console.log() היא פונקציה בסיסית בעלת תפקיד חשוב כשמדובר בניפוי שגיאות ובמעקב אחר ביצוע קוד בג'אווה סקריפט. היא מאפשרת למפתחים להדפיס הודעות, ערכי משתנים ומידע חשוב אחר ישירות לקונסול של הדפדפן.
חשיפה זו להתנהגות הקוד מסייעת להבנה מהירה יותר של בעיות ויכולה לשפר משמעותית את היכולת שלכם לאבחן ולפתור בעיות בקוד.
במדריך זה אני אכסה היבטים שונים של השימוש ב-console.log(), כולל שימוש בסיסי, טכניקות קצת יותר מתקדמות ושיטות עבודה מומלצות.
שימוש בסיסי ב- ()console.log
השימוש הבסיסי ביותר בפונקציה console.log() הוא להדפיס ערכים לקונסול. זה יכול לכלול טקסט, מספרים, מערכים ו-אובייקטים:
console.log('Hello, World!');
console.log(42);
console.log([1, 2, 3]);
console.log({ name: 'Alice', age: 30 });
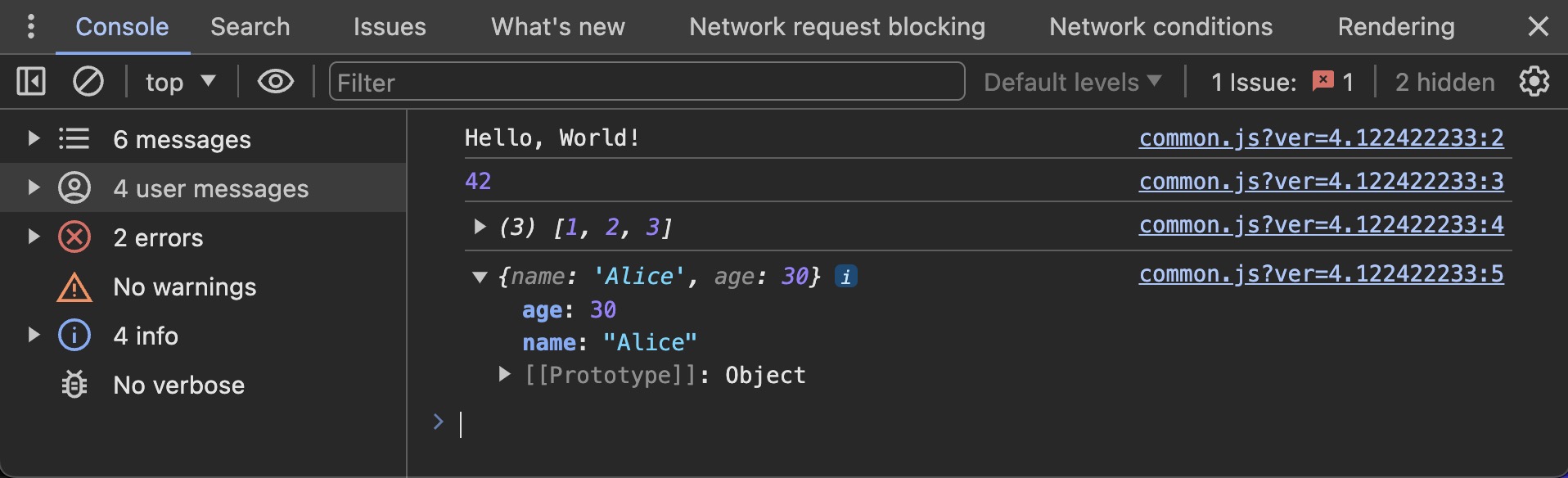
כך זה נראה ב Chrome Developer Tools:

שימוש ב- ()console.log לניפוי שגיאות
הפונקציה console.log() משמשת לעתים קרובות לניפוי שגיאות בקוד. על ידי הדפסת ערכי משתנים וביטויים בנקודות שונות בקוד, ניתן לעקוב אחר זרימת הביצוע ולזהות היכן הדברים משתבשים:
let x = 10;
let y = 20;
console.log('x:', x);
console.log('y:', y);
let z = x + y;
console.log('z:', z);
פעולה זו עוזרת להבין את מצב המשתנים בשלבים שונים בתוכנית.
הדפסת מספר ערכים
ניתן להדפיס מספר ערכים בהצהרת console.log() אחת על ידי הפרדתם בפסיקים:
let name = 'Bob';
let age = 25;
console.log('Name:', name, 'Age:', age);
עיצוב פלט לקונסול
הקונסול ברוב הדפדפנים תומך בהחלפת מחרוזות, מה שמאפשר פלט מעוצב. השתמשו ב-%s למחרוזות, %d למספרים ו-%c לעיצוב עם CSS:
console.log('Name: %s, Age: %d', 'Alice', 30);
console.log('%cThis is a styled message', 'color: blue; font-size: 20px;');
פלט מעוצב בקונסול יכול להפוך את תהליך ניפוי השגיאות לקריא ומאורגן יותר.
דוגמה נוספת
הנה דוגמה נוספת המדגימה שימוש בממלאי מקום שונים ובעיצוב עם CSS:
let user = 'John';
let score = 95;
console.log('User: %s, Score: %d', user, score);
console.log('%cWarning: High Score!', 'color: red; font-weight: bold;');
צפייה באובייקטים ובמערכים
כשמדובר על אובייקטים ו-מערכים, ניתן להשתמש ב-console.log() בכדי להדפיס ולבדוק את המבנה והתוכן שלהם:
let person = { name: 'Charlie', age: 35 };
let numbers = [1, 2, 3, 4, 5];
console.log(person);
console.log(numbers);
חלק מהדפדפנים תומכים גם ב-console.table() להצגת מערכים או אובייקטים כטבלאות:
console.table(numbers);
console.table([person]);
לוגיקה מותנית
ניתן להשתמש בתנאים לשליטה בלוגים, ולהבטיח שהודעות מסוימות יודפסו רק כאשר תנאים ספציפיים מתקיימים:
let debug = true;
if (debug) {
console.log('Debug mode is on');
}
סיכום
הפונקציה console.log() היא כלי מאד שימושי למפתחי JavaScript. היא מסייעת בניפוי שגיאות, במעקב אחר ערכי משתנים ובהבנת זרימת ביצוע הקוד. שליטה ב-console.log() תשפר בצורה משמעותית את תהליך ניפוי השגיאות בקוד שלכם.