר על CSS Gap עם Flexbox.
תכונות של אלמנט (Flex Item) אינדיבידואלי
Flexbox מאפשרת לנו לשלוט במיקום ובהתנהגות של אלמנט ספציפי ויחיד בתוך Flex Container. הנה מספר תכונות המתייחסות לאלמנט אינדיבידואלי בלבד:
1. התכונה align-self
align-self מאפשרת לשנות מיקום של אלמנט ספציפי בתוך הקונטיינר. היא מאפשרת לנו לשבור את הגדרת ברירת המחדל הדיפולטיבית של align-items הקיימת לקונטיינר עבור אלמנט ספציפי בקונטיינר זה.
align-items,שתיארנו בהתחלה קובעת בעצם את התכונהalign-selfעל כל האלמנטים הנמצאים בקונטיינר.
בכדי להמחיש זאת הביטו ב CSS מטה בו הקונטיינר הוא בעל התכונה align-items : start כך שכל האלמנטים יתמקמו (כביכול) אחד אחר השני בתחילת ציר ה-Y.
מכיוון ובדוגמה זו קבענו כי האלמנט הראשון יהיה בעל התכונה align-self : stretch והאלמנט השלישי יהיה בעל התכונה align-self : center , אלמנטים אלו שוברים את החוקיות שקבענו ברמת הקונטיינר עצמו:
.flex-wrapper {
align-items: flex-start;
display: flex;
}
.flex-wrapper > div:nth-child(1) {
align-self: stretch;
}
.flex-wrapper > div:nth-child(3) {
align-self: center;
}
התוצאה תהיה משהו בסגנון הזה:
שחקו עם התכונה align-self של האלמנט הראשון בכדי להבין השפעתה על האלמנט הראשון בדוגמה מטה:
2. התכונה order
flexbox מאפשרת לנו להניח אלמנטים בכל כיוון או סדר שנרצה, אך בהקשר של סדר האלמנטים עלינו לעשות אבחנה בין Ordering ו Reordering. המילה Ordering מתייחסת לשינוי סדר אלמנטים באמצעות התכונה flex-direction (בה תכף ניגע) ו flex-wrap עליה כבר דיברנו.
בחלק זה נדבר על reordering בלבד המתבצע ע״י הוספת התכונה order לאלמנט כלשהו בקונטיינר. ניתן להשתמש בתכונה order על אלמנט ספציפי בקונטיינר, ובעזרתה אנו יכולים לשנות את הסדר הדיפולטיבי שהוגדר על הקונטיינר עצמו באמצעות התכונות flex-direction ו flex-wrap.
אני מניח שאין צורך לציין כי התכונה
orderמשנה אך ורק את המיקום הויזואלי של אלמנטים על המסך ואינה משפיעה בשום צורה על ה markup או על הדרך בה כלים חיצוניים מפרשים את אותו markup.
התכונה order יכולה לקבל מספר שלם בלבד וערך ברירת המחדל שלה הוא 0. בדוגמה מטה השתמשנו בתכונה זו בכדי להזיז את אלמנט מספר שלוש לתחילתו של ציר ה-X.
מכיוון ולשאר האלמנטים קיימת התכונה הדיפולטיבית order: 0, קביעת ערך נמוך מזה לאלמנט מספר 3 תגרום לו לזוז לתחילת השורה, וזה יהפוך להיות האלמנט הראשון בקונטיינר (ויזואלית בלבד כמובן).
See the Pen
Flexbox Reordering – The CSS order property by Roee Yossef (@roeey)
on CodePen.
ודאי שמתם לב כי ניתן להשתמש באותו הגיון בכדי להזיז את אלמנט מספר 3 לסופו של ציר ה-X, כך שיוצג ויזואלית כאילו הוא האלמנט האחרון. כל שעליכם לעשות הוא לשנות את הערך של order ל 1.
קבלו טיפ! – קיימת תכונה בשם flex-flow המספקת דרך מקוצרת להגדיר יחד, ובשורת CSS אחת את התכונות
flex-directionוflex-wrap.
3. התכונה flex-grow
באמצעות התכונהflex-grow ניתן לשלוט על כמות השטח שאלמנט ספציפי יתפוס ביחס לאחרים. תכונה זו מקבלת ערך נומרי המייצג שבר (fraction) מהשטח הפנוי הקיים, וערך זה תלוי בערך של אותה תכונה הקיים באלמנטים האחרים הנמצאים באותו קונטיינר.
ערך ברירת המחדל הוא 0 וקובע כי האלמנט לא יתפרס על השטח הריק אם קיים. בדוגמה הבאה האלמנט הראשון הוא בעל הערך הדיפולטיבי, האלמנט השני עם הערך 1 והאלמנט השלישי עם הערך 2:
אגב, מכיוון והערך הוא יחסי, אם תגדירו את התכונה flex-grow: 200 לכלל האלמנטים יהיה זה בדיוק כאילו קבעתם את הערך של כולם ל-1, מקווה שזה מובן…
תנו מבט בטריק נחמד המאפשר להצמיד אלמנטים לתחתית של Flex Container באמצעות התכונה flex-grow.
4. התכונה flex-shrink
התכונה flex-shrink היא ההפך של התכונה flex-grow ומגדירה את אפשרויות הכיווץ של אלמנט ביחס לאלמנטים אחרים בקונטיינר. הערך הדיפולטיבי הוא 0 ומשמעותו שהאלמנטים יכולים להתכווץ.
לא נרחיב מעבר לכך על התכונה flex-shrink, אך חזרו לבקר בעתיד הקרוב, אני מעדכן פוסט זה באופן קבוע… 🙂
5. התכונה flex-basis
התכונה flex-basis מגדירה את השטח ההתחלתי אותו יתפוס אלמנט, אך היא אינה מחייבת ותלויה בשטח הפנוי שקיים. תנו מבט בשתי הדוגמאות הבאות:
בראשונה לכל האלמנטים קיימת התכונה flex-basis : 25%:
בשנייה האלמנט הראשון יהיה בעל התכונה flex-basis : 55% והשניים האחרים בעלי התכונה flex-basis : 15%:
לא נרחיב כרגע מעבר לכך על תכונה זו….
6. התכונה flex
התכונה flex היא מעין קיצור וקומבינציה של התכונות flex-grow, flex-shrink ו flex-basis.
לדוגמה, זה הסינטקס בהתאמה לאלמנט בעל התכונה flex-grow : 2, התכונה flex-shrink : 0 והתכונה flex-basis : 2rem:
.item {
flex: 2 0 2rem;
}הפיכת הצירים – התכונה flex-direction
Flexbox מאפשרת לנו להפוך את הציר ה-X וציר ה-Y. align-items אותה תיארנו קודם שולטת במיקום האלמנטים בציר האנכי, אך זאת מפאת תכונת ברירת המחדל ל Flexbox קונטיינר והיא flex-direction: row. תנו מבט בקוד הבא:
.flex-container {
display: flex;
flex-direction: row; /* default value */
align-items: flex-start; /* default value */
}
.flex-container > div:nth-child(1) {
align-self: flex-start;
}
.flex-container > div:nth-child(2) {
align-self: center;
}
.flex-container > div:nth-child(3) {
align-self: flex-end;
}לעומת זאת, כאשר קיימת התכונה
flex-direction: column התכונה align-items (המוגדרת כ flex-start דיפולטיבית) תשלוט באלמנטים בציר ה-X:באותה מידה – אם קיימת התכונה
flex-direction : column, אז התכונה justify-content תקבע את המיקום לאורך ציר ה Y, וזאת כל עוד הקונטיינר גבוה יותר מהאלמנטים עצמם יחדיו כמובן.קביעת כיווניות האלמנטים
אז ראינו כי התכונה flex-direction מגדירה לאיזה ציר נתייחס כציר הראשי. אך באמצעותה ניתן גם לקבוע את הכיווניות של אלמנטים (רגילה או הפוכה). שחקו עם האפשרויות של תכונה זו:
נזכיר ונאמר כי התכונה
flex-directionמושפעת מכיווניות האתר (RTL or LTR).
נספח א׳: כיצד למרכז אלמנט ב Flex Container
השימוש ב Flexbox מאפשר עימוד אנכי ואופקי בצורה פשוטה כך שניתן למרכז אלמנט בקונטיינר כלשהו במהירות. אם אפשרות זו לא הייתה ברורה אז תנו מבט בדוגמה הבאה:
.flex-wrapper{
display: flex;
align-items: center;
justify-content: center;
}<div class="flex-wrapper">
<div class="grid-item">1</div>
</div>אם לאלמנט גובה ורוחב מוגדרים וקבועים (60px בדוגמה זו), התוצאה תהיה אלמנט ממורכז בקונטיינר:
נספח ב׳: שימוש ב auto margins ליישור אלמנטים
לא קיימת עבורינו התכונה justify-items או justify-self עבור ציר ה-X ועלינו להתייחס לאלמנטים כקבוצה בציר זה. עם זאת, ניתן להפריד אלמנט או קבוצת אלמנטים מאחרים באמצעות שימוש ב auto margins.
סיטואציה שכיחה בה נרצה לעשות זאת היא תפריטי ניווט באתר בהם מספר אלמנטים מיושרים לשמאל כאשר קבוצת אלמנטים אחרת מיושרת לימין. תנו מבט בדוגמה הבאה:
.flex-wrapper {
display: flex;
}
.flex-wrapper > div:nth-child(4) {
margin-right: auto;
}הדבר היחיד שביצענו הוא הוספת
margin-right : auto לאלמנט מספר 4 הדוחף אלמנט זה ואת אלו שאחריו לקצה השמאלי של הציר הראשי (הציר האופקי במקרה זה).נספח ג׳: התכונות place-items ו place-content
קיימות אגב תכונות מקוצרות לאלו. התכונה place-items מקבילה לשימוש יחד בו place-content:
.flex-wrapper {
display: flex;
place-content: center center;
}
.flex-wrapper {
display: flex;
place-items: center center;
}
התכונה place-content היא קומבינציה של התכונות align-content ו justify-content ומאפשרת לכתוב שתי אלו בהגדרה דקלרטיבית אחת. כנ״ל לגבי התכונה place-items שהיא קיצור לתכונות align-items ו justify-items.
רגע, אבל אמרנו שלא קיימת התכונה justify-items ב flexbox….??
אני עדיין מאחורי הטענה. התכונה justify-items אינה חלק מהספסיפקציות של Flexbox מכיוון ואינה נחוצה. השימוש בה לא יוביל לכלום עם השימוש ב Flexbox Container.
התכונה justify-items אם אינכם יודעים, מגדירה את התכונה justify-self על קבוצת אלמנטים בקונטיינר מסויים והאפקט של זו משתנה בהתאם למתווה (layout) בו אתם משתמשים (block elements, tables וכדומה…). ב Flexbox התכונה לא תבצע מאום…
לא נתעכב על כך והאמת שקצת לא ברור מדוע קיימת התכונה place-items וזאת כאשר justify-items אינה בספסיפיקציות של Flex ואינה רלוונטית… יש לכם רעיון מדוע? שתפו בתגובות…
עימודים נפוצים ב Flexbox עם דוגמאות קוד
השימוש ב Flexbox תיאורטית מאד נוח לבניית עימוד או מתווה, בין אם מורכב יותר או פחות. ולמרות זאת, אני מוצא עצמי לא פעם מוסיף את התכונה display : flex לאלמנט מסויים ואחר כך מבזבז זמן לא מועט בכדי להבין כיצד לגרום לאותו קונטיינר להתנהג בדיוק כפי שאני מעוניין שיתנהג.
אם אתם בסיטואציה דומה, קבלו מספר דוגמאות של עימודים ב Flexbox אותן תוכלו בקלות להעתיק ולהדביק לפרוייקט שלכם, לפחות כנקודת התחלה.
כל אחת מדוגמאות אלו מניחה כי ה HTML מכיל אלמנט עם הקלאס container ובתוכו מספר ילדים בעלי הקלאס item (מספר הילדים משתנה כמובן בין דוגמה לדוגמה).
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
...
</div>דוגמה א׳ – Stretch all, fixed spacing
.container {
display: flex;
}
.item {
flex-grow: 1;
height: 100px;
}
.item + .item {
margin-right: 2%;
}דוגמה ב׳ – Stretch middle, fixed spacing
.container {
display: flex;
gap: 20px;
}
.item {
height: 100px;
width: 60px; /* A fixed width as the default */
}
.item-center {
flex-grow: 1; /* Set the middle element to grow and stretch */
}
כפי שאתם רואים בדוגמה מעלה אנו משתמשים בתכונה gap של פלקסבוקס בכדי לרווח בין האלמנטים.
דוגמה ג׳ – Alternating Grid
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 48%;
height: 100px;
margin-bottom: 2%;
}
.item:nth-child(3n) {
width: 100%;
}דוגמה ד׳ – Grid 3×3
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
flex: 0 32%;
height: 100px;
margin-bottom: 2%; /* (100-32*3)/2 */
}דוגמה ה׳ – Grid 3*3: constrained proportions | 1:1
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 32%;
padding-bottom: 32%; /* Same as width, sets height */
margin-bottom: 2%; /* (100-32*3)/2 */
position: relative;
}דוגמה ו׳ – Grid 3*3: constrained proportions | 16:9
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 32%;
padding-bottom: 18%; /* 32:18, i.e. 16:9 */
margin-bottom: 2%; /* (100-32*3)/2 */
}דוגמה ז׳ – Vertical Bars
.container {
display: flex;
height: 300px;
justify-content: space-between;
align-items: flex-end;
}
.item { width: 14%; }
.item-1 { height: 40%; }
.item-2 { height: 50%; }
.item-3 { height: 60%; }
.item-4 { height: 20%; }
.item-5 { height: 30%; }דוגמה ח׳ – Horizontal Bars
.container {
display: flex;
height: 300px;
justify-content: space-between;
flex-direction: column;
}
.item { height: 14%; }
.item-1 { width: 40%; }
.item-2 { width: 50%; }
.item-3 { width: 60%; }
.item-4 { width: 20%; }
.item-5 { width: 30%; }דוגמה ט׳ – Vertical stack (centered)
.container {
display: flex;
flex-direction: column;
align-items: center;
}
.item {
height: 40px;
margin-bottom: 10px;
}דוגמה י׳ – Masonry (or mosaic)
/* Re-order items into rows */
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }
/* Force new columns */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}הנה דרך קצת יותר מתוחכמת ליצירת masonry עם אנימציות טעינה מגניבות. תנו מבט 🙂
לסיכום
בפוסט לא קצר זה עברנו על התכונות העיקריות ב Flexbox. הסברנו כיצד Flexbox מתייחסת לצירים וראינו אף כיצד למקם אלמנטים בציר האופקי והאנכי, כיצד למרכז אלמנטים, כיצד להפוך את כיווניות הצירים וגם נגענו לא מעט בתכונות הקיימות עבור אלמנטים אינדיבידואלים בקונטיינר.
אל תפחדו ליצור גריד בעצמכם כשאתם מפתחים אתר ללקוחות שלכם. אין זה חובה ובאמת שאין צורך להשתמש ב framework מסובך בעל קוד מנופח. מעבר לכך, ולמרות שפוסט זה ארוך למדי, אל תחשבו יותר מדי כשאתם משתמשים ב flexbox בכדי ליצור layout כלשהו, זה יותר פשוט וקל משנדמה לכם.
צפו כי בעתיד נוכל להשתמש בתכונות נוספות שיגיעו עם הספסיפיקציות של Box Alignment Level 3. אני מניח שנוכל בקרוב להשתמש בתכונות כמו column-gap ו row-gap הקיימות לנו ב CSS Grid Layout, ומקלות על העבודה ועל הריווח בין האלמנטים.
אז אני מקווה שפוסט זה עזר ולו במעט, הרשמו לרשימת התפוצה בכדי להשאר מעודכנים, ואם ישנן שאלות, הערות או סתם פידבק חיובי אתם מוזמנים כתמיד לספר לנו בתגובות…. 🙂






למרות שאני מודע לפלקס בוקס אהבתי לקרוא.
שמח שאהבת בן 🙂
קודם כל אחלה פוסט תודה רבה! אשמח לדעת איך היית עושה כמו בדוגמא שנתת לגבי space-between רק לגבי שני items כאשר הראשון בהתחלה והשני באמצע. שוב תודה.
שמח שאהבת אלעד 🙂
שאלתך מתייחסת לחלק האחרון של הפוסט. אתה צריך לעשות שימוש ב auto margins:
אבל האלמנט במקרה זה יהיה ממורכז בשטח הריק ולא לרוחב הקונטיינר המלא. אז הפתרון יהיה באמצעות CSS Grid. תן מבט בדוגמה הבאה ב Codepen.
יפה מאוד, אחלה פוסט תודה על ההשקעה 🙂
על לא דבר אליהו, תודה שביקרת 🙂
תודה על כל הפוסטים המושקעים. אני קוראת מושבעת שלהם. שאלה קטנה:
האם ניתן לסדר אלמנטים על ציר ה-Y כמו טורים, שכאשר הטור הראשון מתמלא – התוכן עובר לטור הבא בתור? (משהו כמו flex-wrap על ציר ה-Y כאשר גובה ה DIV העוטף קבוע.)
היי מרים, שאלה מעניינת… אם אני מבין נכון את השאלה אז בהחלט ניתן עם flex-direction : column, אך כמובן שעלייך לקבוע גובה קבוע לקונטיינר בכדי שהאלמנטים יעברו לטור הבא כשכבר לא יהיה מקום וריטיקלי לעוד אלמנט:
הנה דוגמה חיה ב Codepen:
https://codepen.io/roeey/pen/oNNKabw
תודה על התשובה המהירה.
ענה לי בדיוק על הצרכים.
איזה מקור מידע מדהים (:
עזר לי ממש לשים סדר בראש עם כל הדוגמאות המצוינות האלו.
כיף לשמוע אליסון 🙂 אשמח אם תעקבי אחר הבלוג גם בפייסבוק!
מדריך מושקע עזר לי ממש , תודה
תודה על המדריך המעולה , אני מנסה לעשות בוורדפרס שהתת תפריט יפתח לי רוחבי בצירוף תמונה לכל קטגוריה בתת תפריט, אני מבין שצריך לשים את זה ב CSS של אלמנטור? לא הצלחתי להגדיר את זה… למה אני נותן flex לכל ההדר או רק לתת תפריט?
היי אברהם,
איני מכיר את אלמנטור בשביל לענות לך. מעבר לכך, בכדי להבין לאיזה אלמנט יש להוסיף את ההגדרה צריך לראות את קוד האתר שלך. על כל מקרה, אולי אחד הקוראים יוכל לענות לך..
שמע אח שלי יקר,
תמיד חשבתי שכשכותבים בלוג זה רק בשביל קידום וזה.. אבל בואנה כאן הבאת את כל הידע שלך בצורה כזו מסודרת וכיפית פשוט שפכת עלינו חומר. רואים שכאן לא הייתה לך מטרה אחרת יותר מלתת חומר איכותי וטוב, לתת ערך שווה לקוראים. אני פשוט המום אחי. לא עולה לי משהו אחר בראש.. חוץ מזה שאתה פשוט רוצה להשפיע ולתת טוב. מאחל לך שכל הטוב הזה יחזור אליך. ותמשיך לעשות דברים טובים….
היי יגאל!
איזה כיף לקבל פידבק כזה… ממש ממש ממש. תודה רבה ושמח שאתה נהנה מהבלוג… באהבה 🙂
אוהבים אותך רועי. תמיד היית אש!!!
אין כמוך ג׳ינג׳י 🙂
היי, תודה רבה 🙂 ממש ברור ומקצועי..
על לא דבר 🙂 תחזרי לבקר בעתיד…
היי רועי, תודה על המידע והמדריך, ממש הייתי רוצה להדפיס אותו לעצמי, ולא ממש מצאתי דרך נורמלית באתר.
עזרתך…
מוסבר ממש יפה ומובן!
(חדשה בתחום ועדיין לומדת אז עדיין קשה טיפה להבין חלק מהדברים)
תודה ליזה ובהצלחה! 🙂
היי למה לא יוצא לי טוב
אני בונה אתר ובמקום מילים ששמת בתגית div אני שמה קישורים לדפים או תמונות
וזה עולה אחד על השני התמונות והקישורים
איך עושים שיראו הפוך את מה שמופיע בדיב? כיתוב הפוך
היי פנינה, Flexbox זה לא הדרך לעשות זאת. אם אני מבין למה את מתכוונת אז עלייך להוסיף את ה CSS הבא לאלמנט בכדי לגרום לכיתוב להיות הפוך:
איך עושים ש div אחד יצמד לימין בעוד השאר נשארים לשמאל
אתה יכול להשתמש ב CSS הבא:
תודה רבה פוסט מושלם ותגובת מהירות