ה- Document Object Model (DOM) הוא ממשק תכנותי (API) עבור מסמכי אינטרנט המספק ייצוג מובנה של דפי אינטרנט כעץ. ה- DOM הוא קומפוננטה שבהחלט עליכם להכיר כמפתחי אתרים. הוא מייצג את מבנה המסמך כעץ של צמתים, כאשר כל צומת מתאר חלק מהמסמך (לדוגמה, אלמנט, תכונה/attribute, או טקסט).
מודל זה מאפשר לשפות תכנות כמו JavaScript לבצע מניפולציה לתוכן, למבנה ולסגנונות העיצוב (CSS) של דפים אלו. בפוסט זה נעסוק במבנה ה-DOM, האינטגרציה שלו עם JavaScript, ונציג שיטות שונות לתפעול דינמי של מסמכי אינטרנט.
ה-DOM תוכנן כך שיהיה עצמאי מכל שפת תכנות, מה שהופך אותו לנגיש דרך ממשקים ששפות כמו JavaScript יכולות להשתמש בהם.
מה זה DOM? הבנת מבנה ה-DOM

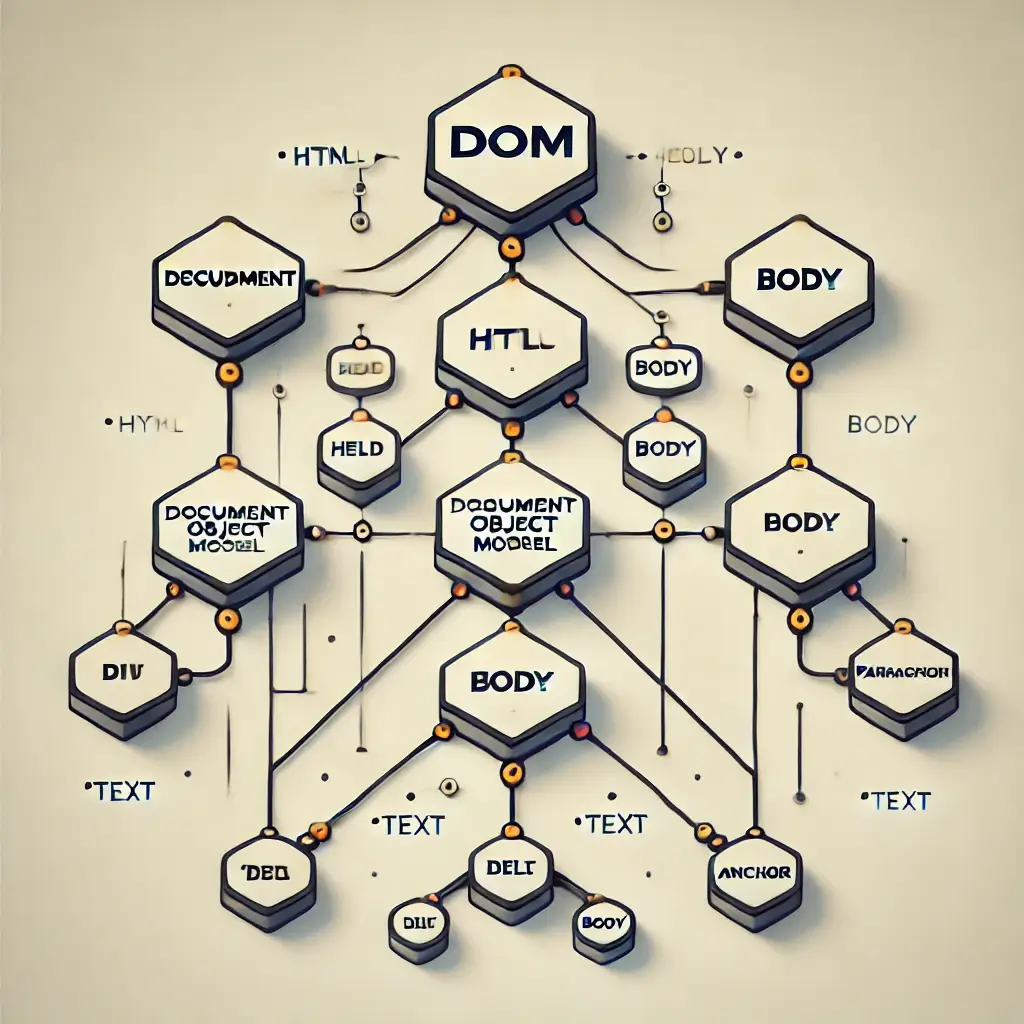
ה DOM מארגן מסמך אינטרנטי כעץ צמתים, דבר הגורם לכך שהוא יהיה קל לניווט ולתפעול באמצעות שפות תכנות כמו JavaScript.
סוגי צמתים ב- DOM
- Document Node: השורש של העץ, מייצג את המסמך כולו.
- Element Nodes: מייצגים אלמנטים ב-HTML או ב-XML ויכולים להכיל צמתים אחרים כמו טקסט ותכונות.
- Text Nodes: מכילים תוכן טקסטואלי של אלמנטים ותמיד מהווים עלים בעץ, כלומר, אינם יכולים להכיל צמתים נוספים.
- Attribute Nodes: משויכים לצמתים אלמנטיים אך לא נחשבים לילדים שלהם; הם מגדירים מאפיינים כמו id או class.
- Comment Nodes: מייצגים הערות בתוך קבצי HTML או XML, נראים בעץ ה-DOM אך לא מוצגים בממשק המשתמש.
מבנה עץ
המבנה ההיררכי של עץ ה-DOM כולל יחסי הורה, ילד ואח:
- Parent Nodes: צמתים עם ילדים (child nodes) תחתם בעץ.
- Child Nodes: צמתים המקוננים ישירות בתוך צומת אחר. לדוגמה, אלמנט
<li>בתוך<ul>. - Sibling Nodes: צמתים שמשתפים את אותו הורה (parent). לדוגמה, שני אלמנטים
<div>בתוך אותו אלמנט<body>הם אחים (siblings).
גישה מובנית זו מאפשרת למפתחים למקד ולתפעל אלמנטים בצורה יעילה, ומאפשרת עדכונים דינמיים ואינטראקציות בדפי אינטרנט.
DOM ו-JavaScript
JavaScript מתקשר עם ה-DOM ומאפשר יצירת דפי אינטרנט דינמיים. שימוש ב-JavaScript מאפשר למפתחים לגשת ולתפעל את ה-DOM כדי לעדכן תוכן, CSS (העיצוב) ואף את המבנה של עמוד אינטרנטי מבלי לדרוש טעינה מלאה של הדף. אינטראקציה זו מאפשרת יצירת אפליקציות רספונסיביות ואינטראקטיביות.
גישה ל-DOM
הגישה ל-DOM באמצעות JavaScript היא פשוטה. ניתן להשתמש בשיטות שונות שה- DOM API מספק לבחירת אלמנטים:
// Select an element by its ID
const element = document.getElementById('myElement');
// Select elements by their class name
const elements = document.getElementsByClassName('myClass');
// Select elements by their tag name
const tags = document.getElementsByTagName('div');
// Select elements using a CSS selector
const selectedElement = document.querySelector('.myClass');
// Select multiple elements using a CSS selector
const selectedElements = document.querySelectorAll('.myClass');סוגי נתונים בסיסיים
ה-DOM משתמש במספר סוגי נתונים כדי לייצג חלקים שונים של המסמך:
- Document: מייצג את המסמך כולו ב-HTML או ב-XML.
- Element: מייצג אלמנט במסמך (לדוגמה,
<div>,<p>). - Attribute: מייצג מאפיין של אלמנט (לדוגמה,
class,id). - Text: מייצג את התוכן הטקסטואלי של אלמנט.
- Node: מייצג כל צומת יחיד בעץ ה-DOM (אלמנטים, מאפיינים, טקסטים וכו').
ממשקי DOM
ה-DOM API מספק מספר ממשקים לאינטראקציה ותפעול ה-DOM:
- Document: נקודת הכניסה ל-DOM, מייצגת את המסמך כולו ב-HTML או ב-XML.
- Element: מייצגת אלמנט ב-DOM ומספקת שיטות לתפעולו (לדוגמה,
getElementById,getElementsByClassName). - Node: מייצגת צומת יחיד בעץ ה-DOM ומספקת שיטות לאינטראקציה עם צמתים (לדוגמה, appendChild,
removeChild). - Event: מייצגת אירועים שיכולים להתרחש ב-DOM, כמו לחיצות, הקשות ועוד.
ההבדלים בין HTML DOM ל-DOM
למרות שהמונחים "HTML DOM" ו-"DOM" משמשים לעיתים לסירוגין, יש להם מטרות שונות בפיתוח אתרים. שניהם מספקים דרכים לתקשר עם מסמך, אך ה-HTML DOM מיועד באופן ספציפי למסמכי HTML ומציע כלים ושיטות מיוחדות.
לעומתו, ה-DOM מספק מבנה כללי יותר שמתאים לעבודה עם כל סוג מסמך, כמו XML או HTML.
HTML DOM
HTML DOM הוא גרסה ייעודית של ה-DOM שמותאמת למסמכי HTML. הוא מספק שיטות ותכונות ספציפיות כמו getElementById() ו-innerHTML שמאפשרות אינטראקציה עם אלמנטים ואירועים ב-HTML.
DOM
DOM (Document Object Model) הוא ממשק רחב יותר שמתאים לסוגי מסמכים שונים, כולל HTML ו-XML. הוא מציע דרך גנרית לגשת ולבצע מניפולציות על תוכן המסמך, אך ללא התכונות הייחודיות ל-HTML.
ה-HTML DOM הוא תת-קבוצה של ה-DOM, המיועדת ספציפית למסמכי HTML.
דוגמאות מעשיות לעבודה עם ה DOM
הנה חמש דוגמאות מעשיות לאינטראקציה עם ה-DOM באמצעות JavaScript:
דוגמה 1: שינוי התוכן של אלמנט
<div id="content">Original Content</div>
<button onclick="changeContent()">Change Content</button>
<script>
function changeContent() {
const contentDiv = document.getElementById('content');
contentDiv.textContent = 'Updated Content';
}
</script>בדוגמה זו, כאשר לוחצים על הכפתור, הפונקציה changeContent() משנה את תוכן הטקסט של האלמנט <div> ל-"Updated Content".
דוגמה 2: הוספת אלמנט חדש ל-DOM
<div id="container">
<p>This is the container.</p>
</div>
<button onclick="addElement()">Add Element</button>
<script>
function addElement() {
const container = document.getElementById('container');
const newElement = document.createElement('p');
newElement.textContent = 'This is a new paragraph.';
container.appendChild(newElement);
}
</script>הפונקציה addElement()יוצרת אלמנט חדש מסוג <p> (עם טקסט), ואז מוסיפה אותו לסוף ה-container הקיים באמצעות appendChild().
דוגמה 3: הסרת אלמנט מה-DOM
<div id="container">
<p id="paragraph">This paragraph will be removed.</p>
</div>
<button onclick="removeElement()">Remove Element</button>
<script>
function removeElement() {
const paragraph = document.getElementById('paragraph');
paragraph.remove();
}
</script>כאשר לוחצים על הכפתור, הפונקציה removeElement() מסירה את הפסקה בעלת ה- ID paragraph מתוך ה-DOM.
דוגמה 4: הוספת אלמנט מורכב עם אלמנטים ילדים ל-DOM
<div id="complex-container"></div>
<button onclick="addComplexElement()">Add Complex Element</button>
<script>
function addComplexElement() {
const container = document.getElementById('complex-container');
const card = document.createElement('div');
card.className = 'card';
const title = document.createElement('h3');
title.textContent = 'Card Title';
const description = document.createElement('p');
description.textContent = 'This is a description of the card.';
card.appendChild(title);
card.appendChild(description);
container.appendChild(card);
}
</script>בפונקציה זו יוצרים אלמנט "כרטיס" מורכב הכולל כותרת ותיאור, ומוסיפים אותו ל-container הקיים. דוגמה זו מראה כיצד ליצור מבנה מורכב ולשלב אותו ב-DOM.
דוגמה 5: עדכון מאפייני אלמנט ב-DOM
<div id="update-container">
<img id="myImage" src="image1.jpg" alt="Initial Image">
</div>
<button onclick="updateImageAttributes()">Update Image</button>
<script>
function updateImageAttributes() {
const image = document.getElementById('myImage');
image.src = 'image2.jpg';
image.alt = 'Updated Image';
}
</script>בדוגמה זו, הפונקציה updateImageAttributes() משנה את מאפייני ה-src וה-alt של התמונה כאשר לוחצים על הכפתור. כלומר דוגמה זו מראה דרך לעדכון דינמי של מאפייני אלמנט כזה או אחר.
אינטראקציה עם ה-DOM באמצעות כלי המפתחים
דפדפנים מודרניים מגיעים עם כלי מפתחים (developer tools) המאפשרים לבדוק, לשנות ולדבג את ה-HTML, ה-CSS, וה-JavaScript בזמן אמת. כלים אלו מספקים דרך ישירה לאינטראקציה עם ה-DOM, ומאפשרים להבין כיצד ה-DOM בנוי וכיצד הוא משתנה באופן דינמי עם JavaScript.
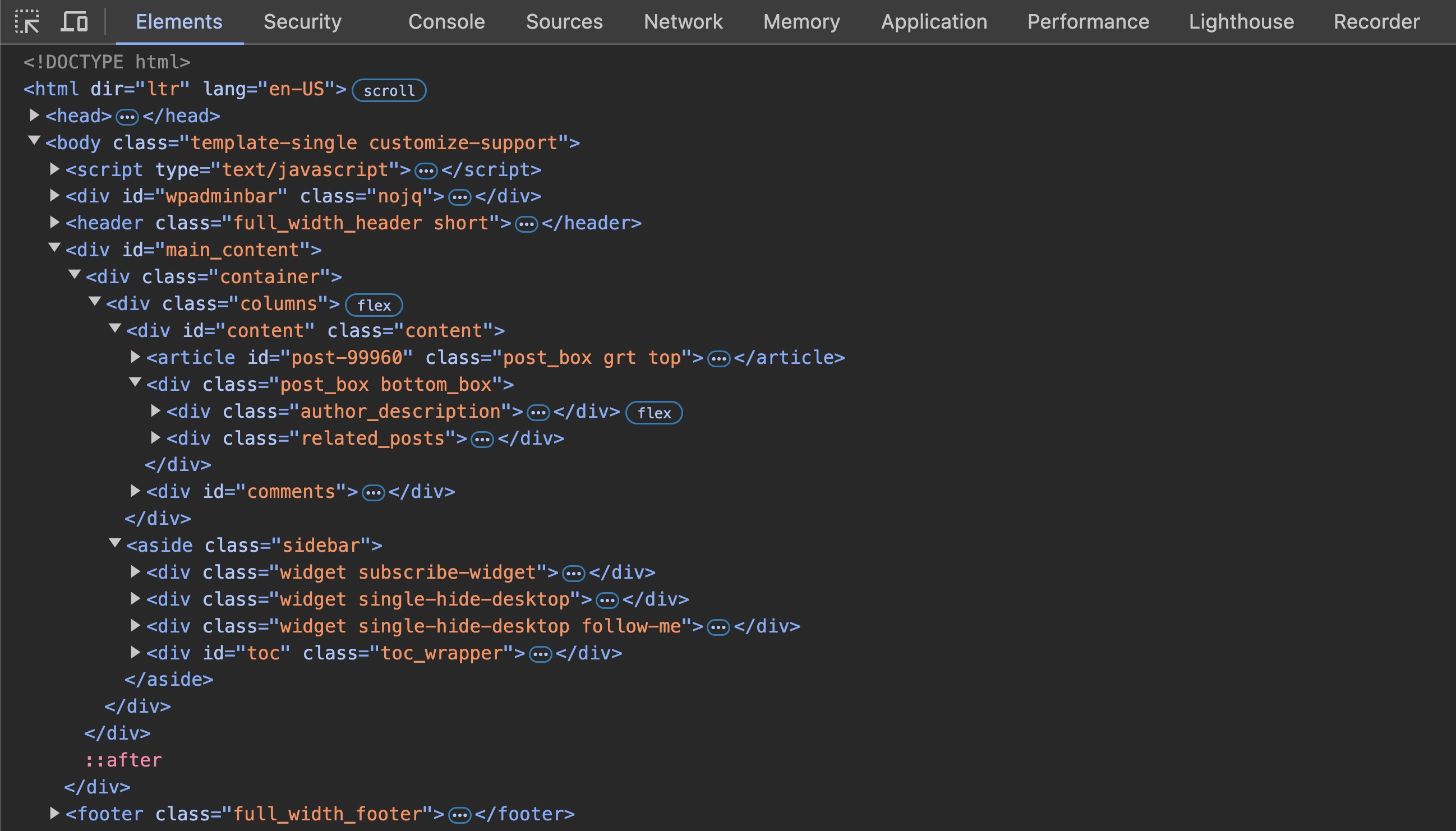
1. בדיקת ה-DOM
במרבית הדפדפנים ניתן ללחוץ עם לחצן העכבר הימני על כל חלק בעמוד ולבחור "Inspect" (או ללחוץ על F12)כדי לפתוח את כלי המפתחים. הלשונית "Elements" בכלי המפתחים מציגה את עץ ה-DOM עבור העמוד הנוכחי, ומראה את כל HTML Elements, המאפיינים והמבנה שלהם.
ניתן גם לרחף עם העכבר מעל אלמנטים שונים בפאנל ה-"Elements" כדי לראות איזה חלק בעמוד הם מייצגים, כך שניתן לבדוק את המאפיינים של כל אלמנט, כמו attributes, styles ואף event listeners.
2. מודיפיקציה של DOM
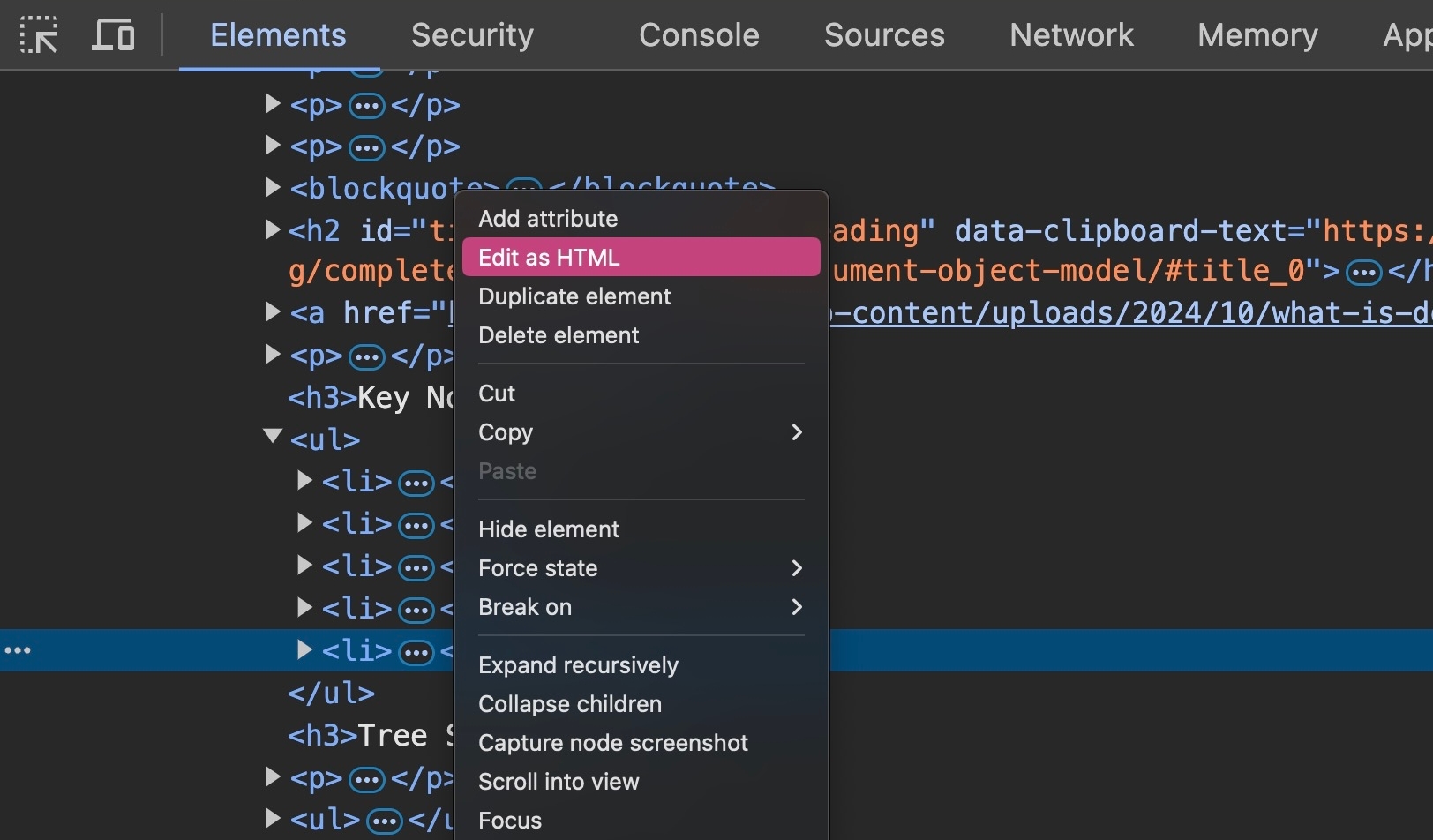
כלי המפתחים מאפשרים לערוך את ה-DOM ישירות מבלי לשנות את קוד המקור. על ידי בחירת אלמנט בלשונית "Elements", ניתן:
- בלחיצה ימנית ובחירת "Edit as HTML" ניתן לשנות את מבנה האלמנט.
- בלחיצה כפולה על מאפיינים או תוכן טקסט ניתן לערוך אותם.
שינויים אלו מוצגים מיד בעמוד האינטרנט אך הם ישפיעו רק על התצוגה המקומית וייעלמו בעת רענון העמוד.
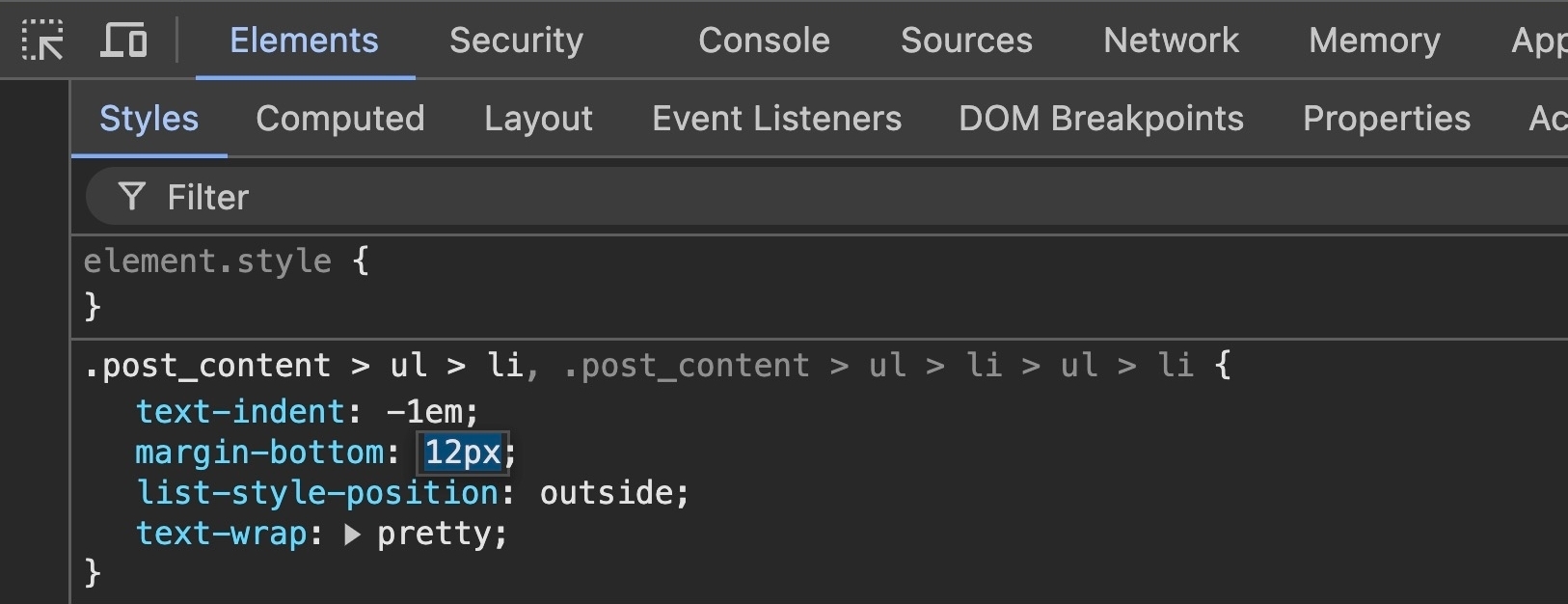
3. צפייה ושינוי של סגנונות CSS
כלי המפתחים מספק גם פאנל בשם "Styles" המציג את חוקי ה-CSS שהוחלו על אלמנט ה-DOM שנבחר. ניתן בעזרת פאנל זה:
- להפעיל או לבטל תכונות CSS בודדות על ידי סימון או ביטול סימון של התיבות לידן.
- להוסיף, לערוך או להסיר תכונות CSS ולראות את השינויים בזמן אמת.
פאנל זה מאד שימושי למפתחי אתרים ועוזר לבדיקה של התאמות ושינויים עיצוביים מבלי לשנות את קבצי ה-CSS עצמם.
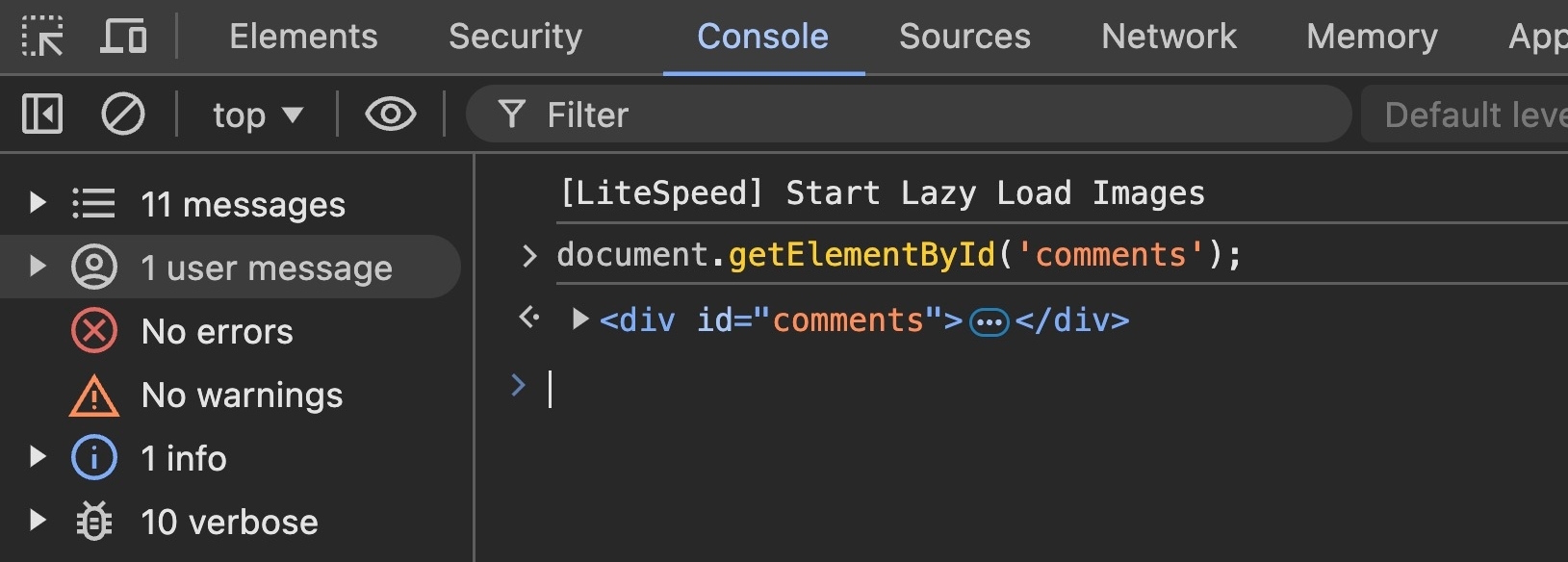
4. שימוש בקונסול לאינטראקציה עם ה-DOM
לשונית ה-"Console" מאפשרת להריץ פקודות JavaScript כדי לאינטראקציה עם ה-DOM ישירות. לדוגמה, ניתן לבחור אלמנטים, לשנות את התוכן שלהם, או אפילו להוסיף אלמנטים חדשים.
כמה אינטראקציות נפוצות עם ה-DOM בקונסול כוללות:
// בחירת אלמנט על פי ה-ID שלו
document.getElementById('myElement');
// שינוי התוכן של אלמנט
document.getElementById('myElement').textContent = 'Updated content';
// הוספת class חדש לאלמנט
document.getElementById('myElement').classList.add('new-class');
// הסרת אלמנט מה-DOM
document.getElementById('myElement').remove();
שימוש בקונסול בכלי המפתחים הוא דרך מהירה וקלה לבדיקת קוד JavaScript. השימוש בקונסול מאפשר לראות מיידית את השפעת השינוי שביצעתם על העמוד.
5. מעקב אחרי אירועים
כלי המפתחים גם מאפשרים לעקוב אחר אירועים שקורים ב-DOM:
- ניתן בלחיצה של לחצן ימני על אלמנט בלשונית ה-"Elements" לבחור "Break on…" בכדי להפסיק את ביצוע ה-JavaScript כאשר קורים שינויים מסוימים. כאשר אלמנט משתנה או מוסר למשל.
- ניתן להשתמש בלשונית "Event Listeners" כדי לצפות בכל ״מאזיני האירועים״ שמצורפים לאלמנט, כמו אירועים של לחיצה או ריחוף.
אפשרויות אלו מאד עוזרות לדבג יישומים או קוד מבוסס אירועים.
נספח: ה-DOM ואזהרות PageSpeed Insights
PageSpeed Insights לעיתים קרובות מזהה מבני DOM גדולים או לא יעילים כבעיות פוטנציאליות בביצועים. DOM גדול ומורכב יכול להאט את הרינדור, להגדיל את השימוש בזיכרון ולגרום לאינטראקציות איטיות, במיוחד במכשירים ניידים.
ההערה שתופיע לכם תהיה כנראה Avoid Excessive DOM Size וזו תופיע בדרך כלל כאשר ל-DOM יש יותר מדי צמתים או שעץ ה DOM מקונן (nested) בצורה עמוקה מדי.
כיצד לטפל באזהרה זו
- צמצום עומק ה-DOM: הימנעו ממבני HTML מקוננים עמוק מדי באמצעות מבנים פשוטים יותר.
- הפחתת אלמנטים מיותרים: הסירו תגיות
<div>או<span>מיותרות שאין להן מטרה תפקודית או עיצובית. - שימוש בטכניקות Virtual DOM: במסגרת JavaScript, שקלו להשתמש ב-Virtual DOM או לבצע עדכוני DOM בקבוצות לשיפור הביצועים.
דוגמה: פישוט מבנה DOM עמוק
<!-- DOM לא יעיל -->
<div class="outer">
<div class="inner">
<div class="content">
<p>מבנה מקונן עמוק</p>
</div>
</div>
</div>
<!-- DOM אופטימלי -->
<div class="content">
<p>מבנה פשוט</p>
</div>
הנה פוסט רחב על כיצד לטפל ב- Excessive DOM Size באמצעות אופטימיזציה למבנה ה-DOM, ניתן להפחית את הסיכוי לקבלת אזהרה מ-PageSpeed Insights הקשורה לגודל ה-DOM ולשפר את הביצועים ואת זמן טעינת העמוד.
סיכום
ה- Document Object Model (DOM) הוא מושג מרכזי עבור מפתחי אתרים ומאפשר אינטראקציה דינמית עם מסמכי אינטרנט. הבנת אופן הגישה והתפעול של ה-DOM באמצעות JavaScript תאפשר לכם ליצור אפליקציות אינטראקטיביות ורספונסיביות יותר.
הדוגמאות שהובאו מציגות פעולות בסיסיות כמו שינוי תוכן, הוספת אלמנטים והסרת אלמנטים ואלו מדגימות את העוצמה והגמישות של ה-DOM API.







תודה על פוסטים מעשירים! אני לומד JavaScript עכשיו ולומד המון מהבלוג שלך 🙂
שלום, אני מנסה להוסיף אלמנט חדש ל-DOM עם JavaScript כמו בדוגמה שהצגת, אבל אני רוצה להוסיף אותו בתור האלמנט הראשון בתוך הקונטיינר ולא בסוף. איך אפשר לעשות את זה?
היי שני!
כדי להוסיף אלמנט חדש ל-DOM בתור האלמנט הראשון בתוך קונטיינר את יכולה להשתמש בפונקציה ()insertBefore. שיטה זו מאפשרת לך להכניס אלמנט לפני אלמנט קיים בתוך הקונטיינר. הנה דוגמה:
שימי לב שאנחנו משתמשים ב- ()insertBefore כדי להכניס את האלמנט החדש בתחילת הקונטיינר במקום להוסיף אותו בסוף עם ()appendChild.