ב-JavaScript, אובייקטים ומתודות הם אבני היסוד לבניית קוד מאורגן ויעיל. מתודות הן פונקציות המשויכות לאובייקט, והן מאפשרות לנו לבצע פעולות על הנתונים של האובייקט. המילה המיוחדת this משחקת תפקיד מפתח במתודות, אך לעתים היא יכולה להיות מאתגרת למפתחים בתחילת דרכם.
בואו נלמד יחד כיצד מתודות עובדות וכיצד להשתמש ב-this בצורה נכונה ויעילה בתרחישים שונים.
מילת המפתח
thisמתייחסת באופן דינמי לאובייקט שקורא לפונקציה.
1. יצירת מתודות באובייקט
ניתן להגדיר מתודה בתוך אובייקט על ידי שיוך פונקציה למאפיין:
const user = {
name: "Alice",
greet: function() {
console.log("Hello, " + this.name + "!");
}
};
user.greet(); // Output: Hello, Alice!בדוגמה שלמעלה, greet() היא מתודה של האובייקט user. היא משתמשת ב-this.name כדי לגשת למאפיין name של אותו אובייקט.
2. תחביר מקוצר למתודות
JavaScript מאפשרת דרך מקוצרת יותר להגדיר מתודות בתוך אובייקטים:
const user = {
name: "Bob",
greet() {
console.log("Hello, " + this.name + "!");
}
};
user.greet(); // Output: Hello, Bob!3. מה זה this?
מילת המפתח this מתייחסת לאובייקט שמבצע את הפונקציה ברגע נתון. כאשר קוראים למתודה עם נקודה, this מתייחסת לאובייקט שלפני הנקודה.
const car = {
brand: "Toyota",
start() {
console.log(this.brand + " engine started.");
}
};
car.start(); // Output: Toyota engine started.זכרו: הערך של
thisתלוי באופן שבו הפונקציה נקראת – לא איפה היא הוגדרה.
4. איבוד ההקשר של this
כאשר מתודה נשמרת במשתנה או מועברת, היא עלולה לאבד את ההקשר המקורי שלה.
const person = {
name: "Dana",
speak() {
console.log(this.name);
}
};
const sayName = person.speak;
sayName(); // Output: undefined (או שגיאה במצב strict)כדי לתקן זאת, ניתן להשתמש ב-bind() כדי לקבע את ההקשר של this לאובייקט המקורי:
const boundSpeak = person.speak.bind(person);
boundSpeak(); // Output: Dana5. פונקציות חץ ו-this
לפונקציות חץ אין הקשר this משלהן; הן יורשות אותו מההקשר הסובב אותן. יש להיזהר כשמשתמשים בהן כמתודות באובייקט.
const dog = {
name: "Rex",
bark: () => {
console.log(this.name); // this לא מתייחס ל-dog
}
};
dog.bark(); // Output: undefinedהשתמשו בפונקציות רגילות כאשר יש צורך לגשת ל-this.
6. טבלה מסכמת
| הקשר | הערך של this |
|---|---|
| מתודה באובייקט | האובייקט |
| פונקציה (מצב strict) | undefined |
| פונקציה (לא strict) | האובייקט הגלובלי (window) |
| פונקציית חץ | הקשר לקסיקלי |
7. טעויות נפוצות
- שימוש בפונקציות חץ כמתודות באובייקט, בציפייה ש-
thisיתייחס לאובייקט. - ניתוק מתודות מהאובייקט ואיבוד ההקשר שלהן.
- הנחה ש-
thisתמיד יתייחס לאובייקט שבו הוגדרה הפונקציה.
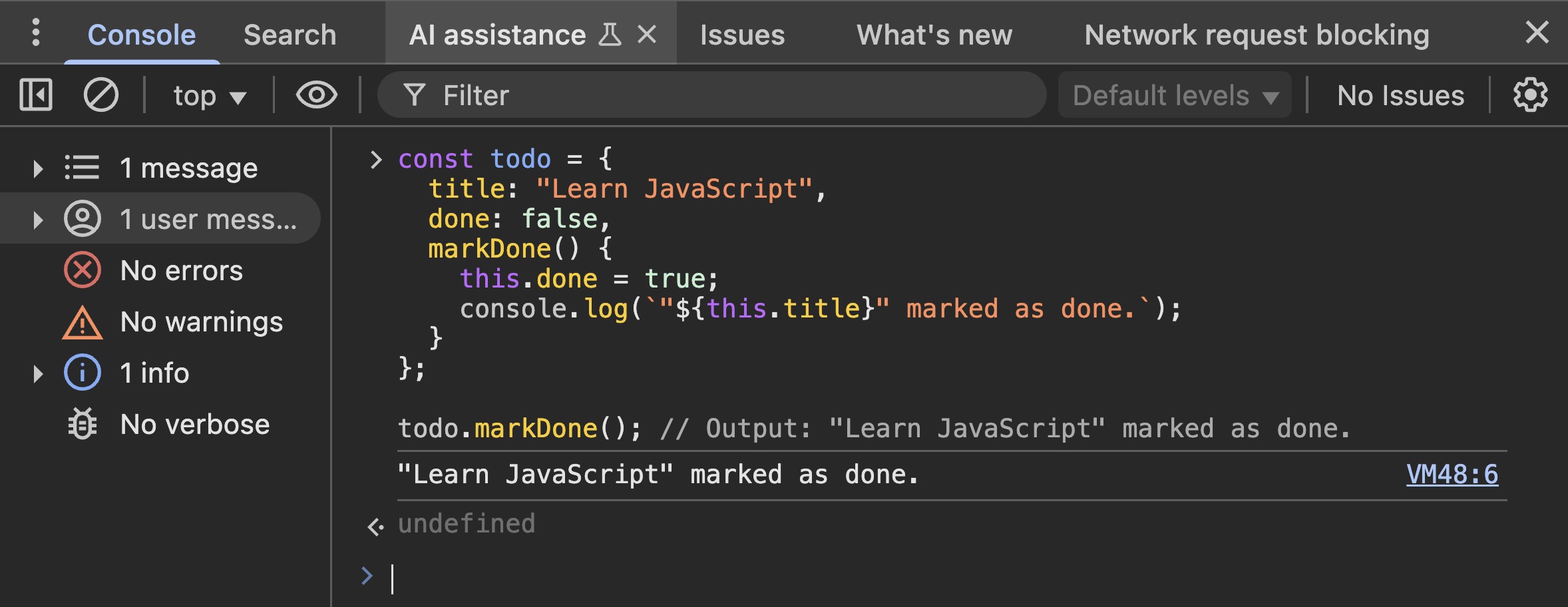
8. דוגמה מעשית: משימת To-Do
דוגמה מציאותית יותר עם אובייקט של משימה:
const todo = {
title: "Learn JavaScript",
done: false,
markDone() {
this.done = true;
console.log(`\"${this.title}\" marked as done.`);
}
};
todo.markDone(); // Output: "Learn JavaScript" marked as done.9. בדיקה בקונסול
כדי להבין טוב יותר את this, פתחו את כלי המפתחים בדפדפן (F12), עברו ללשונית ה-Console והדביקו את הדוגמאות. ייתכן שתראו את הפלט המצופה ואחריו undefined.
הסיבה לכך היא שהמתודה לא מחזירה ערך – הקונסול מציג את הערך המוחזר של הביטוי האחרון, ובמקרה הזה מדובר ב-undefined. זהו התנהגות תקינה.

10. שימוש ב-Strict Mode
כאשר מפעילים מצב strict, ההתנהגות של this בפונקציות רגילות משתנה. במקום להתייחס ל-window, this יהיה undefined.
"use strict";
function testThis() {
console.log(this); // undefined
}
testThis();דוגמה מהעולם האמיתי: ניהול משתמש
כך ניתן להשתמש במתודות ו-this באובייקט של משתמש:
const user = {
username: "admin",
login() {
console.log(this.username + " has logged in.");
},
logout() {
console.log(this.username + " has logged out.");
}
};
user.login(); // admin has logged in.
user.logout(); // admin has logged out.הדוגמה מדגימה כיצד מתודות מייצגות פעולות וכיצד
thisמתייחס לאובייקט הקורא לפונקציה.
סיכום
הבנה של מתודות באובייקטים והשימוש ב-this היא חיונית למי שרוצה לשלוט ב-JavaScript. למרות שייתכן ותרגישו מבולבלים בהתחלה, תרגול וניסיון יהפכו את זה להרבה יותר פשוט.