ג'אווה סקריפט בנויה על פרדיגמה פשוטה המבוססת על אובייקטים. אובייקט הוא אוסף של ״properties״ (תכונות מעתה והלאה), כאשר תכונה היא שיוך בין מפתח (key) לערך (value).
ניתן להשוות אובייקטים בג'אווה סקריפט, כמו אובייקטים בשפות תכנות אחרות, לאובייקטים בעולם האמיתי. אובייקט בג'אווה סקריפט הוא ישות עצמאית עם תכונות מסויימות כלשהן.
אם נשווה זאת למשל לכיסא, אז כיסא הוא אובייקט בעל תכונות מסויימות. לכיסא צבע, משקל, חומר ממנו עשוי וכדומה. ובאופן דומה, לאובייקטים בג'אווה סקריפט קיימות תכונות המגדירות את המאפיינים שלו.
אובייקט הוא בעצם Data Type בג'אווה סקריפט. הנה פוסט ייעודי על סוגי נתונים ב JavaScript.
כיצד ליצור אובייקט בג'אווה סקריפט?
ג'אווה סקריפט מספקת לא מעט דרכים ליצירת אובייקטים, אך הדרך הנפוצה ביותר היא להשתמש בסימון מילולי. בלעז זה נשמע טוב יותר ונקרא literal notation.
הקוד שלפניכם מייצר אובייקט ריק באמצעות הדרך שהזכרנו בפסקה הקודמת:
let empty = {};
בכדי ליצור אובייקט עם תכונות, עליכם להשתמש ב key : value בתוך הסוגריים המסולסלות. למשל, הקוד הבא מייצר אובייקט חדש בשם person:
let person = {
firstName: 'Roee',
lastName: 'Yossef'
};לאובייקט זה קיימות שתי תכונות, האחת firstName והשנייה lastName, עם הערכים 'Roee' ו 'Yossef' בהתאמה. אם אין זה מובן, נציין שבאובייקט ג׳אווה סקריפט בעל יותר מתכונה אחת עליכם להפריד את התכונות בפסיק ( , ) כפי שניתן לראות בדוגמה מעלה.
שימו לב – שכחנו לציין כי על מפתח התכונה להיות בהכרח מחרוזת (string), כאשר ערך התכונה יכול להיות מחרוזת, מספר, מערך, ואפילו פונקציה…
ואם כבר מזכירים מערכים ופונקציות ב JavaScript – תנו מבט בפוסט משחק עם מערכים ב JavaScript ובפוסט פונקציות ב JavaScript.
כיצד לגשת לאובייקטים בג׳אווה סקריפט?
גישה לתכונות האובייקט מתאפשרת בשתי דרכים, האחת נקראית dot notation והשנייה דומה יותר למערך ונקרא לזו array-like notation. הנה דוגמה לכל אחת מהדרכים…
1. בעזרת dot notation ( . )
הדוגמה הבאה מתארת כיצד להשתמש ב dot notation בכדי לגשת לתכונה של אובייקט:
objectName.propertyName
למשל, בכדי לגשת לתכונה firstName של האובייקט person נוכל להשתמש בביטוי הבא:
person.firstName
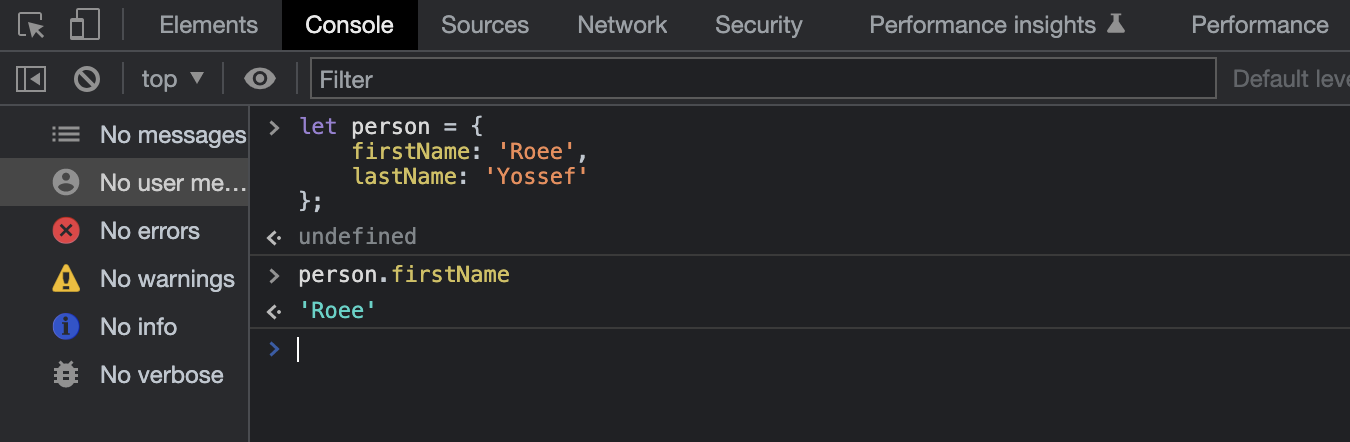
אם נרצה למשל להדפיס את הערכים של התכונות firstName ו lastName ב console של הדפדפן, אז נוכל לעשות זאת באופן הבא:
let person = {
firstName: 'Roee',
lastName: 'Yossef'
};
console.log(person.firstName);
console.log(person.lastName);ב console עצמו, נוכל כאמור פשוט לרשום person.firstName ונקבל את התוצאה "Roee":
2. בעזרת Array-like notation ( [] )
הדוגמה הבאה מתארת כיצד להשתמש ב array-like notation בכדי לגשת לתכונה של אובייקט.
objectName['propertyName']
למשל:
let person = {
firstName: 'Roee',
lastName: 'Yossef'
};
console.log(person['firstName']);
console.log(person['lastName']);שימו לב – אם במפתח של תכונה כלשהי קיים רִוּוּחַ עליכם לרשום זה בתוך מרכאות. לדוגמה, לאובייקט address בקוד מטה קיימת תכונה מסוג building no:
let address = {
'building no': 1327,
street: 'Nehemya 1st street',
state: 'IL',
country: 'Israel'
};בכדי לגשת לתכונה building no, עליינו להשתמש באותו array-like notation:
address['building no'];
אם נשתמש במקרה זה (מפאת אותו רִוּוּחַ) בדרך הראשונה שהצגנו, כלומר ב dot notation אז נקבל שגיאה:
address.'building no';
שגיאה:
SyntaxError: Unexpected string
זה המקום לציין שהשימוש ברִוּוּחַים במפתחות (שמות) של תכונה באובייקט היא אינה מומלצת ואינה יעילה.
אם ננסה אגב לקרוא תכונה שאינה קיימת באובייקט, נקבל שגיאה מסוג undefined. לדוגמה:
console.log(address.district);
תוצאה:
undefinedמודיפיקציה ושינוי ערך של תכונה באובייקט
בכדי לשנות ערך של תכונה כלשהי יש להשתמש בסימן ( = ). לדוגמה:
let person = {
firstName: 'Roee',
lastName: 'Yossef'
};
person.firstName = 'Yony';
console.log(person);תוצאה:
{ firstName: 'Yony', lastName: 'Yossef' }
בדוגמה זו שינינו את הערך של התכונה firstName באובייקט person מהערך 'Roee' לערך 'Yony'.
אותו סימן ( = ) הוא בעצם assignment operator. למידע נוסף.
הוספת תכונה חדשה לאובייקט
שלא כמו שפות תכנות אחרות כגון #C או Java, בג׳אווה סקריפט ניתן להוסיף תכונות לאובייקטים לאחר שאותם אובייקטים נוצרו.
ההצהרה (statement) הבאה מוסיפה את התכונה age לאובייקט person ומגדירה את הערך של זו כ 25:
person.age = 25;
מחיקת תכונה מאובייקט
בכדי למחוק תכונה של אובייקט ניתן להשתמש באוֹפֶּרָטוֹר delete.
delete objectName.propertyName;
בדוגמה הבאה אנו מסירים/מוחקים את התכונה age מהאובייקט person:
delete person.age;
אם תנסו לגשת לתכונה age לאחר שמחקתם אותה תקבלו את הערך undefined.
בדיקה האם תכונה כלשהי קיימת באובייקט
בכדי לבדוק אם תכונה קיימת באובייקט ניתן להשתמש באוֹפֶּרָטוֹר in ובאופן הבא:
propertyName in objectName
<האוֹפֶּרָטוֹר in יחזיר את הערך true אם ה propertyName קיים ב objectName.
תנו מבט בדוגמה מטה בה אנו יוצרים אובייקט בשם employee ומשתמשים באוֹפֶּרָטוֹר in בכדי לבדוק אם התכונות emplyeeAddress ו employeeId קיימות באובייקט זה:
let employee = {
firstName: 'Roee',
lastName: 'Yossef',
employeeId: 1
};
console.log('employeeAddress' in employee);
console.log('employeeId' in employee);תוצאה:
false
trueעד כאן. זו הייתה הקדמה לאובייקטים ב JavaScript. מקווה שאהבתם…