מדריך זה יעוזר לכם להבין את השימוש במתודות querySelector() ו querySelectorAll(). נלמד כיצד למצוא בקלות אלמנטים ב DOM באמצעות querySelector ו querySelectorAll.
המונח DOM מתייחס ל document object model, המציג את כל ה HTML Elements במבנה של עץ. אל כל אלמנט באותו עץ ניתן לגשת באמצעות ה API של דפדפנים מודרנים ובאמצעות JavaScript.
בפוסט זה אציג מספר טיפים וטריקים לביצוע לולאה על צומת כלשהי (NodeList) ב DOM בעזרת לולאת forEach().
ג׳אווה סקריפט היא שפה פופולרית מפאת הפלקסביליות שלה וה API שהיא מספקת בדפדפנים מודרנים.
תנו מבט ב markup הבא המורכב ממספר DOM Elements שאיתם אנחנו הולכים לשחק בהמשך:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>JavaScript DOM API querySelector and querySelectorAll Examples</title>
</head>
<body>
<div class="wrapper">
<div class="name">Liam</div>
<div class="name">Noah</div>
<div class="name">William</div>
<div class="name">James</div>
<div class="name">Benjamin</div>
<div class="name">Elijah</div>
</div>
<div id="country">USA</div>
<footer>Just some footer text</footer>
<script>
// code goes here
</script>
</body>
</html>querySelectorAll – דוגמה
הנה הסינטקס של querySelectorAll:
listElements = parentNode.querySelectorAll(css-selector);בכדי לחפש אלמנטים ב DOM באמצעות querySelectorAll, וספציפית במקרה של הקוד הבא בכדי לחפש div עם קלאס בשם name בתבנית ה HTML שהצגנו קודם לכם, יש להוסיף את הסקריפט הבא היכן שהוא בתחתית ה markup:
<script>
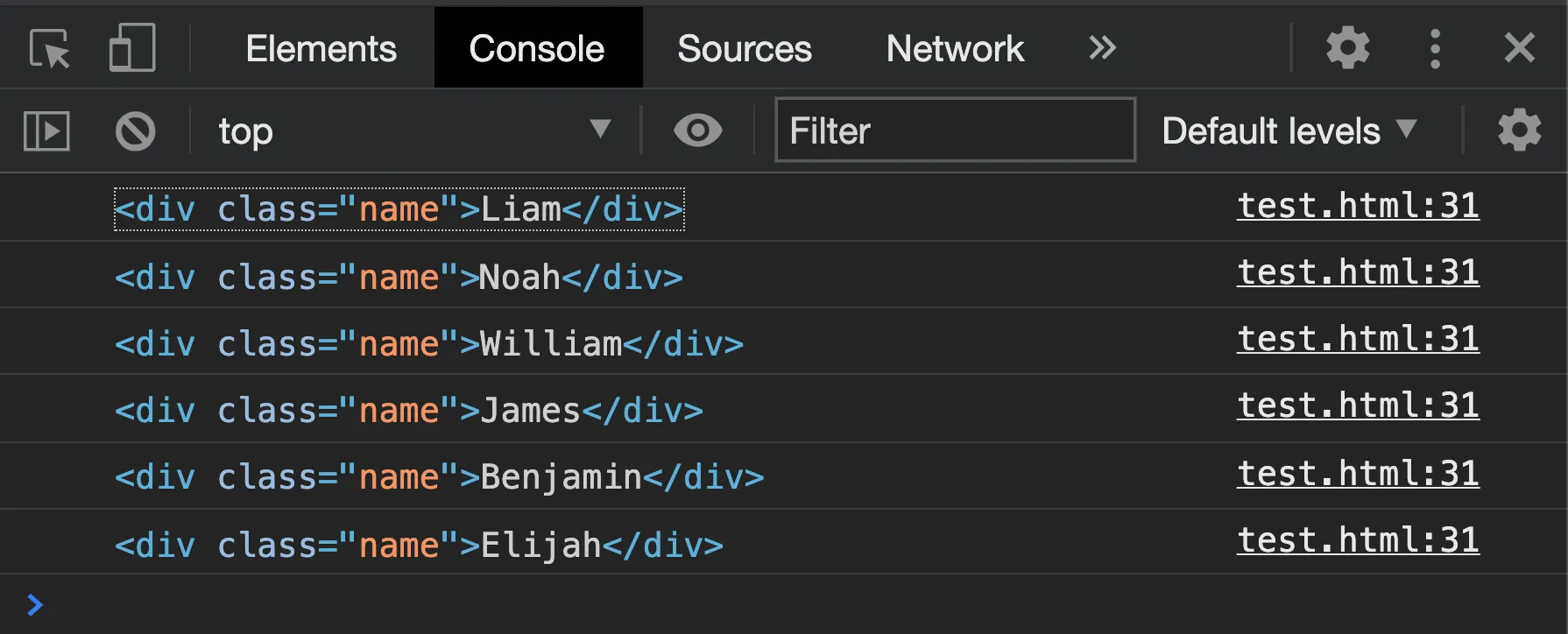
let name = document.querySelectorAll(".name");
console.log(name);
</script>הפונקציה בשורה מספר 2 תחזיר שישה אלמנטים ב DOM להם יש את הקלאס name.
querySelector – דוגמה
ראינו בחלק הקודם כיצד לבצע שאילתא על ה DOM, אך כיצד אנו עוברים על אלמנט יחיד ב DOM? במקרה זה עלינו להשתמש ב querySelector. לפני שנמשיך, תנו מבט בסינטקס של querySelector:
domElement = parentNode.querySelector(css-selector);
המתודה querySelector מקבלת CSS selector כארגומנט, המכיל את ה ID או את הקלאס, ומחזיר אאת האלמנט ב DOM שביקשתם.
<script>
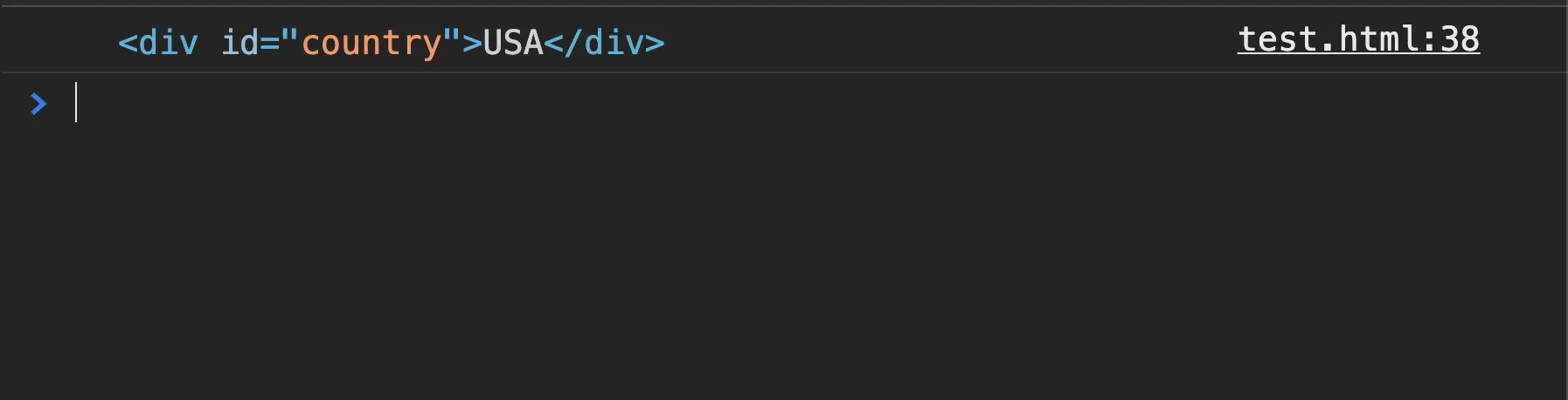
let country = document.querySelector("#country");
console.log(country);
</script>פונקציה זו עושה בדיוק מה שציפינו ממנה, היא החזירה לנו את האלמנט עם ID בשם country.
ביצוע לולאה על אלמנטים ב NodeList עם querySelectorAll באמצעות forEach
בואו נראה כיצד לבצע לולאה על על כל האלמנטים ב NodeList עם querySelectorAll ובאמצעות לולאת forEach.
שימוש בלולאת forEach על NodeList הוא מאד פשוט עם querySelectorAll, אך אני מעט סקפטי לגבי תמיכת דפדפנים במקרה זה. כך או כך בחלק הבא נראה כיצד לבצע זאת עם תמיכה עבור כל הדפדפנים.
קוד זה יעבוד בוודאות ב firefox ו chrome אך איני בטוח לגבי safari ו edge.
let name = document.querySelectorAll(".name");
name.forEach((elements) => {
console.log(elements);
})לולאת forEach על NodeLists עם querySelectorAll ותמיכת דפדפנים מלאה
הקוד הבא, ושלא כמו הקוד בחלק הקודם, יעבוד בכל הדפדפנים המודרנים:
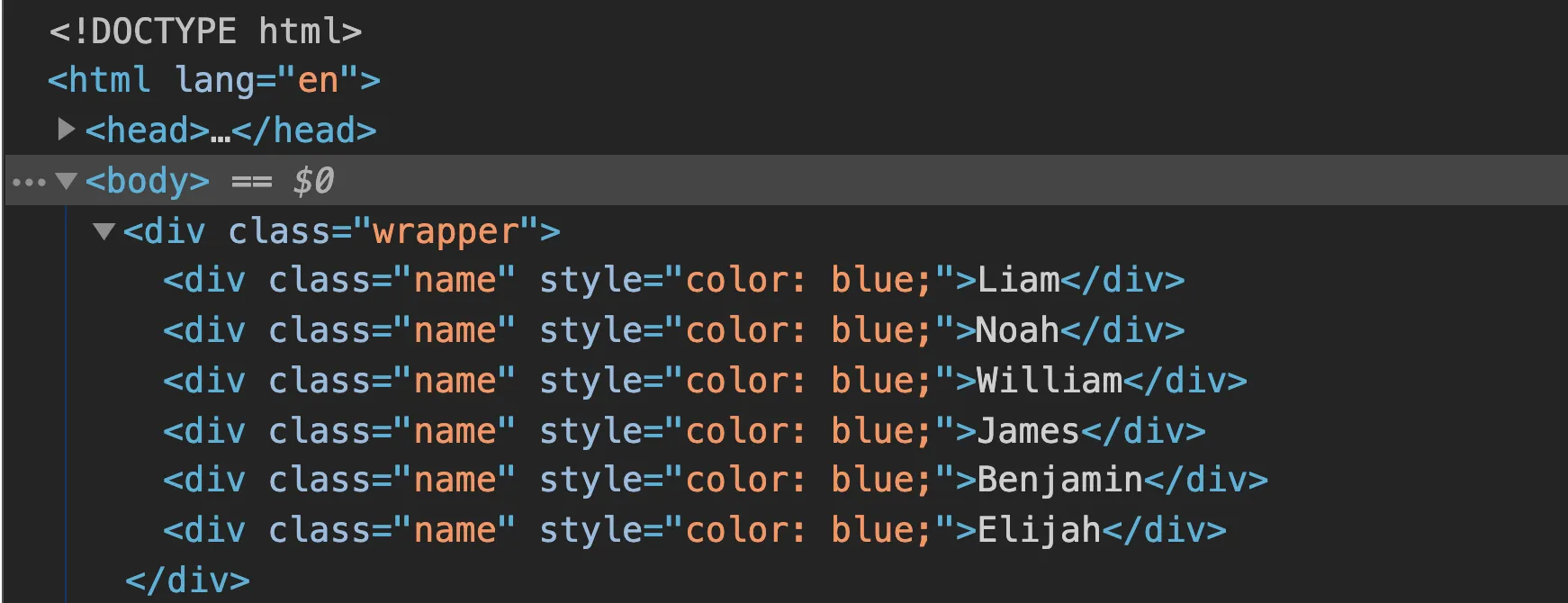
let names = document.querySelectorAll('.name');
[].forEach.call(names, function(div) {
div.style.color = "blue";
});עד כאן. הנה פוסטים רלוונטים לנושא: