jQuery היא כלי רב עוצמה המפשט את פיתוח האינטרנט על ידי מתן שיטות קלות לשימוש למניפולציה על HTML, ניהול אירועים ויצירת אנימציות. אחת מהתכונות האטרקטיביות ביותר של jQuery היא פונקציות האנימציה המובנות שלה.
במדריך זה נעבור שלב אחר שלב כיצד להנפיש אלמנטים באתר שלכם באמצעות jQuery.
למה להשתמש ב-jQuery לאנימציות?
יצירת אנימציות ב-jQuery מציעה דרך פשוטה להוסיף אינטראקציות דינמיות לעמודי האינטרנט שלכם מבלי לכתוב קוד JavaScript מורכב. ניתן ליצור מעברים חלקים, אפקטים של עמעום (fade) ואלמנטים נגללים, אשר משדרגים את חוויית המשתמש, והכול במינימום מאמץ.
למרות שכיום ישנה העדפה להשתמש באנימציות CSS ברוב המקרים, jQuery עדיין נמצאת בשימוש נרחב בשל קלות השימוש וההתאמה לדפדפנים ישנים יותר.
פונקציות אנימציה בסיסיות ב-jQuery
jQuery כוללת מספר פונקציות אנימציה מובנות כמו .show(), .hide(), .fadeIn(), .fadeOut(), .slideDown() ו-.slideUp(). פונקציות אלו מאפשרות לכם להנפיש אלמנטים בקלות.
// אנימציות בסיסיות של הצגה והסתרה
$('#myElement').hide(1000); // הסתרת אלמנט תוך שנייה
$('#myElement').show(1000); // הצגת אלמנט תוך שנייה
// אנימציות עמעום
$('#myElement').fadeOut(1000); // עמעום האלמנט תוך שנייה
$('#myElement').fadeIn(1000); // הופעת האלמנט תוך שנייה
// אנימציות גלילה
$('#myElement').slideUp(1000); // גלילה כלפי מעלה תוך שנייה
$('#myElement').slideDown(1000); // גלילה כלפי מטה תוך שנייה
בקוד שלמעלה, כל פונקציה מקבלת פרמטר אופציונלי המגדיר את משך זמן האנימציה (במילישניות). כך תוכלו לשלוט בקצב האנימציה.
יצירת אנימציות מותאמות אישית עם ()animate
אם ברצונכם לשלוט בצורה רחבה יותר על האנימציות, ניתן להשתמש בפונקציה .animate() של jQuery. פונקציה זו מאפשרת להנפיש מאפייני CSS, כמו רוחב, גובה, שקיפות ועוד.
// אנימציה מותאמת אישית להגדלת רוחב ושקיפות
$('#myElement').animate({
width: '300px',
opacity: 0.5
}, 1500); // אנימציה שתמשך 1.5 שניות
בדוגמה זו, רוחב האלמנט יגדל ל-300 פיקסלים, והאטימות תרד ל-0.5 לאורך 1.5 שניות.
שילוב אנימציות (Chaining)
jQuery מאפשרת לכם לשלב מספר אנימציות יחד כך שהן יתבצעו ברצף, מה ששומר על הקוד נקי וקל לקריאה.
// שילוב אנימציות
$('#myElement').fadeOut(500).slideDown(1000).fadeIn(500);
בדוגמה זו, האלמנט יתעמעם, ״יתגלגל״ כלפי מטה ואז יופיע מחדש, וכך תיווצר שרשרת חלקה של אפקטים.
ניהול קריאות חוזרות באנימציה (Callbacks)
אנימציות הן תהליכים אסינכרוניים, כלומר הן מתבצעות לאורך זמן. אם תרצו להפעיל קוד נוסף לאחר סיום האנימציה, תוכלו להשתמש בפונקציית קריאה חוזרת (callback). זה מבטיח שהפעולה תתרחש רק לאחר סיום האנימציה.
// אנימציה עם קריאה חוזרת
$('#myElement').fadeOut(1000, function() {
alert('האנימציה הושלמה!');
});
בדוגמה זו, לאחר סיום האנימציה של עמעום האלמנט, תוצג הודעת התראה (alert).
הוספת אפקט Easing לאנימציות חלקות יותר
פונקציות Easing מאפשרות לכם לשלוט באופן שבו האנימציה מתקדמת לאורך זמן. במקום לבצע אנימציה במהירות קבועה, Easing מגדיר עקומות האצה והאטה ליצירת תחושת תנועה טבעית וזורמת יותר.
jQuery כוללת שתי אפשרויות Easing ברירת מחדל: linear, שפועל בקצב קבוע, ו-swing (ברירת המחדל), שמאיץ בתחילת האנימציה ומאט לקראת סיומה.
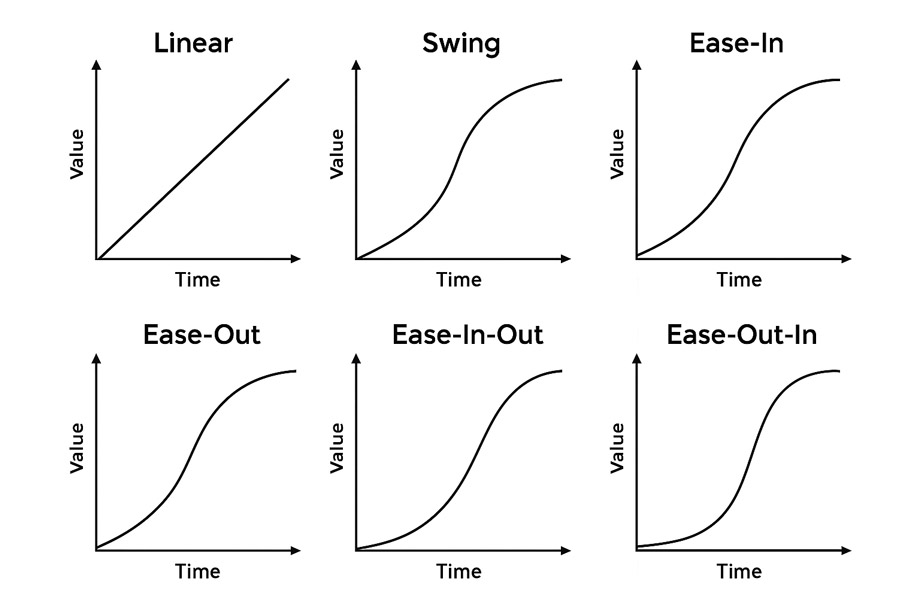
ניתן גם להוסיף פונקציות Easing מתקדמות יותר באמצעות jQuery UI או ספריות Easing חיצוניות. הדיאגרמה הבאה ממחישה כיצד פונקציות Easing נפוצות פועלות לאורך זמן:

// אנימציה עם אפקט Easing
$('#myElement').animate({
width: '300px',
opacity: 0.5
}, 1500, 'swing'); // 'swing' יוצר אפקט מעבר חלק
בדוגמה זו, האנימציה מתחילה באיטיות, מאיצה באמצע ואז מאטה לקראת הסיום. בחירת פונקציית Easing משפיעה משמעותית על התחושה הכללית של הממשק, ויוצרת מעברים אינטואיטיביים וזורמים יותר.
עצירה ותזמון של אנימציות
jQuery גם מאפשרת לעצור אנימציות קיימות או לתזמן אותן. זה שימושי במיוחד כאשר רוצים לשלוט בזרימת האנימציות לפי אינטראקציות המשתמש.
// עצירת אנימציה פעילה
$('#myElement').stop(); // עצירה מיידית של האנימציה
// תזמון אנימציות עם delay
$('#myElement').slideUp(500).delay(500).slideDown(500);
הפונקציה .stop() תעצור מידית את האנימציה הפעילה, בעוד ש-.delay() מאפשרת להשהות בין אנימציות וליצור מעברים חלקים יותר.
שילוב בין jQuery ל-CSS לשיפור ביצועים
למרות שקל מאוד להשתמש באנימציות של jQuery, שילובן עם אנימציות CSS יכול לשפר את הביצועים, במיוחד עבור אפקטים מתקדמים כמו transform או opacity. לדוגמה, ניתן להשתמש ב-jQuery להפעלת מחלקות CSS שמבצעות את האנימציה.
// הפעלת אנימציית CSS באמצעות jQuery
$('#myElement').on('click', function() {
$(this).addClass('animate-class');
});
גישה זו עוזרת להעביר עומס מהמעבד המרכזי (CPU) אל המעבד הגרפי (GPU), מה שמוביל לביצועים טובים יותר וחוויית משתמש חלקה יותר.
שיקולי ביצועים
למרות שקל מאוד להטמיע אנימציות באמצעות jQuery, לעיתים הן פחות יעילות מאנימציות CSS, במיוחד במכשירים ניידים שבהם המשאבים מוגבלים. כדי לשמור על ביצועים מיטביים, מומלץ:
- להשתמש ב-
.stop()כדי למנוע הצטברות של אנימציות במידה והמשתמש מפעיל מספר אינטראקציות מהירות ברצף. - להימנע מהנפשה של מאפיינים כבדים כמו
widthאוheightכאשר אפשר, ולהעדיף שימוש במאפיינים כמוopacityאוtransform. - לזכור שאנימציות CSS הן בדרך כלל מואצות על ידי GPU, מה שמספק ביצועים טובים יותר במכשירים ניידים.
- במקרים של אנימציות מורכבות במיוחד, לשקול שימוש בספריות ייעודיות כמו GSAP ליצירת אנימציות מתקדמות וחלקות יותר.
סיכום
jQuery מקלה מאוד על הנפשת אלמנטים באתרי אינטרנט, ומאפשרת ליצור חוויית משתמש עשירה ואינטראקטיבית. החל מאפקטים פשוטים כמו עמעום והזזה ועד לאנימציות מותאמות אישית מורכבות, jQuery מעניקה למפתחים כלים עוצמתיים לשדרוג האתרים שלהם.
למרות שבמקרים רבים יש העדפה לאנימציות CSS מבחינת ביצועים, jQuery ממשיכה להיות פתרון ורסטילי ונוח במיוחד עבור מפתחים שמחפשים דרך מהירה ואפקטיבית להוספת אנימציות.
נסו את השיטות שהצגנו במדריך זה והוסיפו לאתרי האינטרנט שלכם אנימציות דינמיות, חלקות ואטרקטיביות!


